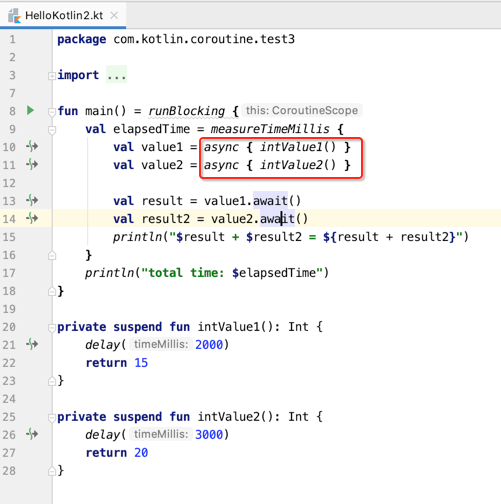
在上一次https://www.cnblogs.com/webor2006/p/12022065.html对于协程的async和wait进行了初步的学习,其可以加速执行的性能,其实对于async它是提供有延迟执行的功能,回忆一下上一次咱们的代码:

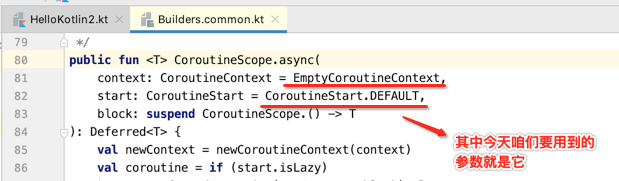
我们只传了一个参数,其实async是接收三个参数的,另外两个参数有默认值:

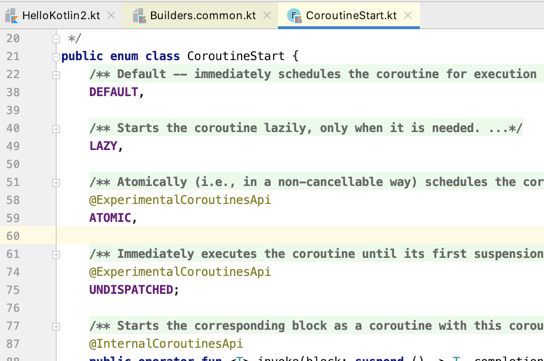
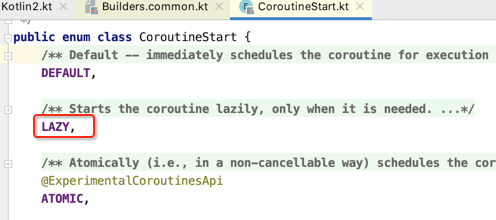
其中CoroutineStart是一个枚举值:

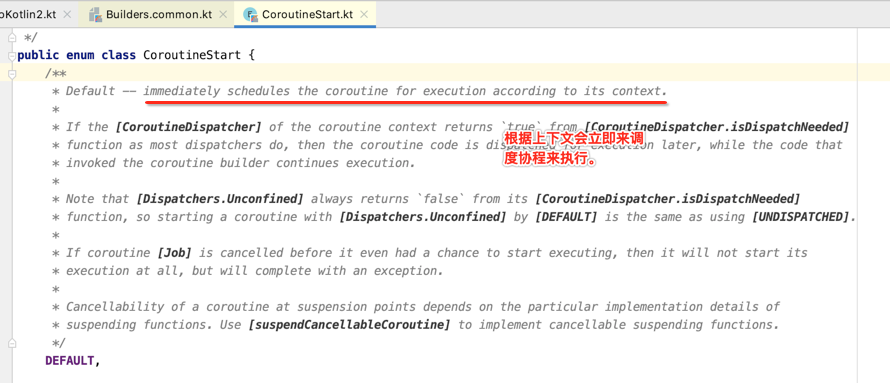
我们如果不显示指定的话则是DEFAULT,先看一下它代表的意义:

也就是上一次咱们做的这个async中的代码块是立即会执行的,不是延时执行的,但是!!在实际场景中可以会有遇到async时不希望立刻就来执行,而是这个执行的时机由程序员在某个条件下来触发,此时这个CoroutineStart参数就需要改变一下不能用默认参数了,需要用它了:

那既然这种延迟的async的执行可以由程序员自己来决定,那如何来开启执行呢?下面先看一下这块的理论:
“
我们可以通过将async方法的start参数设置为CoroutineStart.LAZY来实现协程的延迟执行。在这种情况下,协程会在两种场景下去执行:调用Deferred的await方法,或是调用Job的start方法。
”
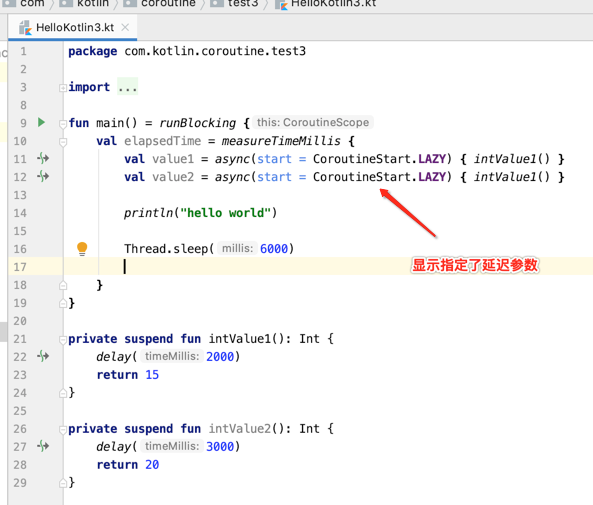
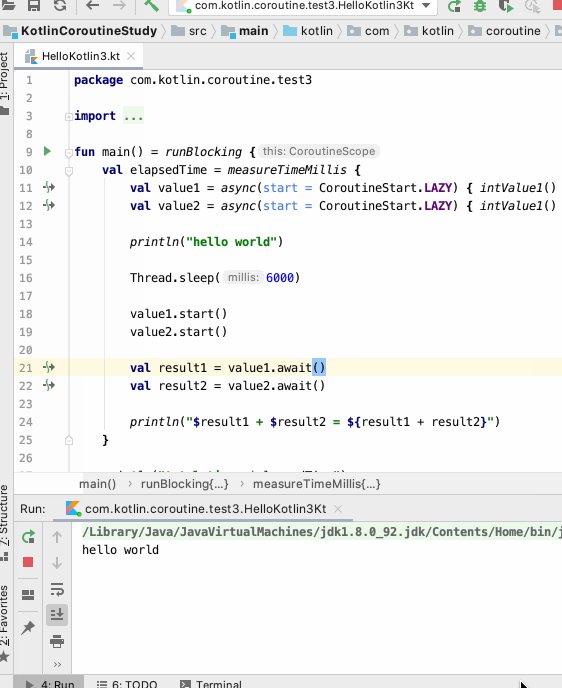
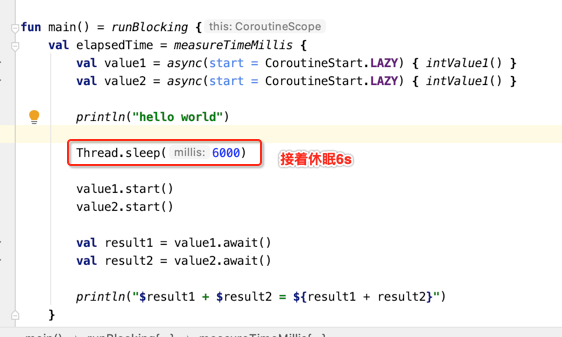
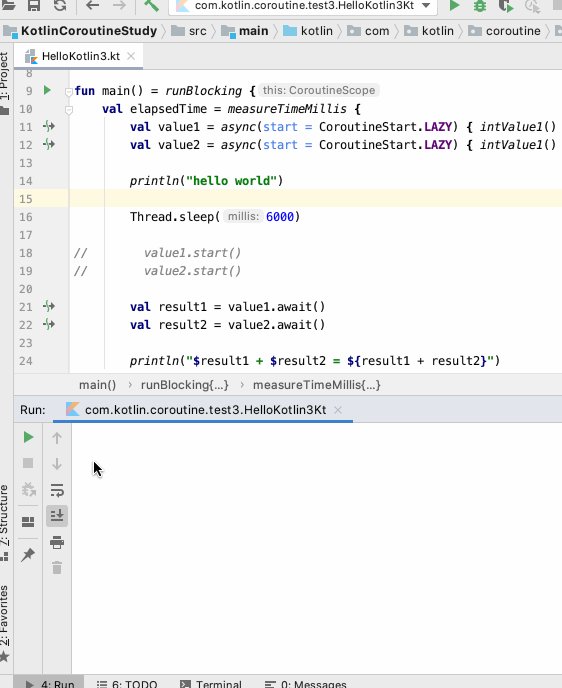
好,下面来看代码:

