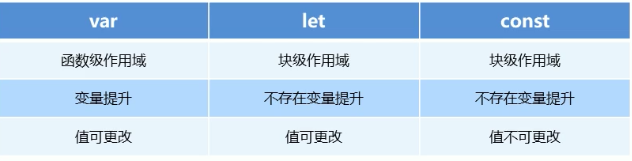
1、使用var声明的变量,其作用域为全局或者该语句所在的函数内,且存在变量提升现象。
下面使用node.js演示,也可以插入到html文件中使用以下代码
var a = 10; function test() { console.log("function获取的全局变量a" + a); } test(); console.log("外部获取的全局变量" + a);
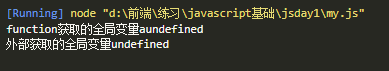
输出结果:

上述代码证明了var定义的全局变量可以在任何地方使用。
function test() { console.log("function获取的b" + b); var b = 20; } test(); console.log("外部获取的全局变量" + a); var a = 10;
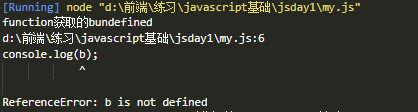
输出结果:

上述代码证明了var定义的变量会进行变量提升,也就是提前声明变量再赋值
console.log(a);
var a=10;
相当于:
var a;
consloe.log(a);
a=10;
function test() { console.log("function获取的b" + b); var b = 20; } test(); console.log(b);
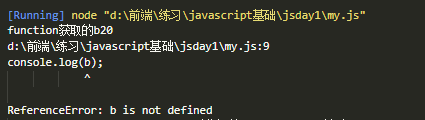
输出结果:

报错,证明,在函数定义的var变量在函数外无效,只能在函数内访问,也就是函数作用域
但是要注意的一点是:
for,while,switch等等语句定义的任何变量都属于全局变量,在任何地方都有效,不属于函数作用域
2、使用let声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
let a = 10
function test() {
let b = 20;
console.log("function获取的b" + b);
var a = 20;
}
test();
console.log(b);
输出结果:

在函数和代码块定义的let变量属于全局变量,在任何地方都可以访问,但是,在函数和代码块(包括for语句,while,swith,if等等语句的代码块中,也就是{}包裹的代码中),定义的let变量只在代码块内有效,这个代码块其他任何地方都无法获取到,和以上var不一样,var只有函数作用域,记住函数作用域不等同于代码块作用域,代码块包括for,if,while等语句。
同时let定义的变量不支持变量提升。
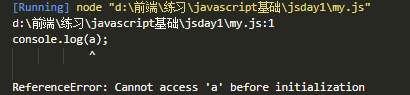
console.log(a);
let a = 10

直接报错,而不是undefined
3、使用const声明的是常量,在后面出现的代码中不能再修改该常量的值