1 <!DOCTYPE html>
2 <html lang="zh-CN">
3
4 <head>
5 <meta charset="UTF-8">
6 <link rel="shortcut icon" href="#" />
7 <title>MapBoxGL加载天地图及加载控件</title>
8 <!--引入mapboxgl库-->
9 <script src='./lib/js/mapbox-gl.js'></script>
10 <!--引入mapboxgl原生样式表-->
11 <link href='./lib/css/MapBox_GL.css' rel='stylesheet' />
12 <link href="./lib/css/style.css" rel="stylesheet" />
13 </head>
14 <body>
15 <div id='map'></div>
16 <script>
17 //天地图(各个区域的token可以在网上查到)
18 var vecUrl = "http://t0.tianditu.com/vec_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
19 var cvaUrl = "http://t0.tianditu.com/cva_w/wmts?tk=e90d56e5a09d1767899ad45846b0cefd";
20 //使用严格模式
21 "use strict";
22 //实例化source对象
23 var tdtVec = {
24 //类型为栅格瓦片
25 "type": "raster",
26 'tiles': [
27 //请求地址
28 vecUrl + "&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=vec&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"
29 ],
30 //分辨率
31 'tileSize': 256
32 };
33 var tdtCva = {
34 "type": "raster",
35 'tiles': [
36 cvaUrl + "&SERVICE=WMTS&REQUEST=GetTile&VERSION=1.0.0&LAYER=cva&STYLE=default&TILEMATRIXSET=w&TILEMATRIX={z}&TILEROW={y}&TILECOL={x}&FORMAT=tiles"
