准备工作
安装git
系统是win10家庭版,采用git v1.9.5版本,比较简单,一路next直到finsh完成安装。
安装node.js
hexo是基于node.js驱动的一款快速、简单且功能强大的博客框架,支持多线程,数百篇文章只需几秒即可生成。支持markdown编写文章,可以方便的生成静态网页托管在github上。所有需要安装node.js,采用node.js v0.12.5 x64版本,一路next直到finsh完成安装
验证是否安装成功
win+r输入cmd回车后输入以下命令
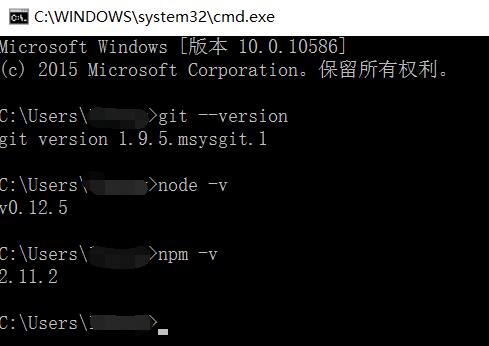
git --version
node -v
npm -v
如下图所示则表示安装成功,否则卸载重新安装一下

安装hexo
在任意位置点击鼠标右键Git Bash 输入以下命令:
npm install -g hexo
创建hexo文件夹
安装完成hexo后在任意位置新建一个文件夹(本文以D:webwwwhexo为例,鼠标右键Git Bash),输入以下命令:
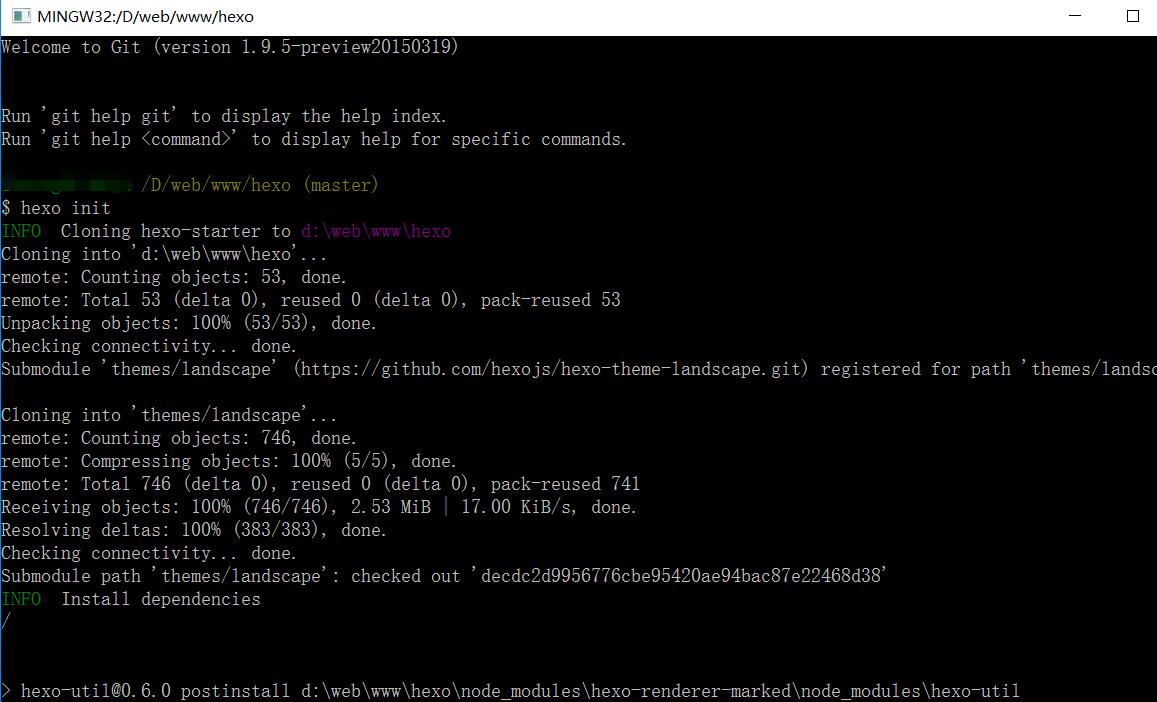
hexo init
Hexo 即会自动在目标文件夹建立网站所需要的所有文件。如下图所示:

然后执行以下命令安装依赖包:
npm install
启动本地服务
分别执行以下命令:
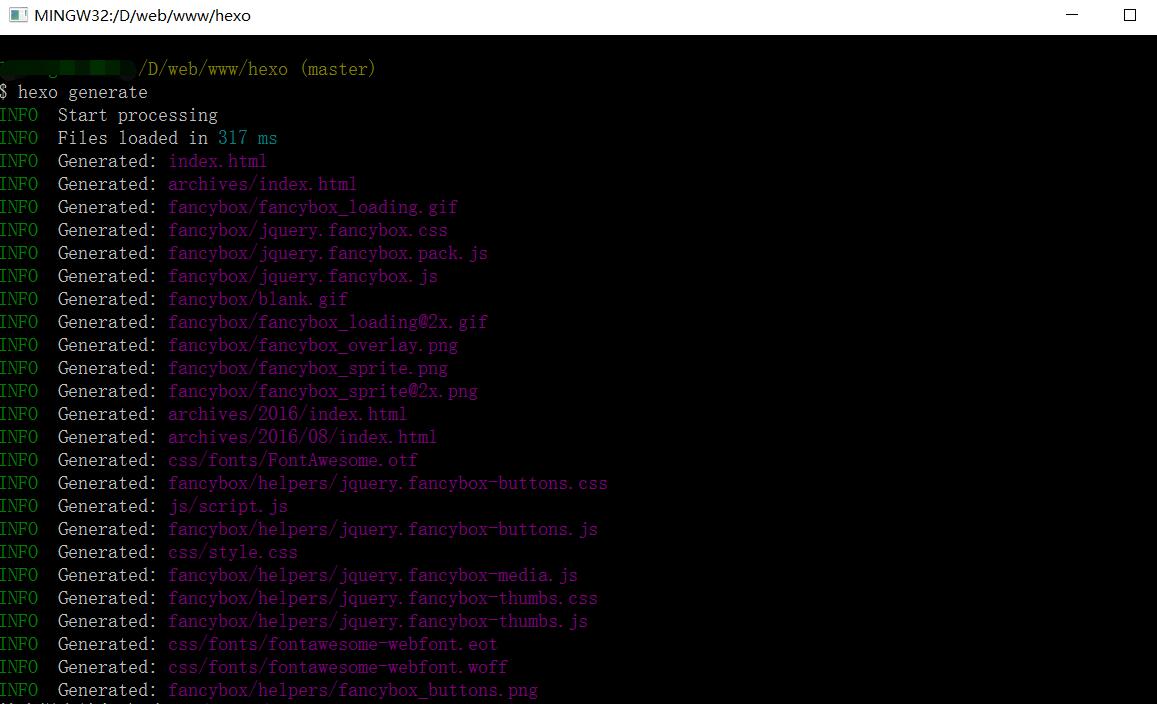
hexo generate
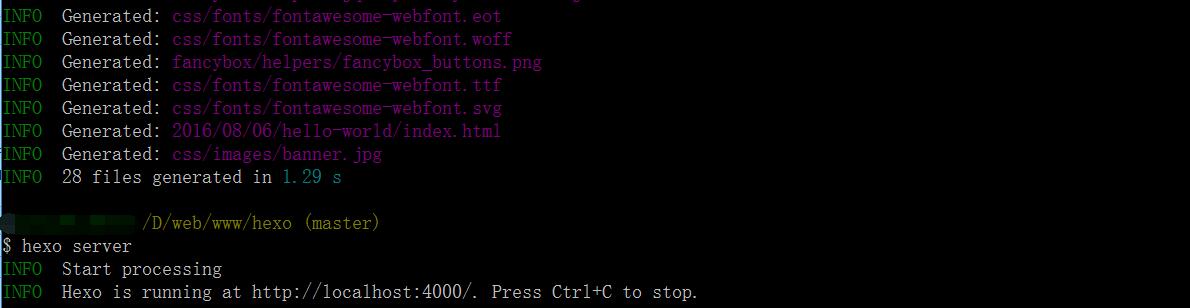
hexo server
如下图所示:


可以按Ctrl+C停止服务
部署到github
* 首先要注册github,在此略过。创建repository,鼠标点击github右上角“+”号,在下拉菜单上,选择“New repository”项,将跳到如下页面,填写库名称,库名称要跟你的github账号名称一致,勾选“Initialize this repository with a README”,点击“create repository”,即可完成创建库。
* 编辑 _config.yml,如下所示(XXX是你的github账号名,还有注意空格!!!):
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: github
repository: https://github.com/XXX/XXX.github.io
branch: master
然后执行如下命令:
hexo generate
hexo deploy
如果提示deployer not found github,则先执行如下命令:
npm install hexo-deployer-git --save
再将_config.yml中的deploy的type由github改为git,再次执行如下命令:
hexo generate
hexo deploy
在执行hexo deploy时需要输入github的账号和密码,输入后出现INFO Deploy done:git即表明发布成功,如下图所示:


修改主题
git切换到hexo目录 使用git clone 下载主题 比如说git clone https://github.com/MOxFIVE/hexo-theme-yelee.git themes/yelee然后在_config.yml里修改theme即可
添加自定义域名
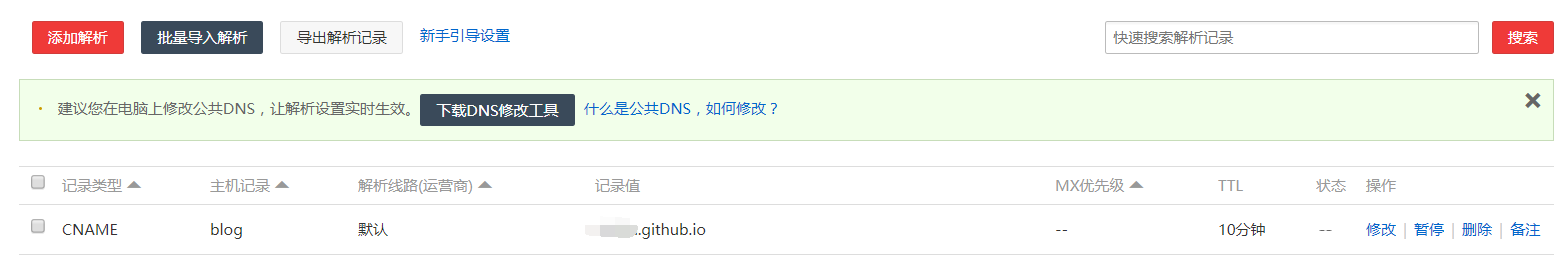
在你的本地站点目录里的source目录下添加一个CNAME文件,不带后缀,用文本编辑器打开输入你购买的域名(本人在阿里云购买的,已实名认证),先在域名解析里添加一条解析,如图所示:

本人添加的是blog.xxxx.me,然后在重新部署,部署命令简写:hexo d -g
然后等几分钟后输入blog.xxxx.me即可访问