



总结一下:内联函数实际上就是用inline修饰的函数,这些函数会在编译时由编译器来将代码展开,而不用像上面第二点提到的人工展开,它的使用场景:代码很短、使用频率高。
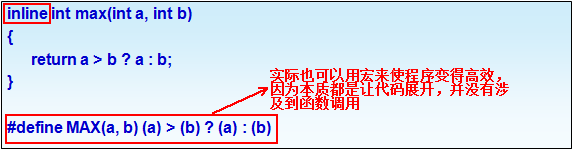
具体代码如下:

对于这两者实际上还是有区别的,如下面:




对于宏来说有它有两个作用:常量和带参数的宏(类似于函数调用)
C++推荐常量用const、enum来替换宏;带参数的宏由inline来替换。
所以在c++高层次编程中,推荐使用const、enum、inline替换宏;而在底层次编程中宏还是很灵活的。


- (T)expr
- T(expr)

-
const_cast<T>(expr)
①、用来移除对象的常量性(cast away the constness)。
怎么来理解上面的话呢?下面用程序来进行说明:
既然val是常量,怎么可能将其转换为变量呢?这明显是矛盾的,而n跟val貌似没一点关系,val本身是无法改变的,那这个移除常量性貌似没一点意义,编译一下:

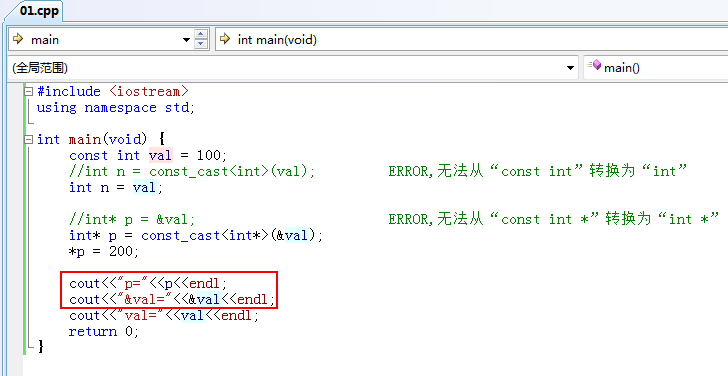
②、const_cast一般用于指针或者引用,所以下面来举例来说明:
编译运行:
接下来就可以用const_cast去除const限定:
那这时如果更改值,如下:
结果如下:
那指针p和&val是同一个地址么?
见证奇迹:
可见地址是一样的,为啥指针是同一个,而更改不了指针指向的内容呢?可以这样理解:*p这个会产生一个临时的空间,而更改它的内容实际更改的是临时空间的内容,而非val所指向的空间内容。
这就是第三点要说明的:
③、使用const_cast去除const限定的目的不是为了修改它的内容。
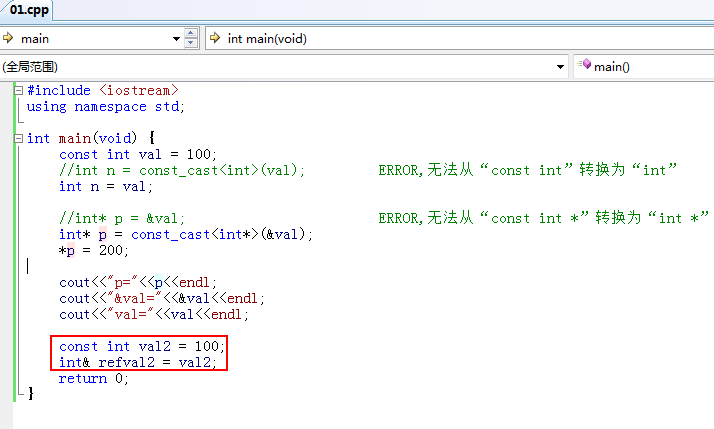
下面举一个引有的例子:
这个很显示应该会报错,跟指针一样:
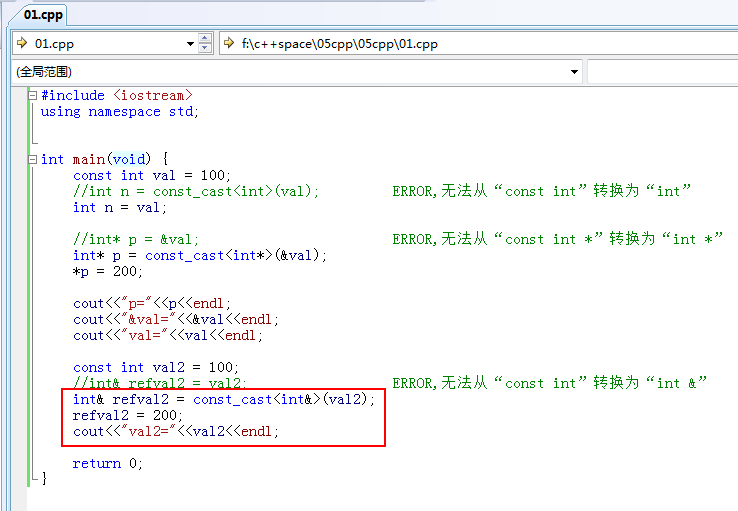
如非要这样使用,这时则用cast_cast去除const限定:
输出结果:
其中val2的值也是不会被更改的,所以进一步说明const_cast不是为了修改它的内容。它的主要目的是下面这点:
④、使用const_cast去除const限定,通常是为了函数能够接受这个实际参数。
结合代码来理解:
这时就需要用到const_cast来解决:
再编译运行:
val2本来的值是100的,为啥是200呢?其实这里的实参应该是临时变量,而临时变量在上面改成了200,“refval2 = 200;”,所以传给形参时,数据就是200了。 - static_cast<T>(expr)
①、编译器隐式执行的任何类型转换都可以由static_cast完成。
所谓编译器隐式类型转换:也就是自动进行转换的,结合代码来说就是:
int a;
short b:
a = b;//它就是隐式转换,它可以由static_cast完成,但是一般不会这样做。
②、当一个较大的算术类型赋值给较小的类型时,可以用static_cast进行强制转换,也就是显示转换,下面用代码说明下:
③、可以将void*指针转换为某一类型的指针。
④、可以将基类指针转成派生类指针。【这个在之后学习类的时候再说】
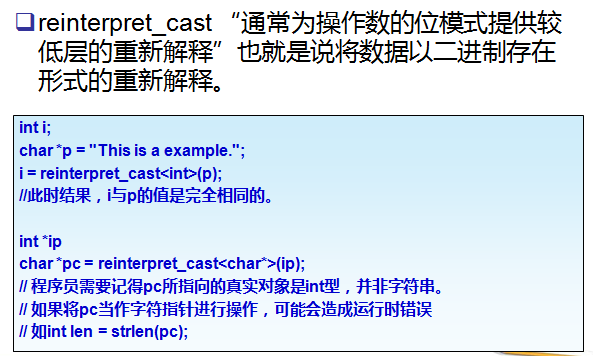
⑤、无法将const转化为nonconst,这个只有const_cast才可以办得到。 - reinterpret_cast<T>(expr) 【需要慎用它!】

-
dynamic_cast<T>(expr)【这个是在派生类中进行转型的,等之后学到类再来学习】
执行“安全向下”转型操作,也就是说支持运行时识别指针或所指向的对象,这是唯一个无法用旧式语来进行的转型操作。
【注意】:
1、尽可能避免强制类型转换。
2、如果无法避,推荐使用新式类型转换。