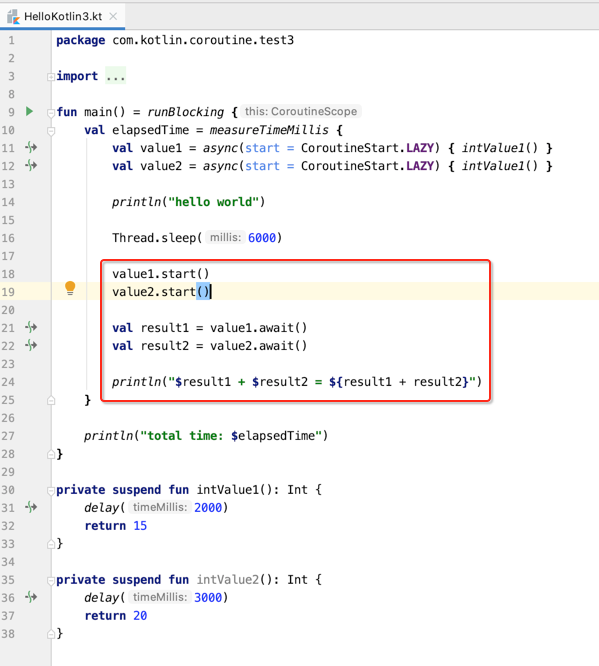
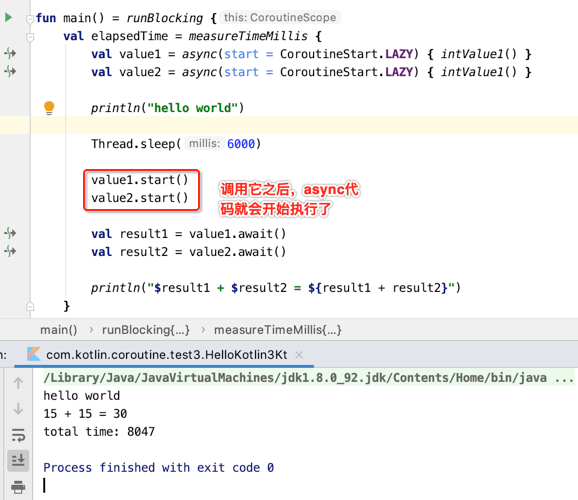
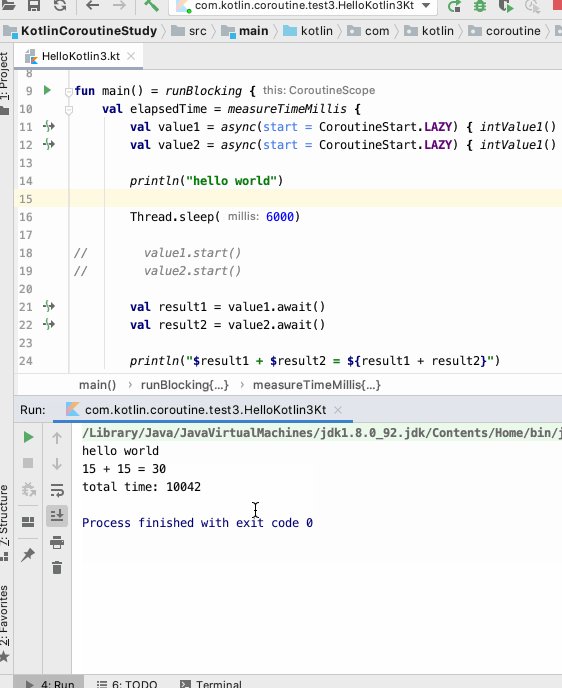
接下来就是要来启动延迟的async进行执行了,所以如下:

