案例场景
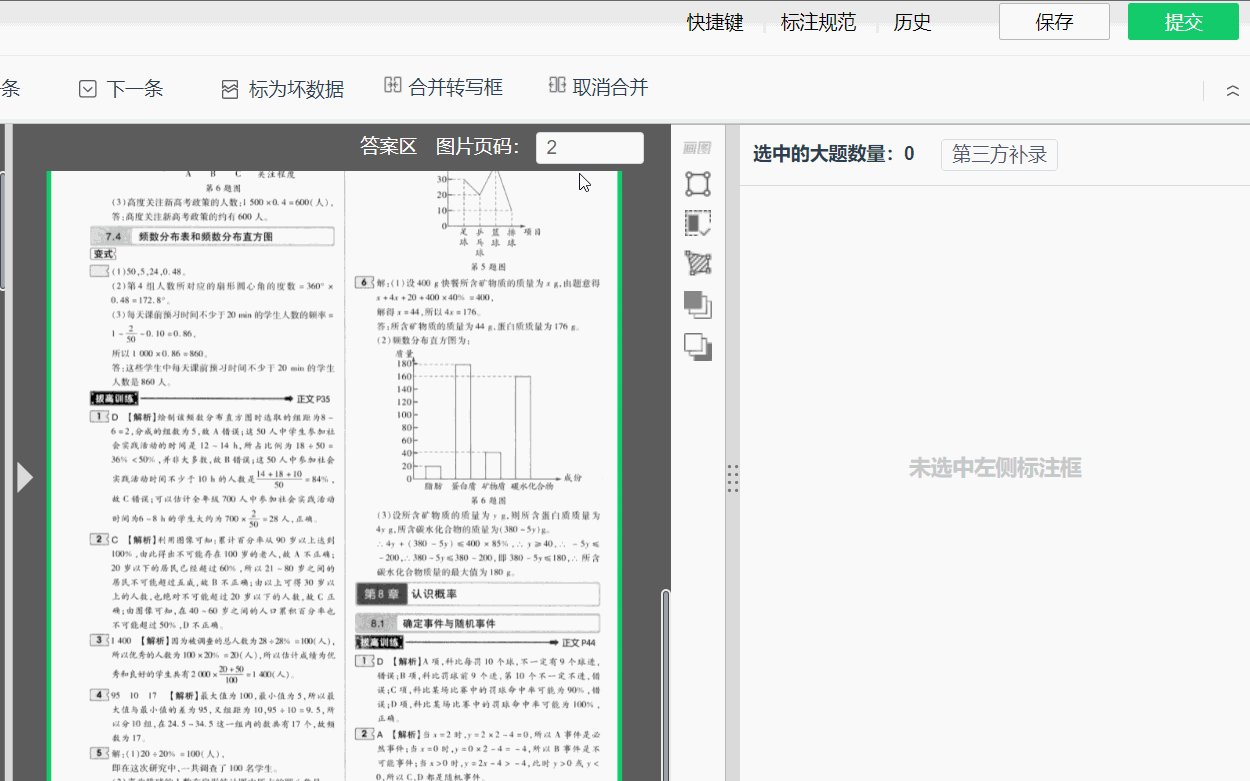
如下图所示,点击保存的时候,想把没有标注到页码的图片滚动到可视区域。 当我还在考虑计算标注图片距离父容器的高度,然后设置容器的scrollTop的时候,旁边的大神嗤之以鼻的说,你为什么不用scrollintoview?

什么是scrollintoview?
