前言:之前我有写过CSS3的transform这一这特性,对于它的用法,还不是很透彻,今天补充补充,呵呵 你懂的,小司机准备开车了。
a)再提一提transform的四个属性
①旋转--->rotate(参数a),单位deg,表示旋转角度,正数顺时针,负数逆时针。
②缩放--->scale(参数a),单位1,也就是“没有单位”,赤裸裸的0-1之间的数字就行,表示为缩放比例。
③倾斜--->skew(参数a,参数b),单位deg,两个参数分别表示x,y方向上的倾斜角度,正数顺时针,负数逆时针。
④移动--->translate(参数a),单位px,移动方向是在div这个平面方向上(这样说起来,应该有点难理解,放在四维坐标中,把div看做是任意一个平面来理解),也有正数之分,正向前,负向后。
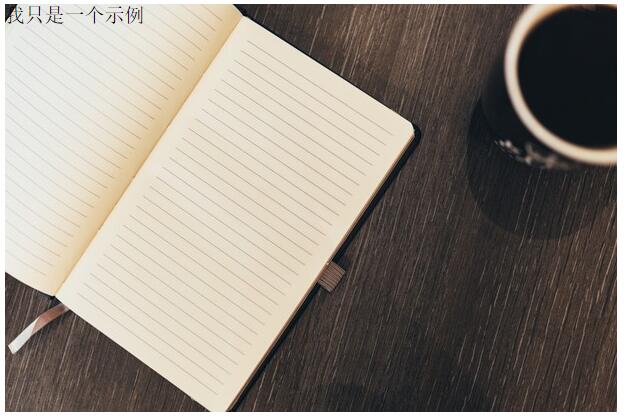
1)旋转(rotate),我们先来做一个文字的旋转,就像下面这样
/* HTML */ <div class="div1">我只是一个示例</div>
然后再给它写点样式
1 /* CSS */ 3 .div1 { 4 200px; 5 height: 50px; 6 font-size: 20px; 7 line-height: 50px; 8 text-align: center; 9 border: 1px solid; 10 margin: 100px auto; 11 -moz-transform: rotate(45deg);/* Firefox 旋转属性,参数表示角度(deg表示角度),负数逆时针,正数顺时针 */ 12 -webkit-transform: rotate(45deg);/* Safari和Chrome */ 13 -ms-transform: rotate(45deg);/* IE 9 */ 14 -o-transform: rotate(45deg);/* Opera */ 15 }
这是效果图:下图是一行文字,被顺时针旋转45度后的效果图。

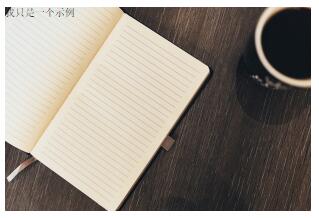
2)缩放(scale)
1 /* HTML */ 2 <div class="div2">我只是一个示例</div>
1 /* CSS */ 2 .div2 { 3 612px; 4 height: 408px; 5 font-size: 20px; 6 margin: 100px auto; 7 background: url(img/4.jpg); 8 -moz-transform: scale(0.5);/* 缩放属性 ,参数表示缩放倍数,0-1之间 */ 9 -webkit-transform: scale(0.5); 10 -ms-transform: scale(0.5); 11 -o-transform: scale(0.5); 12 }
这是效果图:下图表示,原图和被缩小0.5倍后的效果图


3)倾斜(skew)
1 /* HTML */ 2 <div class="div3">我只是一个示例</div>
1 /* CSS */ 2 .div3 { 3 412px; 4 height: 208px; 5 font-size: 20px; 6 margin: 100px auto; 7 background: url(img/4.jpg); 8 -moz-transform: skew(30deg, 30deg);/* 倾斜属性,参数分别表示x,y方的倾斜角度,负数逆时针,正数顺时针 */ 9 -webkit-transform: skew(30deg, 30deg); 10 -ms-transform: skew(30deg, 30deg); 11 -o-transform: skew(30deg, 30deg); 12 }
这是效果图:下图表示一张正图经过 x方向上顺时针旋转30度,y方向顺时针旋转30度后的效果。

