1、正圆形

代码:
HTML代码:
<div class="circle"></div>
CSS代码:
.circle {
100px;
height: 100px;
background-color: #1af033;
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
-ms-border-radius: 60px;
border-radius: 60px;
}
扩展:
运用CSS3制作圆形时,一定要设置相同的宽度和高度,然后设置border-radius属性值为宽度或高度的一半,或者直接设置为50%
2、椭圆形

代码:
HTML代码:
<div class="oval"></div>
CSS代码:
.oval {
200px;
height: 100px;
background-color: red;
-webkit-border-radius: 100px/50px;
-moz-border-radius: 100px/50px;
-ms-border-radius: 100px/50px;
border-radius: 100px/50px;
}
扩展:
椭圆是正圆的一个规则变体,设置椭圆形的CSS样式时,高度要设置为宽度的一半,border-radius属性也要做相应的改变:水平半径设置为宽度的一半,垂直半径设置为高度的一半(详情可查看:border-radius属性值参数详解)
3、三角形

代码:
HTML代码:
<div class="triangle"></div>
CSS代码:
.triangle {
0;
height: 0;
border-bottom: 100px solid #236453;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
扩展:
创建一个CSS三角形,需要使用border属性,通过设置不同边的透明效果,可以制作出三角形的现状。注意,在制作三角形时,宽度和高度要设置为0。(详情可查看:利用border制作三角形原理)
4、菱形

代码:
HTML代码:
<div class="diamond"></div>
CSS代码:
.diamond {
100px;
height: 100px;
background-color: #ff5db8;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
扩展:
运用CSS制作菱形的方法有很多种,这里使用的是transform属性和rotate相结合:先制作出一个正方形,然后旋转45°就得到了一个菱形,也可以使用其他方法实现,比如border
5、梯形

代码:
HTML代码:
<div class="trapezium"></div>
CSS代码:
.trapezium {
100px;
height: 0;
border-bottom: 100px solid #236453;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
扩展:
运用CSS制作梯形的方法和border有些类似,只要弄明白了border制作三角形的原理,就可以很好理解了:梯形是三角形的一个变体,CSS制作梯形时,设置左右两条边框,并且给它设置一个宽度。
6、平行四边形

代码:
HTML代码:
<div class="parallelogram"></div>
CSS代码:
.parallelogram {
100px;
height: 100px;
background-color: #ff5db8;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-ms-transform: skew(30deg);
transform: skew(30deg);
}
扩展:
平行四边形的制作和菱形的制作非常类似,菱形是正方形进行旋转,而平行四边形则是对矩形进行倾斜度的设置
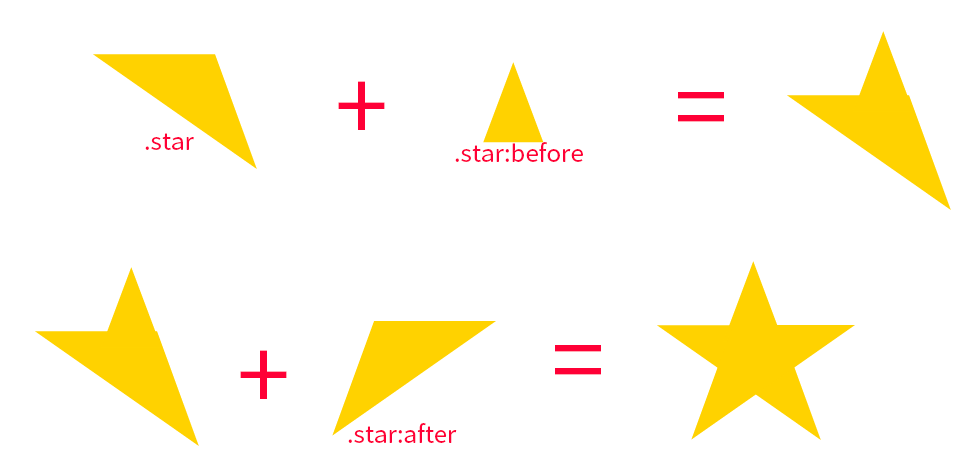
5、五角星

代码:
HTML代码:
<div class="star"></div>
CSS代码:
.star {
position: relative;
display: block;
0;
height: 0;
border-right: 100px solid transparent;
border-bottom: 70px solid #ffd200;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
.star:before {
position: absolute;
display: block;
content: '';
0;
height: 0;
top: -45px;
left: -65px;
border-bottom: 80px solid #ffd200;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
.star:after {
position: absolute;
display: block;
content: '';
0;
height: 0;
top: 3px;
left: -105px;
border-right: 100px solid transparent;
border-bottom: 70px solid #ffd200;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
扩展:
星形的实现方式相对比较复杂,主要是先制作出三角形,然后使用transform属性来旋转不同的边,再使用定位方法整合成一个五角星(详情可见上面的分解图)
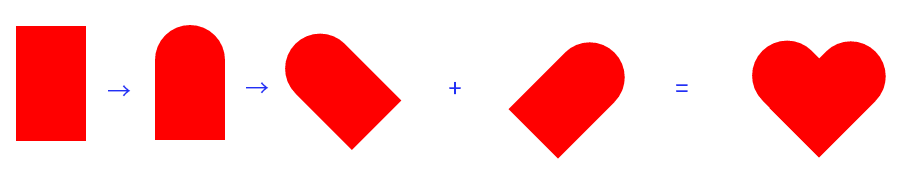
6、心形

代码:
HTML代码:
<div class="heart"></div>
CSS代码:
.heart {
position: relative;
left: 70px;
70px;
height: 115px;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
-ms-border-radius: 50px 50px 0 0;
-o-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
background: red;
}
.heart:after {
position: absolute;
display: block;
content: "";
70px;
height: 115px;
left: 22px;
top: 23px;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
background: red;
}
扩展:
心形的制作不是特别复杂,制作两个一样的矩形,然后把顶部都做成椭圆,再进行相应的旋转,定位合并就完成了