Element.scrollIntoView(boolean) 方法让当前的元素滚动到浏览器窗口的可视区域内,boolean参数默认为true。
-
参数为true时,页面(或容器)发生滚动,使element的顶部与视图(容器)顶部对齐;
-
参数为false时,使element的底部与视图(容器)底部对齐。
页面(容器)可滚动时才有用哦~
坑的说明
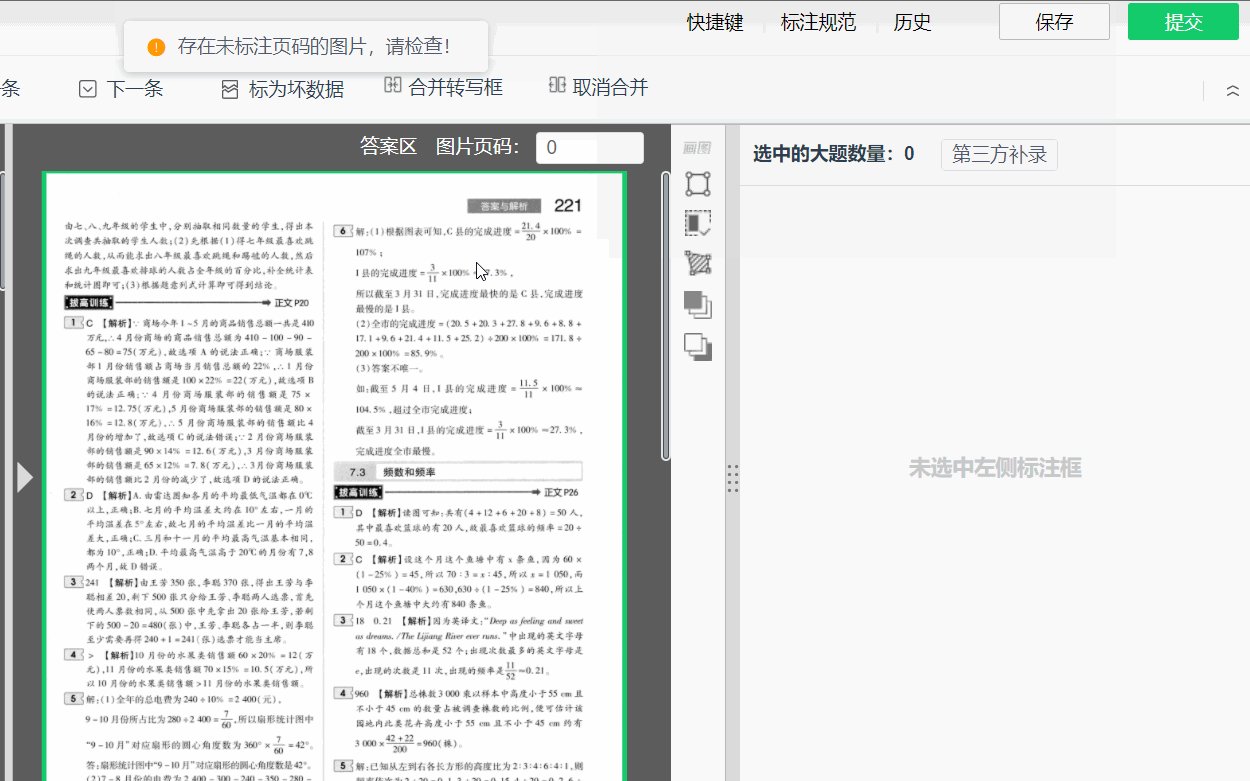
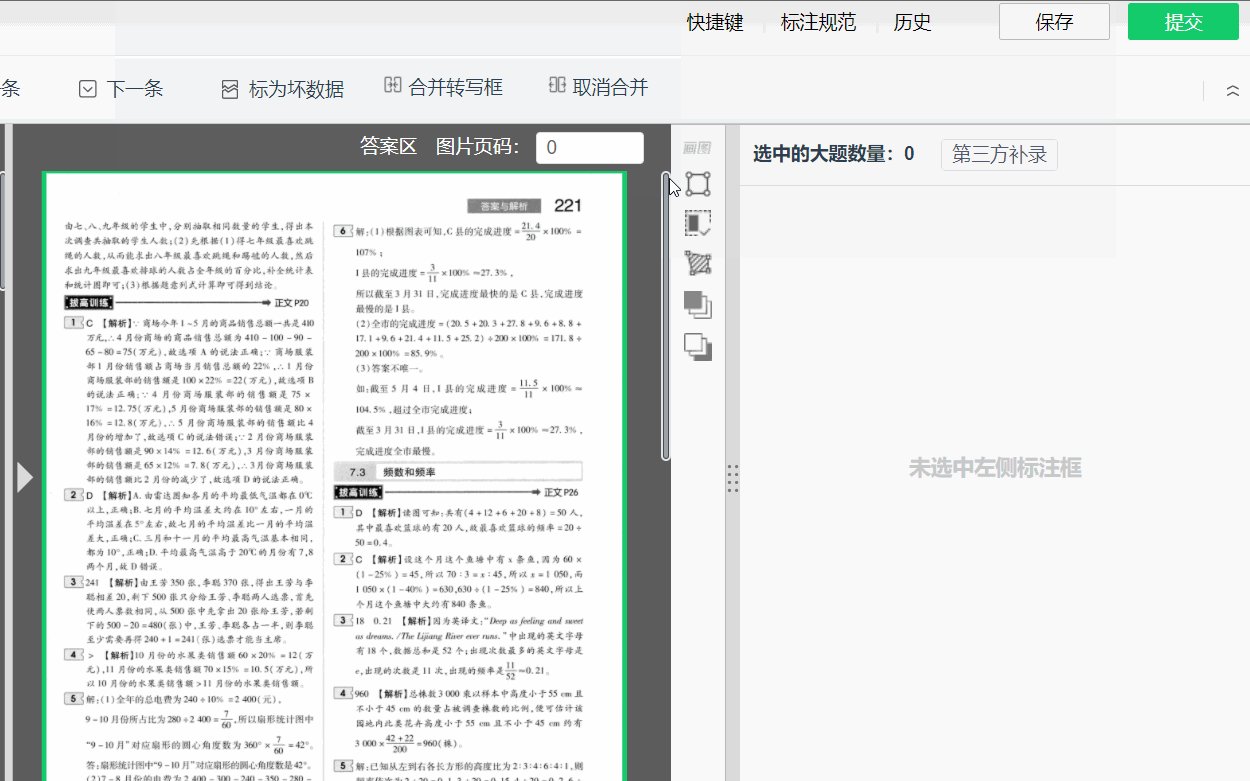
当使用scrollintoview的时候,它不仅会滚到它父节点的顶部,如果它的祖先节点也可以滚动,它会滚到最上面。