Lambda表达式深入:
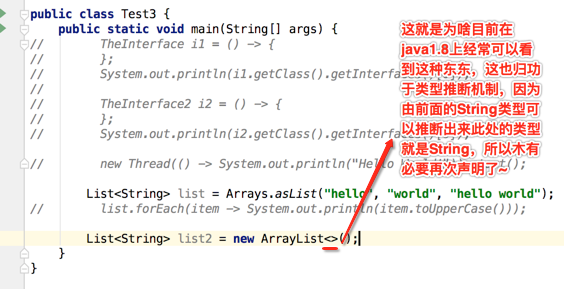
在上一次【http://www.cnblogs.com/webor2006/p/8135873.html】中介绍Lambda表达式的作用时,其中说到这点:

如标红处所说,既然Lambda表达式是一个对象,而且必须依附于一类特别的对象类型叫函数式接口,那么如果咱们给出了一个Lambda表达式,那这个表达式对应一个什么样的函数式接口呢?答案是:这个类型的判定必须依附于上下文,如果没有给出上下文,那么仅凭这个Lambda表达式是无法得知其具体是什么类型的,下面用代码来阐述一下:

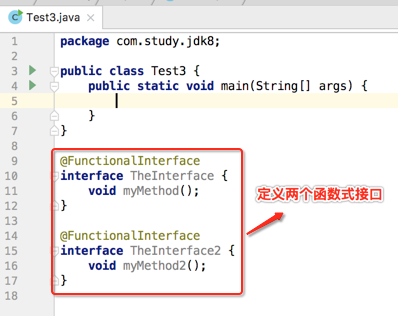
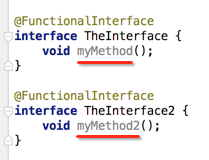
接下来声明这两个函数式接口对应的Lambda表达式,因为Lambda表达式是可以生成函数式接口的实例方式之一,这里再将函数式接口实例的三种方法再贴出来,加深印象,因为确实非常重要:

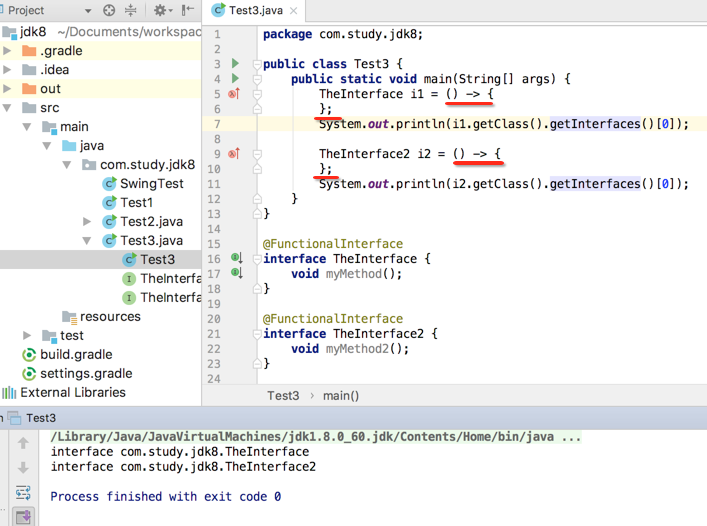
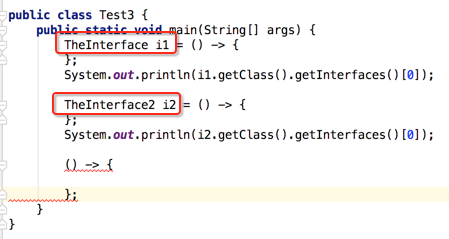
接着继续编写代码:

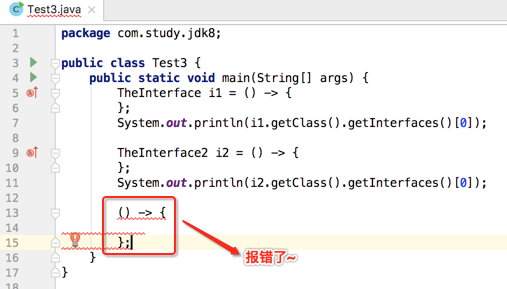
发现这两处的Lambda表达式是一模一样的,如果单独写这样的一个Lambda表达式会怎么样呢?

