案例分析
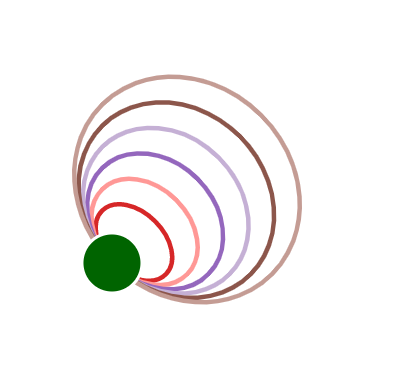
先看下实现的效果图

实现方法
本篇是在之前写的博文 D3力布图绘制--节点间的多条关系连接线的方法 基础上加修改的,这里放上修改的代码,其他的一样
// DATA
var nodes = [{}];
var links = [
{ source: 0, target: 0 },
{ source: 0, target: 0 },
{ source: 0, target: 0 },
{ source: 0, target: 0 },
{ source: 0, target: 0 },
{ source: 0, target: 0 }
];
// 自己连自己的核心代码
let x1 = d.source.x,
y1 = d.source.y,
x2 = d.target.x,
y2 = d.target.y;
if (x1 === x2 && y1 === y2) {
let drx = (d.sameIndexCorrected + 1) * 10,
dry = (d.sameIndexCorrected + 2) * 10,
xRotation = -45,
largeArc = 1,
sweep = 1;
x2 = x2 + 1;
y2 = y2 + 1;
return `M ${x1},${y1} A ${drx},${dry} ${xRotation},${largeArc},${sweep} ${x2},${y2}`;
}
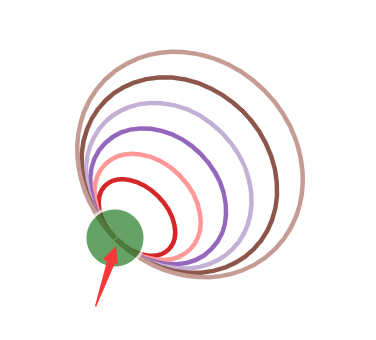
有个小问题
我们把节点的颜色透明度降低可以看到,其实我们是用节点把线给遮住了,这里就需要,先绘制links再绘制nodes,让nodes的dom在links的dom下面,当然如果
你的节点就是透明的,那就需要另做处理了~