如下图所示,我想它滚到(answer)就行,但是它滚到了上面的节点(answer-wrapper),遮住了我其他的子节点(answer-header)。
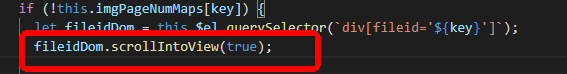
代码层


效果(不是想要的)

经过我的排查,这个方法并不会给我们的dom元素添加任何的样式什么的,而是改变了祖先元素的scrollTop值,如果你不想祖先的元素也滚动,那么可以如下,手动再设置下它的scrollTop值为0;

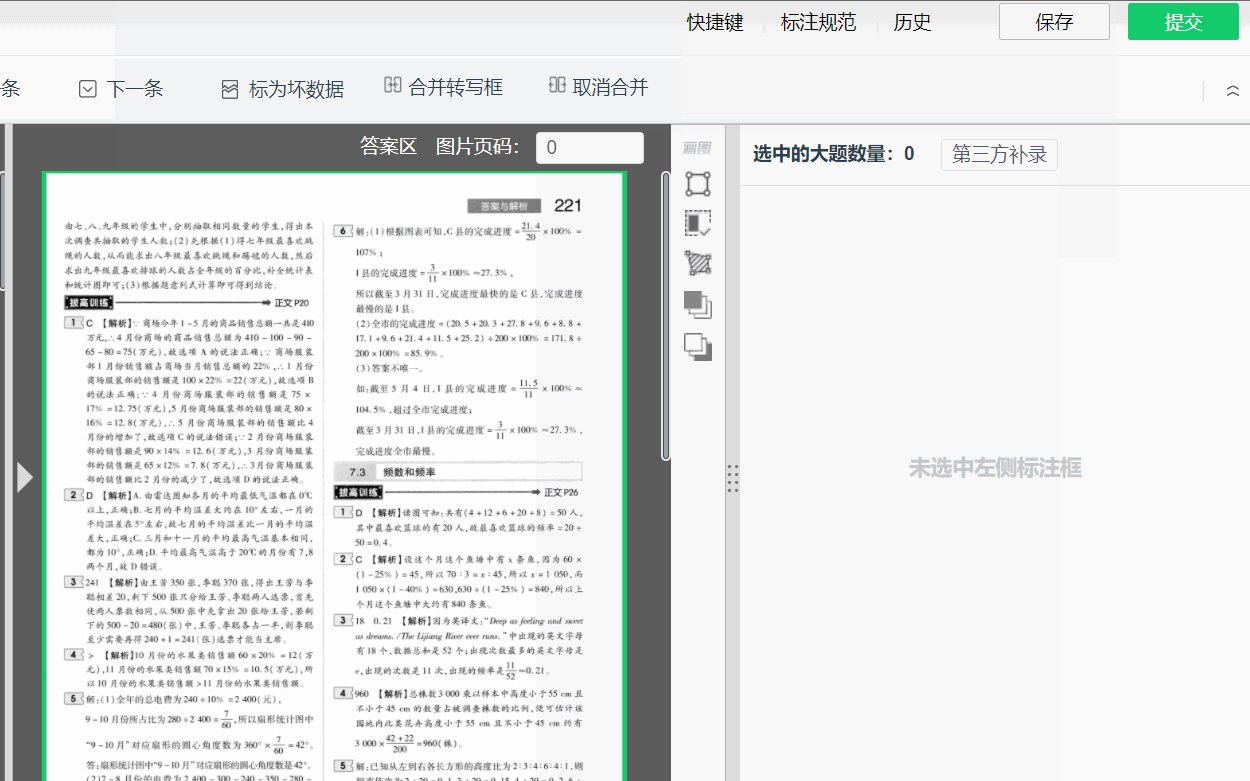
至此,功能就没问题了~
我觉得还是挺香的,记录之~