在项目中使用scale的时候遇到一个场景:需要对一个指定的元素进行缩放,但同时又要保持其的相对的位置不变,这个时候就需要使用到CSS中的scale跟translate了。
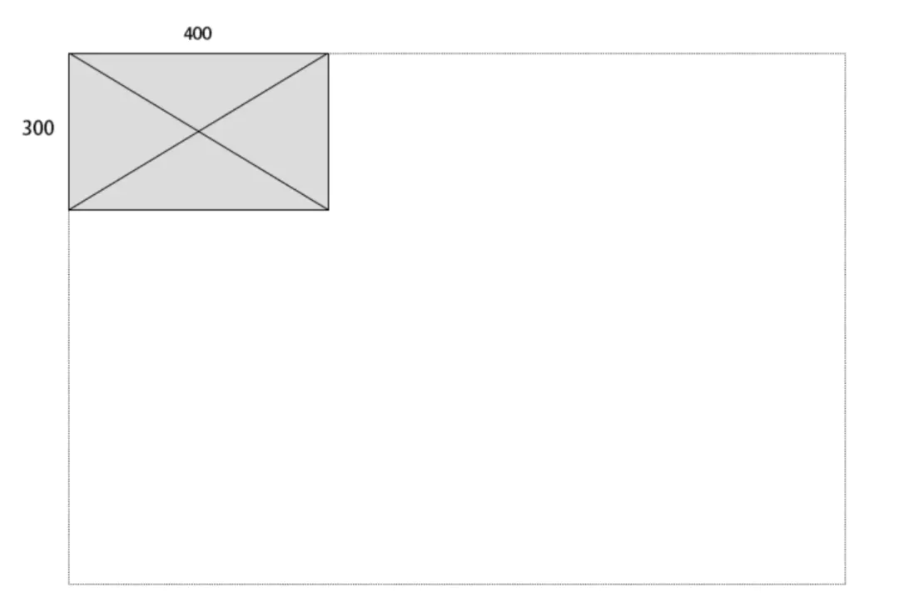
比如,我有一个300*400的元素(并且该元素不支持使用width跟height)

此时我需要对其进行放大,比如我们需要对其放大一倍,

然后又要保证其相对位置跟原来保持一致,此时就需要通过translate对其进行平移,使其回到原来的相对位置。

按照正常的计算方式,我们需要将其向右平移200,向下平移150才行,但是需要注意的是此处的translate的参数是translate(100, 75)因为在实际的平移过程中translate的值也会乘上你的scale中的参数。
所以在对scale之后的元素通过平移来实现到达某个位置时,translate中的参数为:实际平移值/scale的倍数。
作者:jochenshi
链接:https://www.jianshu.com/p/91d0eb0a4a13
来源:简书