webpack4.0在项目中的安装配置
最近在学vue,刚好学到了webpack,因为看的教程比较老,他们用的都是webpck4.0以下的版本,我一步一步跟着教程的步骤来,发现教程里一点问题都没有,到我自己做的时候就遇到了几个坑,趁着还记得比较清楚,把它记下来。
安装webpack
全局安装webpack:
命令行执行: npm i webpack -g
局部安装(项目中安装):
我用的是VSCode,在VSCode的 powershell 终端中直接运行 cnpm i webpack -D
项目中用npm安装包
在项目中安装包,我以安装jquery为例:
- 首先,初始化npm:npm init -y
- 其次,下载jquery:npm i jquery -S
写项目的webpack配置文件
在项目的根目录创建一个名称为 webpack.config.js 的配置文件:
1 const path = require('path')
2
3 module.exports = {
4 entry: path.join(__dirname, './src/main.js'),//入口,表示webpack打包哪个文件
5 output: {//输出相关文件的配置
6 path: path.join(__dirname, './dist'), //指定打包好的文件,输出到哪个目录中去
7 filename: 'bundle.js'//这是指定输出文件的名称
8 }
9 }
安装配置webpack-dev-server工具
在项目本地安装webpack-dev-server:
在powershell 终端中 执行命令 cnpm i webpack-dev-server -D
安装完毕后,不能直接执行 webpack-dev-server,因为webpack-dev-server是在本地安装的。要在前面生成的 package.json 文件中配置如下:
1 {
2 "name": "webpack-study",
3 "version": "1.0.0",
4 "description": "",
5 "main": "webpack.config.js",
6 "scripts": {
7 "test": "echo "Error: no test specified" && exit 1",
8 "dev": "webpack-dev-server"
9 },
10 "keywords": [],
11 "author": "",
12 "license": "ISC",
13 "dependencies": {
14 "jquery": "^3.4.1"
15 },
16 "devDependencies": {
17 "webpack": "^4.39.3",
18 "webpack-cli": "^3.3.7",
19 "webpack-dev-server": "^3.8.0"
20 }
21 }
配置了"dev": "webpack-dev-server"之后,就可以在终端执行命令 npm run dev
这里还可以这样配置"dev": "webpack-dev-server --open --port 8080 --contentBase src --hot"
--open 表示编译完默认自动打开浏览器
--port 8080 设置端口号为 8080
----contentBase src 设置主页为 src
--hot 表示打包时只打包你修改的部分,不用整个项目全打包,修改样式时,保存浏览器不会重新刷新,只会部分刷新。
这里可能会有两个坑:
第一个就是在运行的时候报错可能是你之前安装webpack-dev-server的时候终止了,会报这个错:
Error: Cannot find module ‘array-includes’
这时候把依赖包node_modules删了重新安装:
执行命令: cnpm i
这个过程可能会提示两个红色警告:

这个是因为webpack-dev-server依赖于webpack包,webpack-dev-server 这个工具如果想要正常运行,要求在本地项目中必须安装webpack。执行 cnpm i webpack -D在项目中安装webpack。
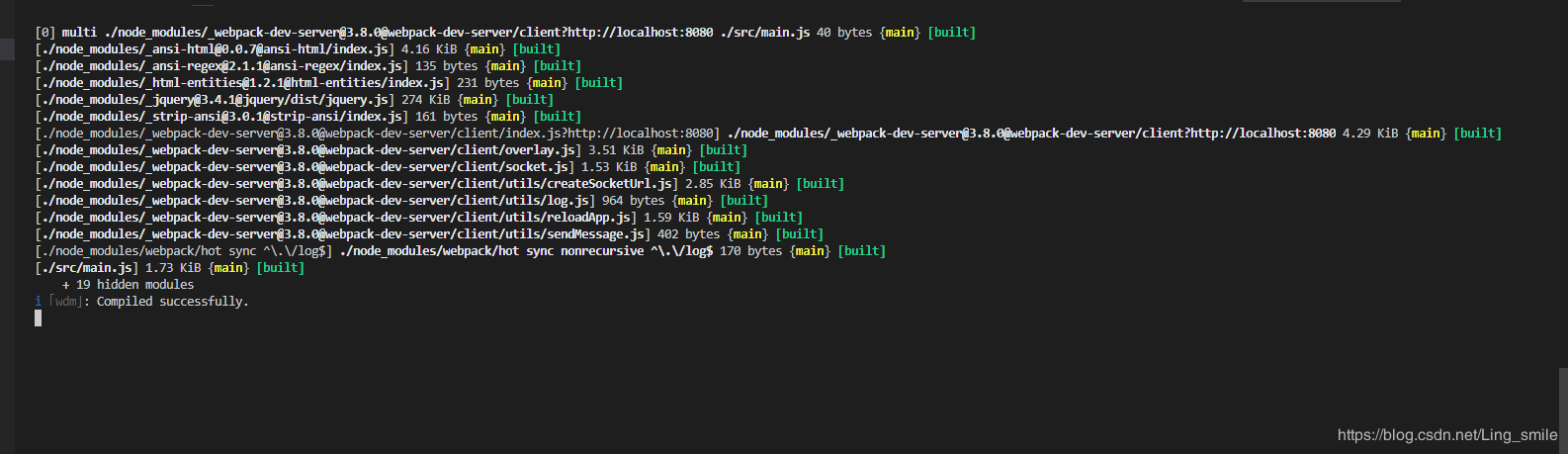
第二个坑是webpack版本的问题(看图):

这个提示 webpack-cli 没有安装,webpack-cli是什么鬼????百度了以下发现在4.0之后 webpack 和 webpack-cli 分开安装了。那就执行命令 cnpm i wenpack-cli -D 安装。
然后再执行 npm run dev 就成功了