4)移动(translate)
1 /* HTML */ 2 <div class="div4">我只是一个示例</div>
1 /* CSS */ 2 .div4 { 3 612px; 4 height: 408px; 5 font-size: 20px; 6 margin: 100px auto; 7 background: url(img/4.jpg); 8 -moz-transform: translate(100px);/* 移动属性 ,移动方向是在div这个平面方向上,*/ 9 -webkit-transform: translate(100px); 10 -ms-transform: translate(100px); 11 -o-transform: translate(100px); 12 }
我在写的时候,这个移动,单一用的话,真看不出什么效果,单一运用写出来的效果真的不尽人意,下面我们直接把四个属性组合起来,一起用,写一个看着逼格稍稍高点的效果,以往看着别的网站有这个效果,当时
觉得真不错,这两天有时间就把它写出来,呵呵,来看看吧!
5)整合:旋转、缩放、倾斜和移动。
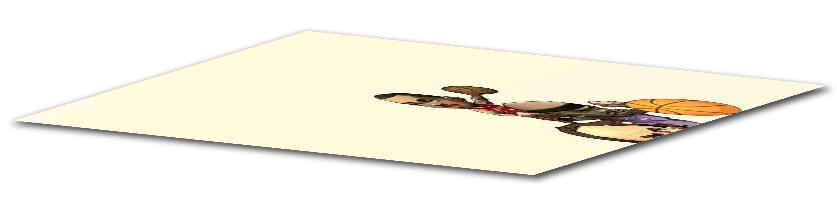
首先了,我们要先敲出一个水平方向上的水平面,看着有点像四维的咯!
1 /* HTML */ 2 <div class="div5">我只是一个示例</div>
1 /* CSS */ 3 .div5 { 4 612px; 5 height: 408px; 6 font-size: 20px; 7 color: #FFFFFF; 8 margin: 100px auto; 9 background: url(img/907878604.jpeg); 10 -moz-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px);/* 旋转-缩放-倾斜-移动 */ 11 -webkit-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 12 -ms-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 13 -o-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 14 box-shadow: -15px 7px 10px 3px #444; 15 float: left; 16 position: relative; 17 left: 30%; 18 19 }
看看效果,是有点丑了!呵呵,如果配上一个3D背景,我相信效果会更好,视觉效果会更强

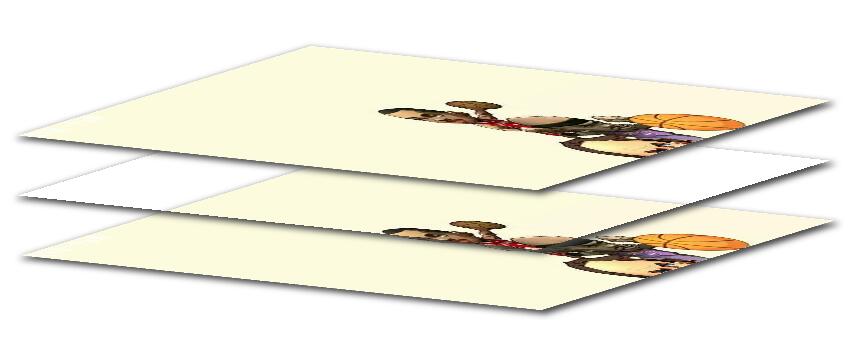
下面我们再写两个,复制修改下代码,再看看
1 /* HTML */ 2 <div class="div5_1">我只是一个示例</div> 3 <div class="div5_2">我只是一个示例</div>
1 /* CSS */ 2 .div5_1 { 3 612px; 4 height: 408px; 5 font-size: 20px; 6 color: #FFFFFF; 7 margin: 40px auto; 8 background: url(907878604.jpeg); 9 -moz-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px);/* 旋转-缩放-倾斜-移动 */ 10 -webkit-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 11 -ms-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 12 box-shadow: -15px 7px 10px 3px #444; 13 position: absolute; 14 left: 30%; 15 } 16 .div5_2 { 17 612px; 18 height: 408px; 19 font-size: 20px; 20 color: #FFFFFF; 21 margin: -20px auto; 22 background: url(img/907878604.jpeg); 23 -moz-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px);/* 旋转-缩放-倾斜-移动 */ 24 -webkit-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 25 -ms-transform: rotate(-17deg) scale(0.5) skew(67deg) translate(0px); 26 box-shadow: -15px 7px 10px 3px #444; 27 position: absolute; 28 left: 30%; 29 }
看着是不是空间感更强了,如果你细心研究,写在页面上的话,再加一些事件、色彩在它上面,我相信,视觉冲击力就上来了。

总结:transform的几个属性用法就是这样的,前端的各种特效,都是自己慢慢细心研究出来的,特效嘛,就像拍电影一样,要投入时间和精力,你做出来的东西才会耳目一新,页面给用户的视觉感,色彩感才会更强。这是关于CSS3的动画、阴影的一个地址,可以参考学习下http://www.css3maker.com/
交流群:192713488