37 ],
38 'tileSize': 256
39 };
40 //实例化Map地图对象
41 var map = new mapboxgl.Map({
42 //地图容器div的id
43 container: 'map',
44 style: {
45 //设置版本号,一定要设置
46 "version": 8,
47 //添加来源
48 "sources": {
49 "tdtVec": tdtVec,
50 "tdtCva": tdtCva
51 },
52 "layers": [
53 {
54 //图层id,要保证唯一性
55 "id": "tdtVec",
56 //图层类型
57 "type": "raster",
58 //数据源
59 "source": "tdtVec",
60 //图层最小缩放级数
61 "minzoom": 0,
62 //图层最大缩放级数
63 "maxzoom": 17
64 },
65 {
66 "id": "tdtCva",
67 "type": "raster",
68 "source": "tdtCva",
69 "minzoom": 0,
70 "maxzoom": 17
71 }
72 ],
73 },
74 //地图中心点
75 center: [113.679943564,22.559617265],
76 //地图当前缩放级数
77 zoom: 8
78 });
79 //实例化导航控件
80 var nav = new mapboxgl.NavigationControl(
81 {
82 //是否显示指南针,默认为true
83 "showCompass": true,
84 //是否显示缩放按钮,默认为true
85 "showZoom":true
86 }
87 );
88 //添加导航控件,控件的位置包括'top-left', 'top-right','bottom-left' ,'bottom-right'四种,默认为'top-right'
89 map.addControl(nav, 'top-left');
90 </script>
91 </body>
92 </html>
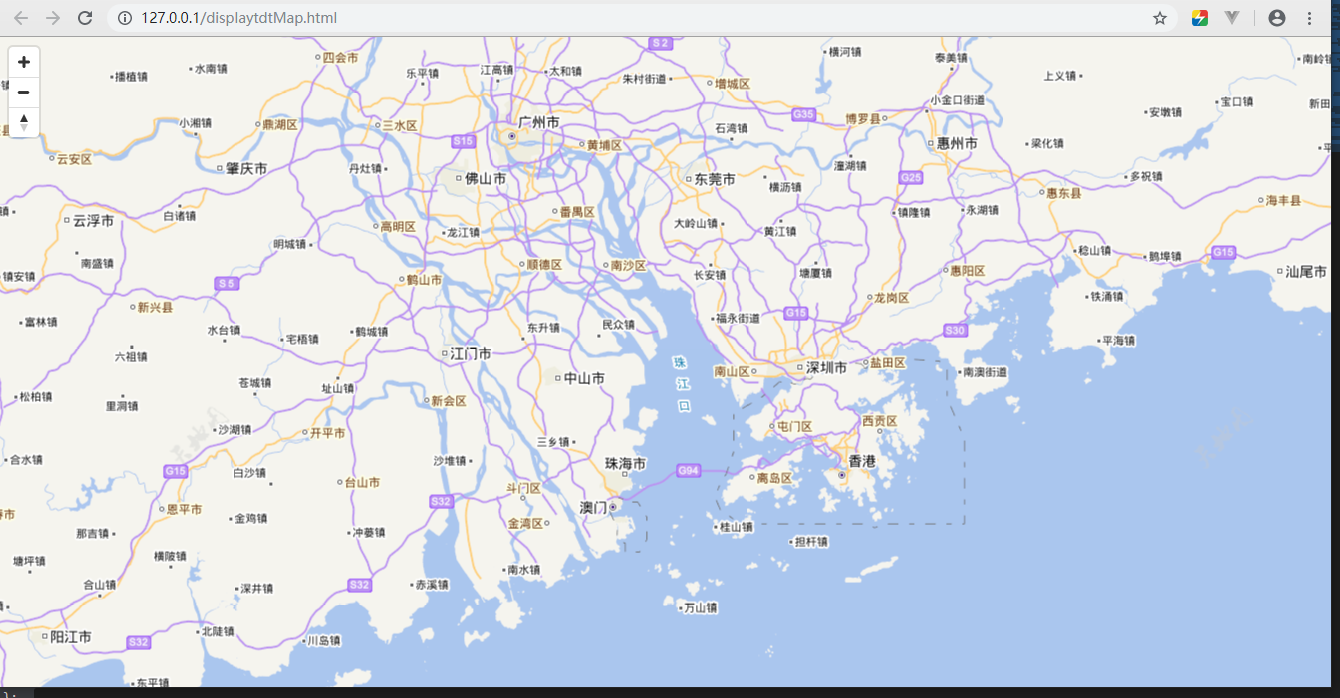
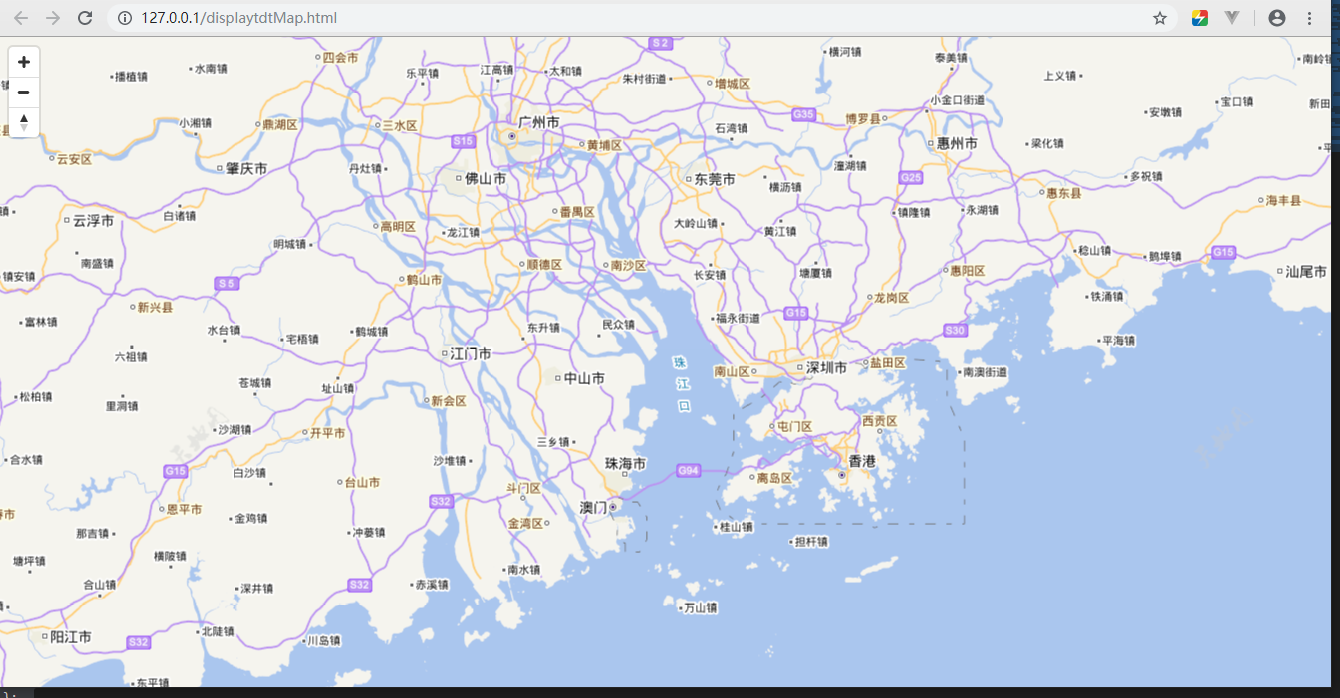
- 效果图