其中上面说的上下文既为:

而如果木有上下文的Lambda表达式它到底是啥类型的,编译器是无法断定出来的,所以就会报错了。上下文这也是Java编译器对于Lambda表达式类型推断的一个非常重要的依据,实际上它就是去找目标函数式接口特定唯一的抽象方法,然后再找到抽象方法的参数、抽象方法的返回类型,而关于抽象方法到底是什么名字,对于Lambda表达式是毫无意义的:

当然啦,这个名称对于方法本身是意义的。
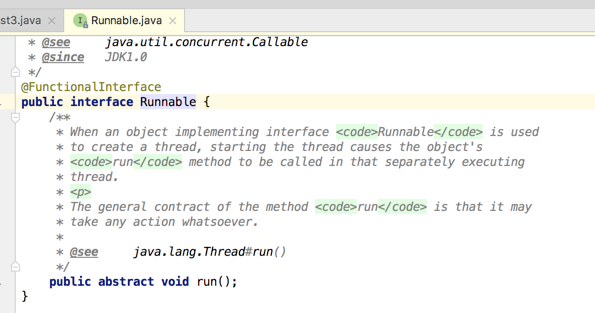
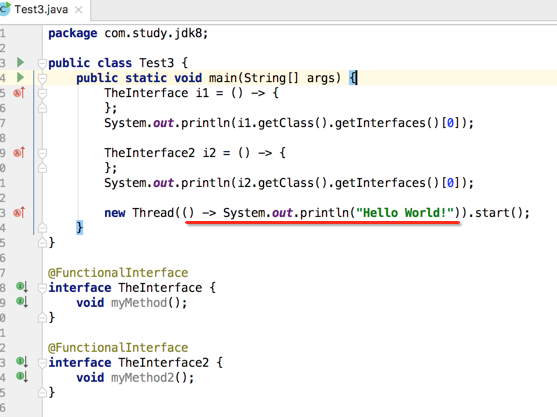
接下来用Lambda表达式来写一下线程的代码,因为在Java8中的Runnable接口已经声明为函数式接口了:


运行:

流初步:
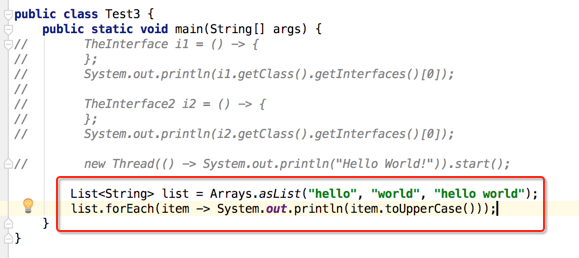
先说一个小需求:将集合中的String变成大写,然后再输出出来,这里不用传统的方式去实现,而是采用Lambda表达式,这里用上次学过的forEach方法来进行元素遍历,具体如下:

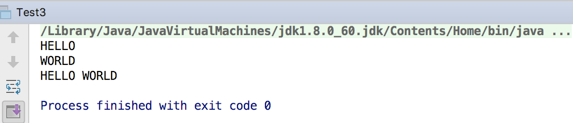
编译运行:

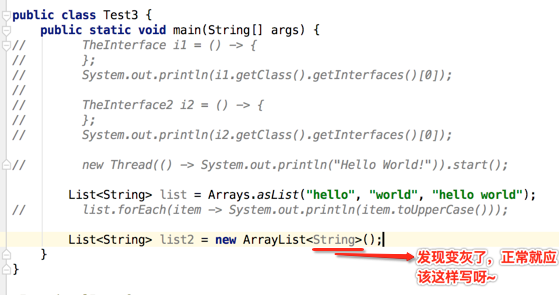
这时需求发生了变化:不只是将元素以大写的形式打印出来,这里需要构造一个新的集合,然后里面存放的是转换成大写之后的元素,那首先new出来一个新的集合,这里先插播一个小插曲:

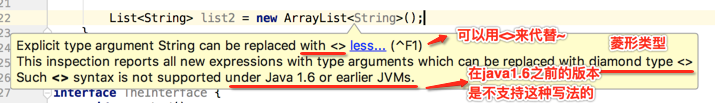
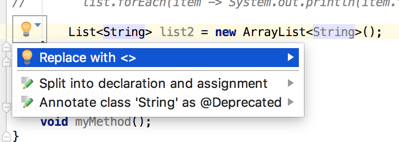
看一下IDE对这个变灰的提示:

