一、引言
代码规范提交可以很好的保存代码修改日志,规范提交日志对于定位问题或代码回退具有极大意义。
二、使用插件列表
- commitizen
- cz-conventional-changelog
- conventional-changelog-cli
1. commitizen 规范代码的提交
1.1 npm仓库地址
https://www.npmjs.com/package/commitizen
Commitizen插件简介:使用Commitizen提交时,系统将提示您在提交时填写所有必需的提交字段。不需要再等到稍后git提交钩子函数来检测提交内容从而拒绝您的提交请求。
1.2 使用
1.2.1 安装插件 commitizen
npm install commitizen -D
1.2.2 cz-conventional-changelog
cz-conventional-changelog用来规范提交信息。
npm install cz-conventional-changelog -D
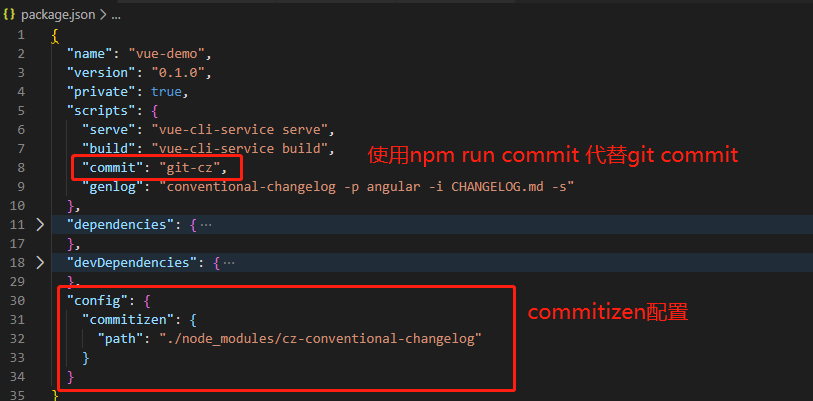
1.3 package.json 配置
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
添加一个指令,如commit,参考配置如下图所示:

1.4 说明
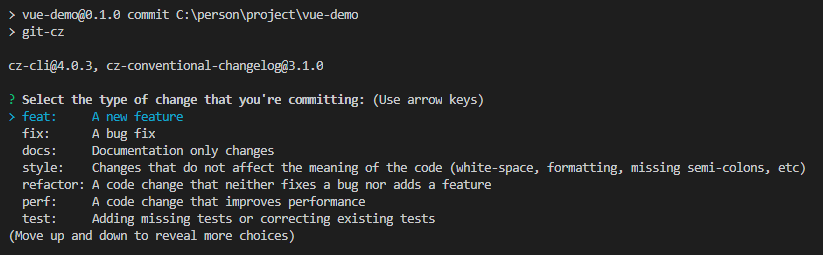
当运行 npm run commit时,出现交互选项:
(1)type

说明:
- feat: 新增一个功能
- fix: 修复bug
- docs: 仅仅修改了文档,比如README, CHANGELOG, CONTRIBUTE等等
- style: 仅仅修改了空格、格式缩进等等,不改变代码逻辑
- refactor: 代码重构,没有加新功能或者修复bug
- perf: 优化相关,比如提升性能、体验
- test: 测试用例,包括增加缺失用例或者修正测试用例
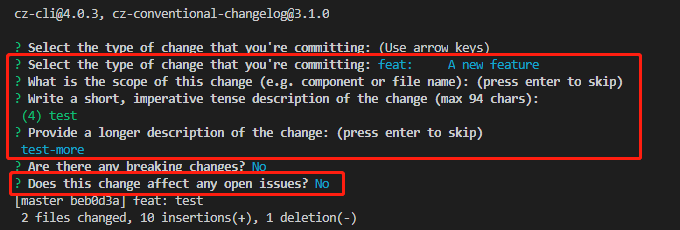
(2)what is the scoped of this change?
本修改影响的是内容(范围)?可以填文件名
(3)写一个简短的介绍
(4)提供一个长的介绍
(5)本修改是否实现了某个issues?
以上交互截图:

2、conventional-changelog-cli 生成提交日志
conventional-changelog-cli:从git metadata生成变更日志。
2.1 使用
2.1.1 安装
npm install -S conventional-changelog-cli
2.1.2 在项目根目录下新建CHANGELOG.md
2.1.3 package.json 添加指令
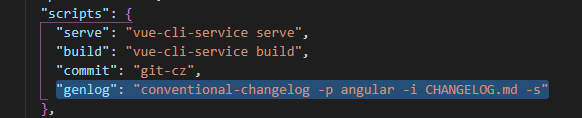
"genlog": "conventional-changelog -p angular -i CHANGELOG.md -s"
如:

2.1.4 生成日志
npm run genlog
conventional-changelog-cli不会覆盖任何以前的变更日志。 新增的日志基于自上一个commit的"Feature", "Fix", "Performance Improvement" 或 "Breaking Changes".。
2.1.5 首次执行
如果这是您第一次使用此工具,并且想要生成所有以前的变更日志,则可以执行:
conventional-changelog -p angular -i CHANGELOG.md -s -r 0
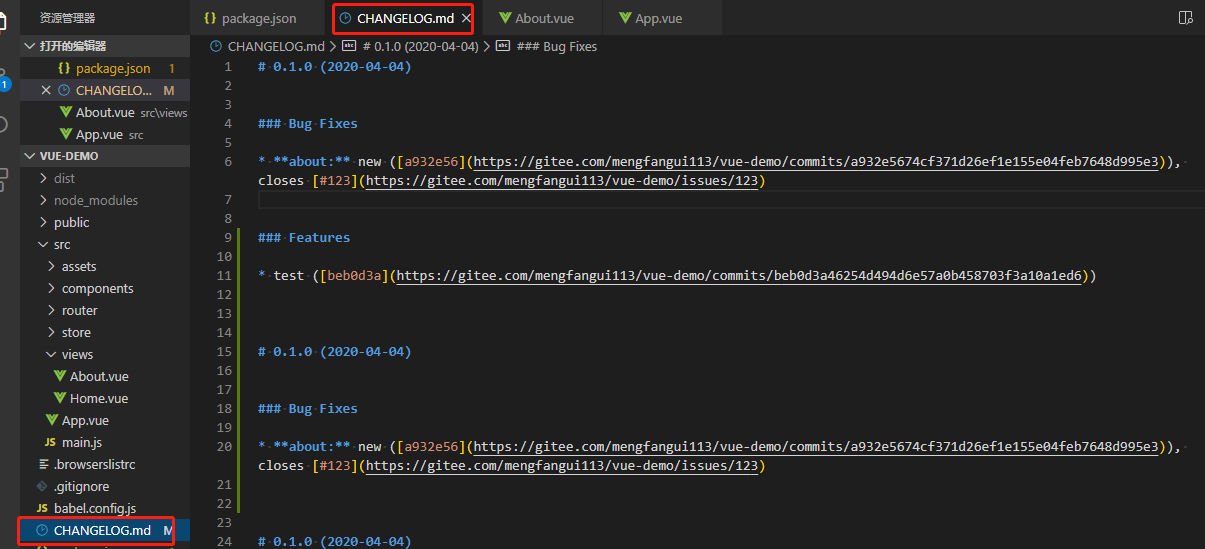
2.1.6 日志文件示例