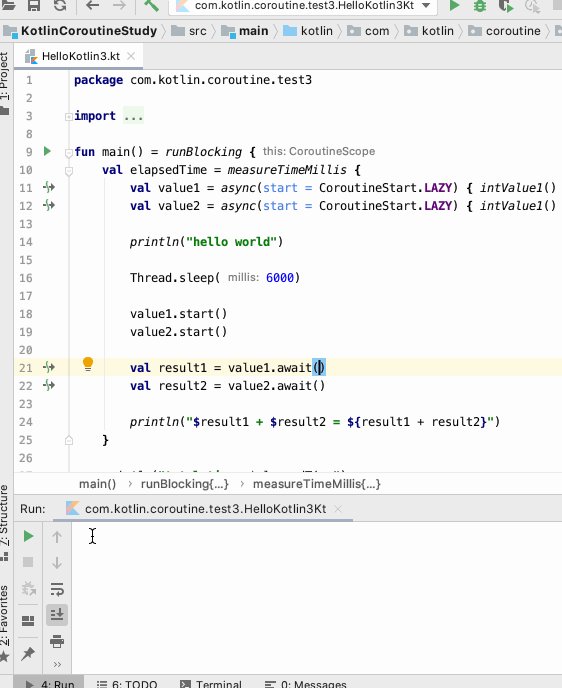
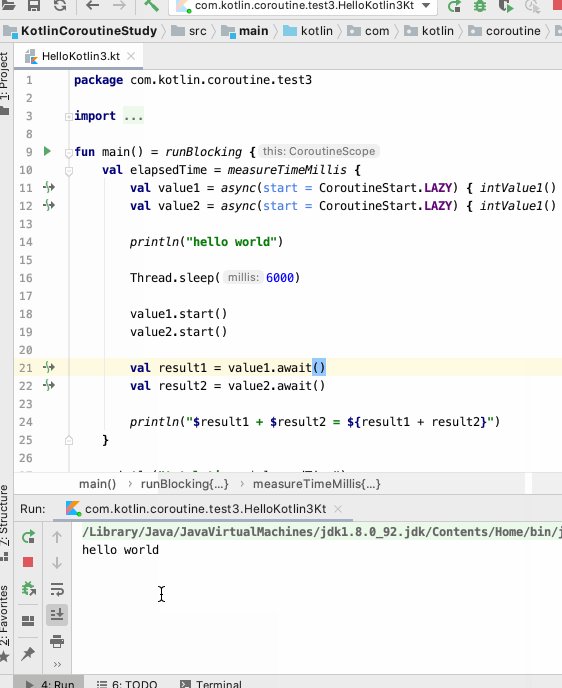
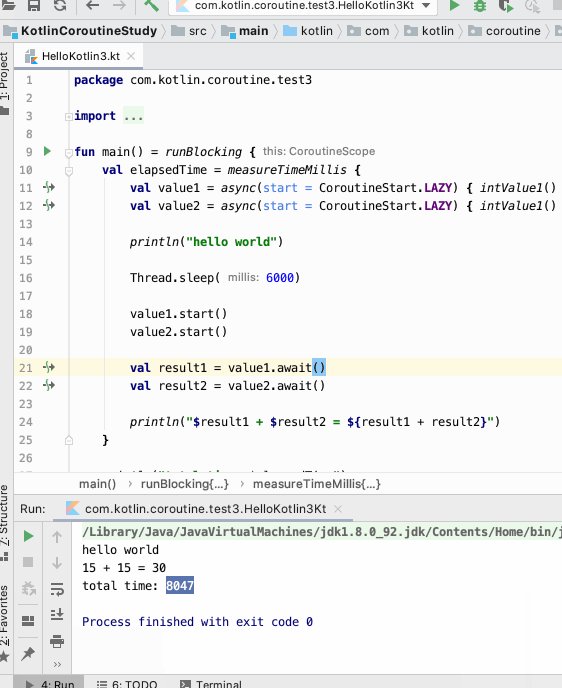