所以按照提示来修正下代码:


回到正题,接下来则是遍历之后将转换后的大写字符串一个个添加到新集合中,如下:

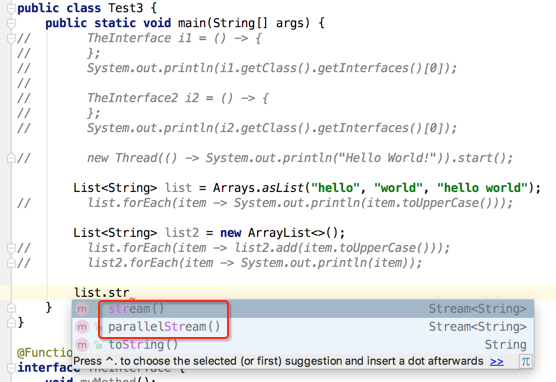
乍一看这种实现貌似跟咱们传统的处理方式木有精简多少呀,不差不多嘛,下面再看一种新的方式,也就是采用Java8的流的方式,需要提醒的是这里只是对流进行一个初步引入,这是Java8中的一大专题涉及到的东东还不少,所以之后还会不断深入系统的学习它的,对于下面的代码有个初步认识既可,领略一下采用流的方式给咱们带来的便利性,那用流的方式倒底是怎么弄呢?

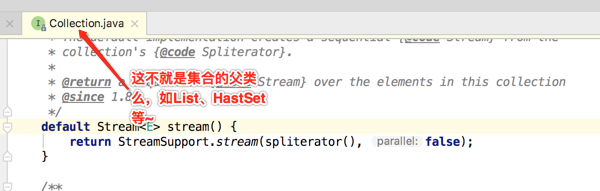
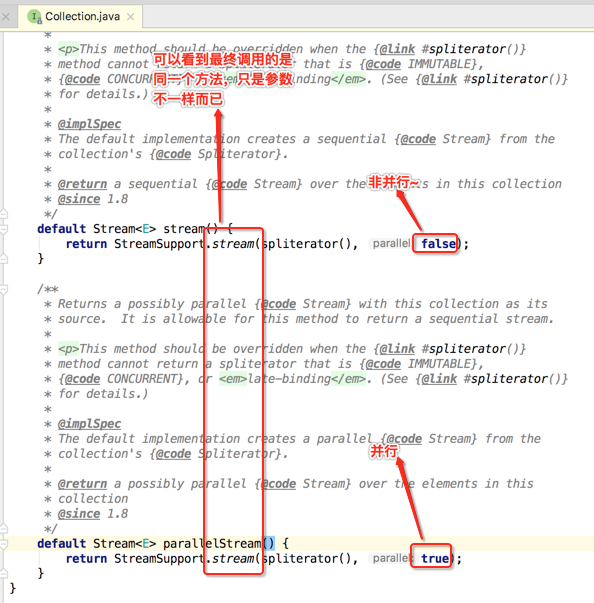
集合中有两个跟stream相关的方法,那这两者有啥区别呢?简单说:stream()方法是串行的,而parallelStream()是并行的,当然并行的效率要比串行的要高,这里先来看一下stream()方法是在哪里定义的:

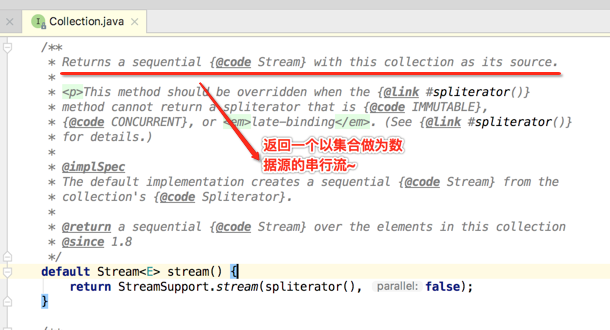
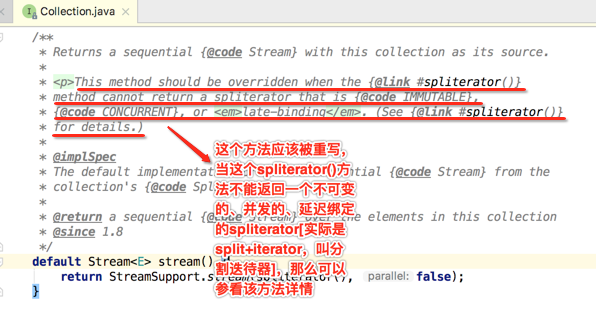
再来看下该stream是一个默认方法,当然符合在接口中如果是具体方法一定得是默认方法的规定,下面读一下该方法的定义的javadoc,如下:

可以它确实是串行的方式,那继续看下下面的说明,不是很重要,做了解:


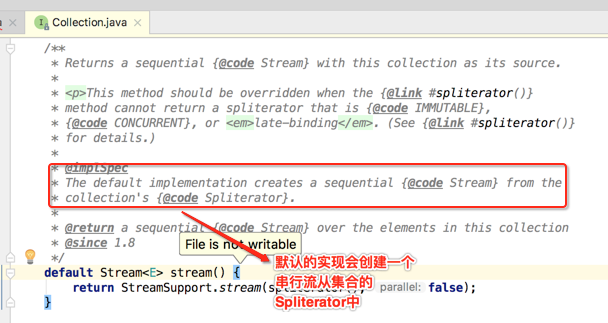
然后粗略的看一下具体实现:

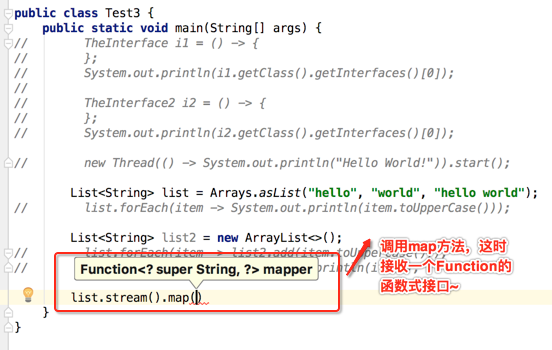
上面仅做了解~~下面来看下如何利用stream来达到我们的要求:

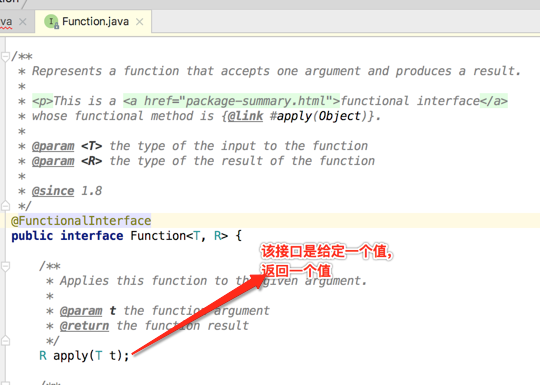
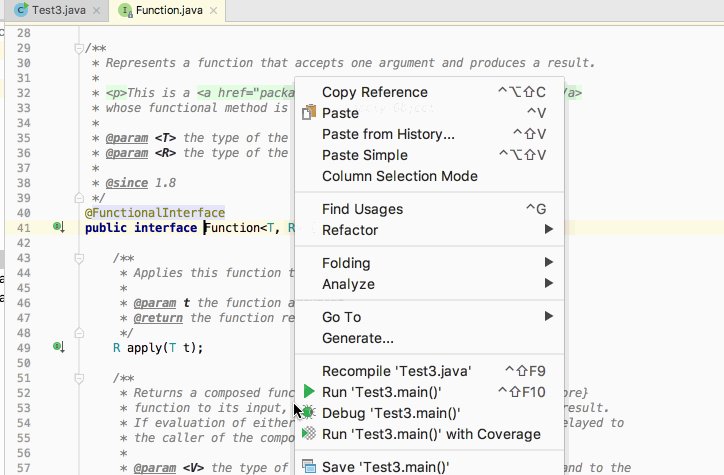
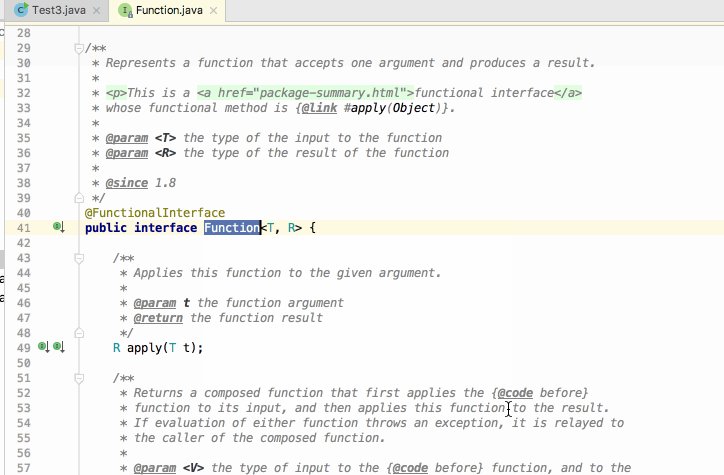
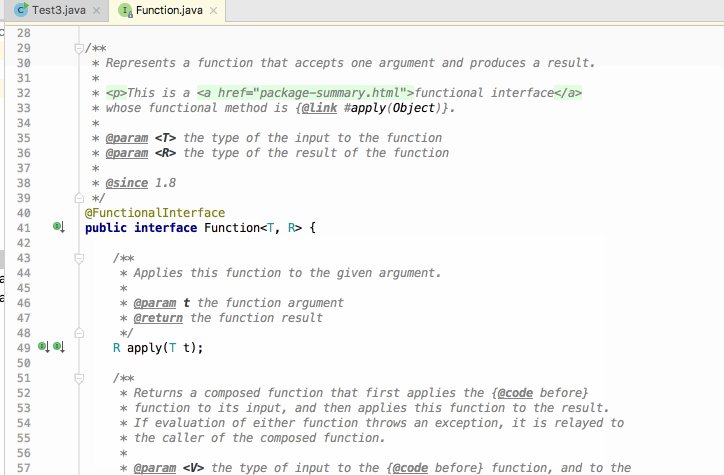
来看一下Function接口的定义:

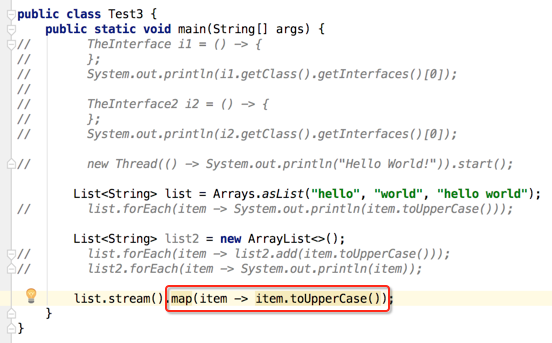
关于该函数式接口在之后会进行详细学习,这里先有个认识既可,所以代码可以这样来写:

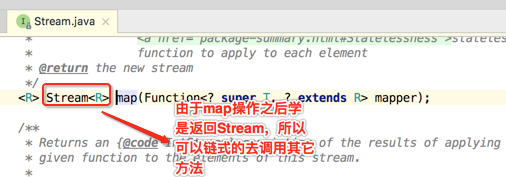
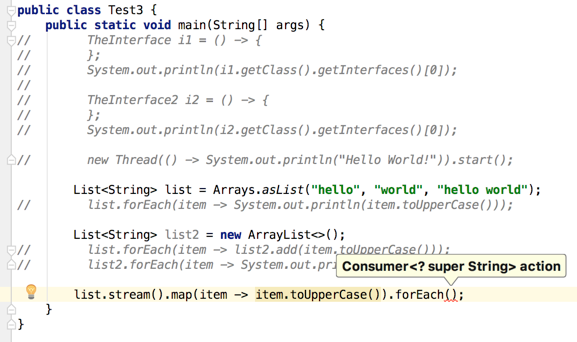
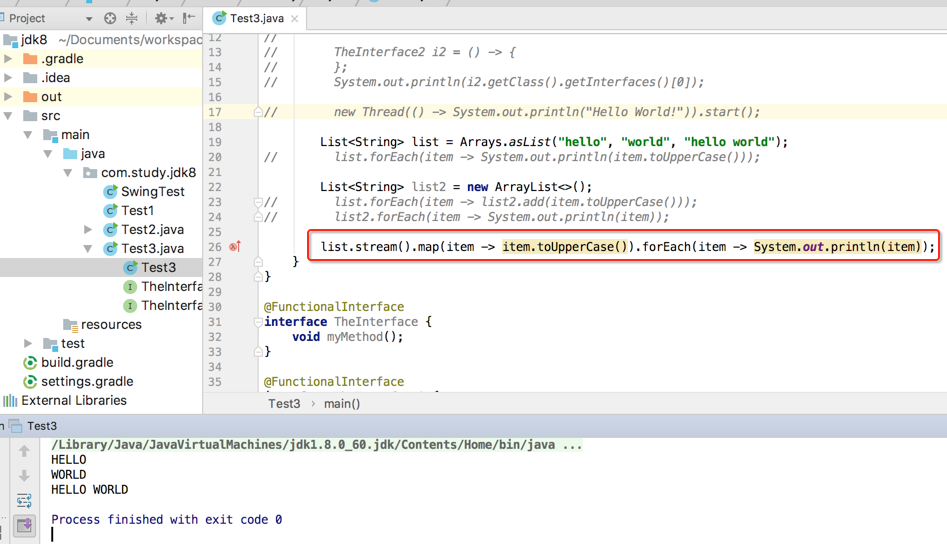
这时已经将集合中的元素都转换成大写了,接着再对集合中的元素进行打印输出:


