最近接手了一位离职同事做的项目,涉及到3D绘图,他走之前进行了一些调研。本文及后续的博文,主要针对基础知识及项目迭代优化过程中遇到的问题进行记录。本文属于基础概念篇,该篇文档源于我的同事调研结果,转载记录用于日后查阅。
一、3D基本要素
1 场景
一个三维空间,所有物体的容器。创建场景之后,接下来就是往场景中摆放要呈现的物体。
const scene = new THREE.Scene()
2 相机
创建完场景之后,需要添加一个相机,利用相机从不同的位置、方向、角度来观察场景中的物体(简单理解就是人的眼睛)。相机能够看到的内容,就是最终需要再屏幕上显示的内
容。场景是无限大的,但是相机能观察到的范围是有限的。调整相机的位置、方向、角度,屏幕上渲染的内容会响应的发生变化。所以,一般对整个场景的移动、旋转、缩放等操作,其实都是通过修改相机相关参数来实现的。
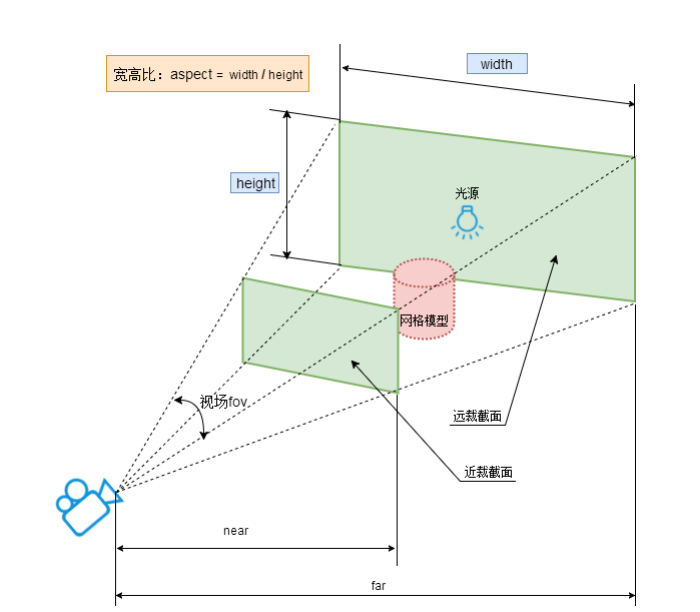
2.1 透视相机


const k = window.innerWidth / window.innerHeight;
const camera = new THREE.PerspectiveCamera(45, k, 0.1, 1000);
camera.position.set(0,0,40);
camera.lookAt(scene.position)
2.2 正交相机


const k = window.innerWidth / window.innerHeight;
const camera = new THREE.OrthographicCamera(-20 * k, 20 * k, 20, -20, 0.0001, 2000);
camera.position.set(0,0,40);
camera.lookAt(scene.position)
3 光
如果没有光,相机看不到任何东西(有些特殊材质,没有光也可以固定呈现颜色)。所以需要往场景中添加光源。为了跟真实世界更加接近,ThreeJs支持模拟不同光源,展现不同光
照效果。
const light = new THREE.SpotLight(0xffffff);
light.position.set(-40, 60, 0);
scene.add(light)
4 物体
有了场景、相机、光,就可以往场景中放物体了,在ThreeJs中,物体由形状和材质两部分组成,形状决定物品的轮廓,材质则是物体的材料和质感。TheeJs中封装多种常见的形状立方体、球体等等,方便我们开发一些简单的应用。对于复杂的模型,则需要三维建模工具
进行建模然后导出,由ThreeJS来解析渲染。
const fang = new THREE.BoxGeometry(4,4,4)
const mesh = new THREE.Mesh(fang, [
new THREE.MeshBasicMaterial({ color: 0xff7875 }),
new THREE.MeshBasicMaterial({ color: 0xffec3d }),
new THREE.MeshBasicMaterial({ color: 0x7cb305 }),
new THREE.MeshBasicMaterial({ color: 0x36cfc9 }),
new THREE.MeshBasicMaterial({ color: 0x1890ff }),
new THREE.MeshBasicMaterial({ color: 0x9254de })
]);
scene.add(mesh)
5 渲染
ThreeJs绘制的东西,最终是使用canvas显示的,每次更新场景,调整相机都需要重新渲染。一般在requestionAnimationFrame回调中执行该函数,或者需要更新的时候手动触发。
const renderer = new THREE.WebGLRenderer({ clearColor: 0x000000 });
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
requestAnimationFrame(() => {
renderer.render(scene, perspectiveCamera);
});