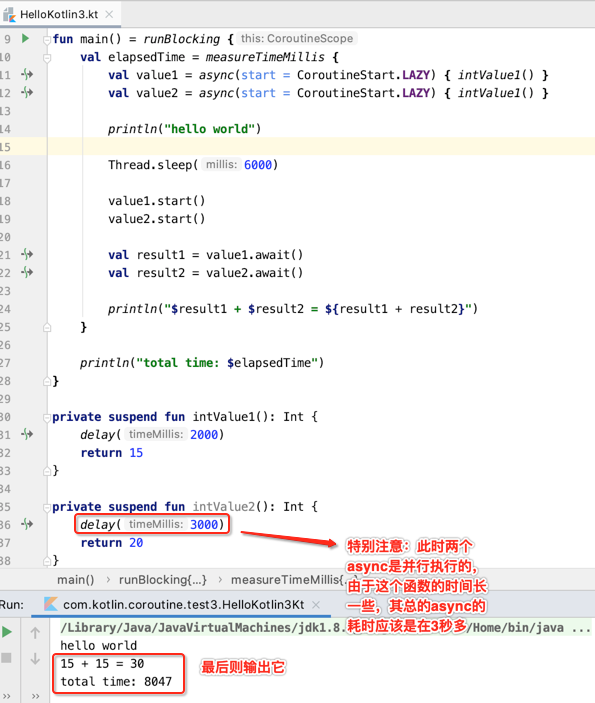
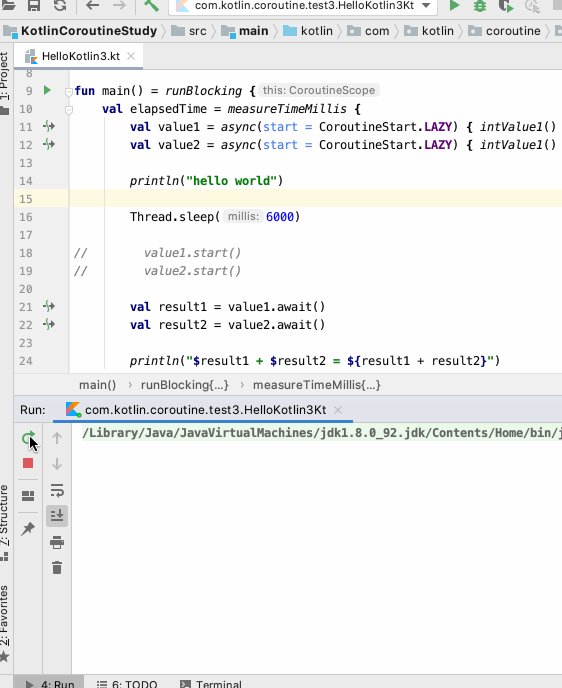
那运行结果会变成啥样呢? 下面来运行一下:

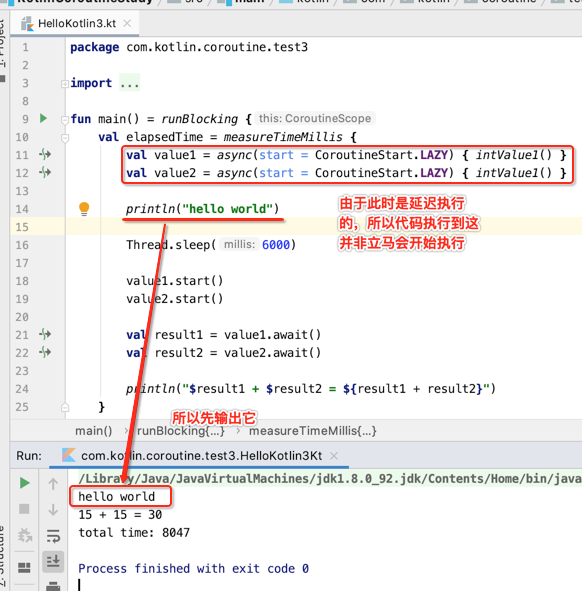
下面来分析一下:




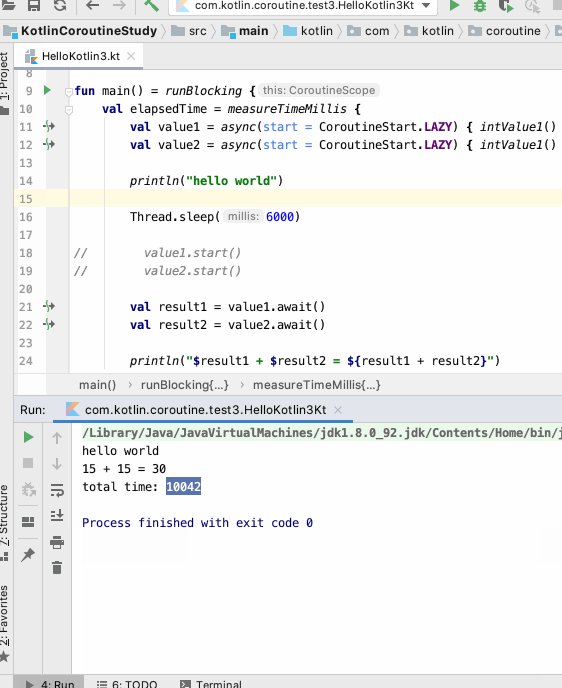
其中对于总耗时不要这样认为哈:

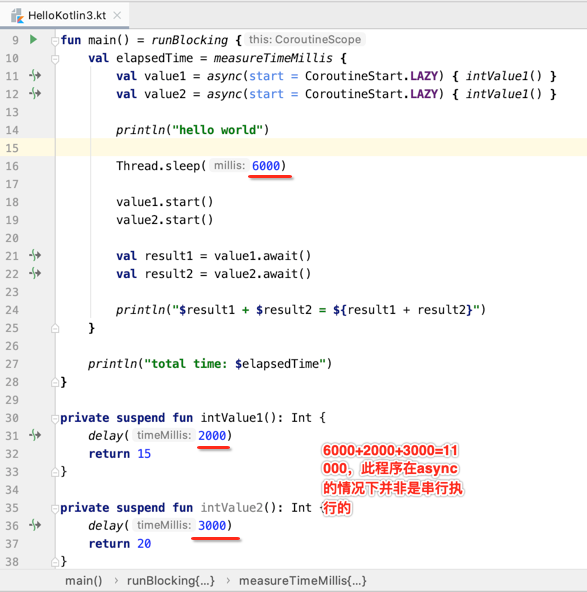
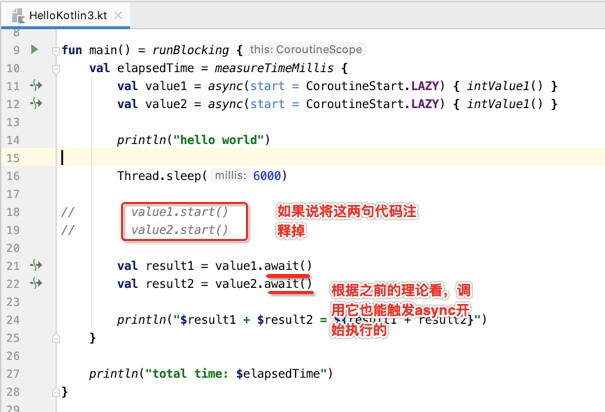
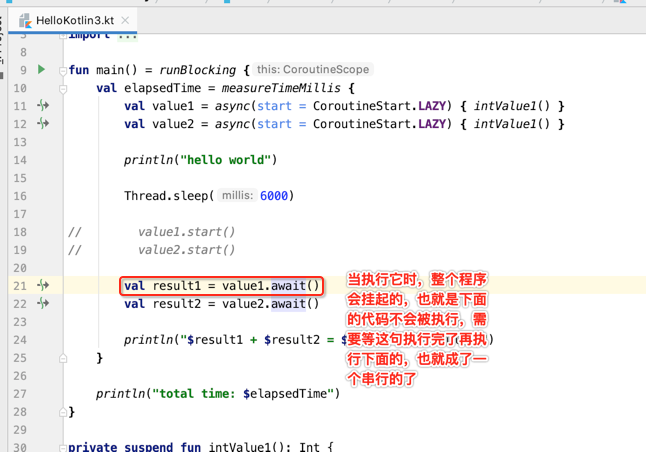
好,接下来看一个坑。。

我觉得没啥区别吧,之前理论不是有这样的说明么?

下面运行看一下:

其实根源是:

所以,如果将async变成了lazy了之后需要特别的注意!!!如果使用不当的时候跟不用async没任何区别了,这样就失去了async的使用意义了。
【温馨提示】:在上面的程序中调用的都是intValue1(),没有调用initValue2(),算是当时学习时的一个笔误吧,这里说明一下,就不改了。