而具体Consumer的操作则是打印输出,如下:


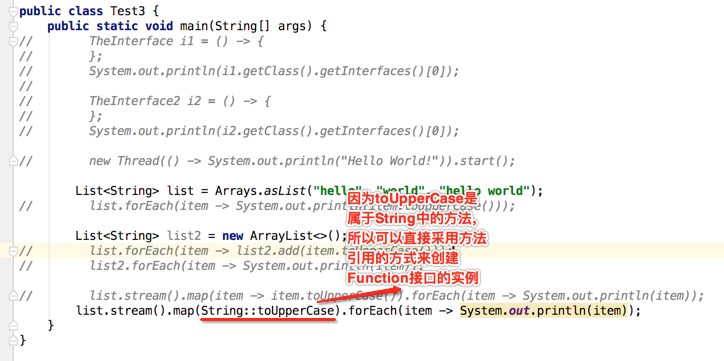
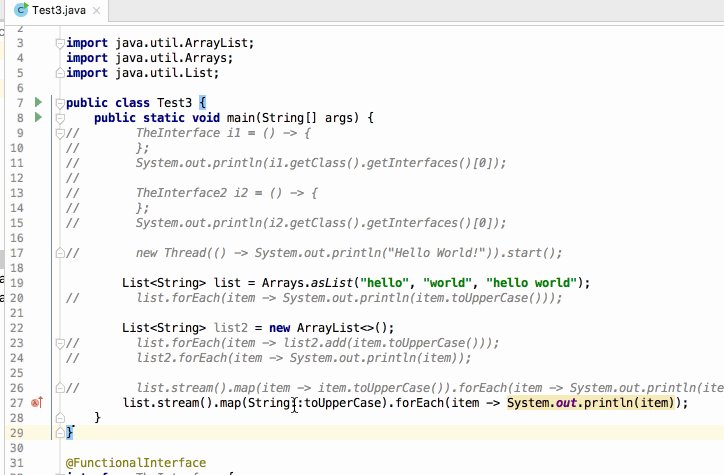
接下来进一步改造一下,因为函数式接口还可以由方法引用来创建,so,

而点击"::"就能智能的跳到Function接口:

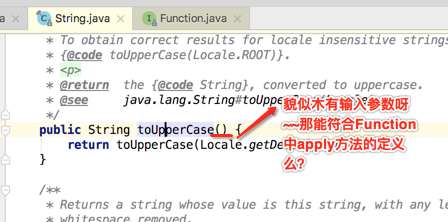
另外再看一下细节,对于map方法是需要接收一个Function函数式接口的实例的,而它里面apply接口的要求是要有一个输入参数和一个返回值的,那对于String的toUpperCase方法我们可以瞅一眼:

当然符合,不符合那编译器肯定直接报错了,其实是这样理解的,输入参数是调用了toUpperCase这个方法的那个对象,这个需要注意一下,输出返回值就是转换成大写的那个字串。
上面涌现出了很多新的知识点,不要着急~之后会一点点进行深入学习的~~