CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。
Float(浮动),往往是用于图像,但它在布局时一样非常有用。
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
如果图像是右浮动,下面的文本流将环绕在它左边:
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。


对齐
要水平居中对齐一个元素(如 <div>), 可以使用 margin: auto;。
为了文本在元素内居中对齐,可以使用 text-align: center;
让图片居中对齐, 可以使用 margin: auto; 并将它放到 块 元素中:
我们可以使用 position: absolute; 属性来对齐元素:
我们也可以使用 float 属性来对齐元素:
注意:如果子元素的高度大于父元素,且子元素设置了浮动,那么子元素将溢出,这时候你可以使用 "clearfix(清除浮动)" 来解决该问题。
我们可以在父元素上添加 overflow: auto; 来解决子元素溢出的问题:


CSS 中有很多方式可以实现垂直居中对齐。 一个简单的方式就是头部顶部使用 padding:
垂直居中 - 使用 line-height
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中:
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
div+p { background-color:yellow; }
后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
div~p { background-color:yellow; }
css 伪类:
a:link {color:#FF0000;} /* 未访问的链接 */ a:visited {color:#00FF00;} /* 已访问的链接 */ a:hover {color:#FF00FF;} /* 鼠标划过链接 */ a:active {color:#0000FF;} /* 已选中的链接 */
a.red:visited {color:#FF0000;} <a class="red" href="css-syntax.html">CSS 语法</a>
您可以使用 :first-child 伪类来选择父元素的第一个子元素。
选择器匹配作为任何元素的第一个子元素的 <p> 元素:
p:first-child { color:blue; }
在下面的例子中,选择相匹配的所有<p>元素的第一个 <i> 元素:
p > i:first-child { color:blue; }
选择器匹配所有作为元素的第一个子元素的 <p> 元素中的所有 <i> 元素:
p:first-child i { color:blue; }
为所有选中的输入元素设置背景颜色:
input:checked { height: 50px; width: 50px; }
input[type="text"]:disabled
p:empty 没有子元素的p元素
input:enabled{}选择启用的表单元素
p:first-of-type 选择每个p元素是其父元素的第一个子元素的p元素
区别
:first-child 匹配的是某父元素的第一个子元素,可以说是结构上的第一个子元素。
:first-of-type 匹配的是该类型的第一个,类型是指什么呢,就是冒号前面匹配到的东西,比如 p:first-of-type,
input:in-range选择元素值在指定范围的输入框
input:out-of-range <input type="number" min="5" max="10" value="17" />
:nth-child(1)
:nth-of-type(2)
:nth-last-of-type(1)
:not(p) 选择除p以外的元素
p:only-of-type
p:only-child
p:before 在每个<p>元素之前插入内容
p:first-letter
p:first-line
input:required
h1:before { content:url(smiley.gif); }
li a:hover:not(.active) {
background-color: #555;
color: white;
}
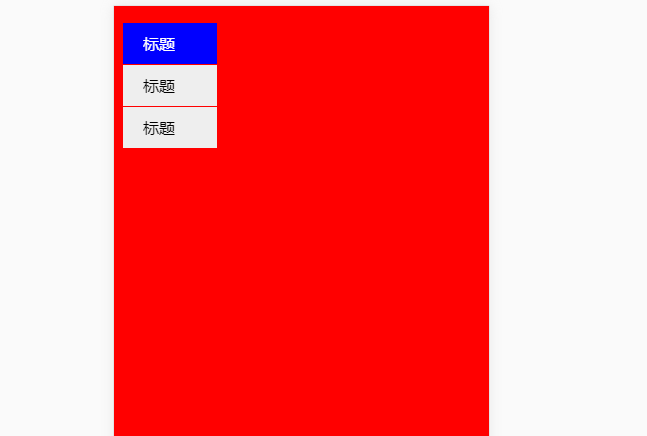
inline 和 float都可以创建水平导航栏
缺点前者: 我们知道div块状元素,转换为inline-block后,它们之间是存在有间隙的
如果原先垂直的元素变为水平 会出现间隙,解决方法 :采用float
例子:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="utf-8"> <title></title> <style type="text/css"> ul{ list-style-type: none; padding:0; width: 15%; } li{ width:100%; padding:10px 20px; background:#eeeeee; border:1px solid red; } li:first-child{ border-bottom: none; } li:last-child{ border-top: none; } li.active{ background:blue; color:white; } li:not(.active):hover{ background:pink; } @media screen and (max- 1750px){ body{ background: blue } } @media screen and (max- 1050px){ body{ background: yellow } } @media screen and (max- 400px){ body{ background: red } } </style> </head> <body> <ul> <li class="active">标题</li> <li>标题</li> <li>标题</li> </ul> </body> </html>

透明度
opacity:0.4; filter:alpha(opacity=40); /* 适用 IE8 及其更早版本 */
图像拼合技术
img.next { width: 43px; height: 44px; background: url(/images/img_navsprites.gif) -91px 0; }
媒体类型
媒体类型允许你指定文件将如何在不同媒体呈现。该文件可以以不同的方式显示在屏幕上,在纸张上,或听觉浏览器等等。
@media 规则允许在相同样式表为不同媒体设置不同的样式。
在下面的例子告诉我们浏览器屏幕上显示一个 14 像素的 Verdana 字体样式。但是如果页面打印,将是 10 个像素的 Times 字体。请注意,font-weight 在屏幕上和纸上设置为粗体:
@media screen { p.test {font-family:verdana,sans-serif;font-size:14px;} } @media print { p.test {font-family:times,serif;font-size:10px;} } @media screen,print { p.test {font-weight:bold;} }
更多媒体类型请点击查看https://www.runoob.com/css/css-mediatypes.html
属性选择器:
IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器。
把包含标题(title)的所有元素变为蓝色:
[title] { color:blue; }
[title=runoob] 或者 [title="runoob"]
[title~=hello] 将选中包含hello的title p title="student hello">Hello CSS students!</p>
下面是包含指定值的lang属性的元素样式的例子,使用(|)分隔属性和值: [lang|=en] { color:blue; }
重点总结:
"value 是完整单词" 类型的比较符号: ~=, |= "拼接字符串" 类型的比较符号: *=, ^=, $=
[attribute|=value] 属性中必须是完整且唯一的单词,或者以 - 分隔开:,例如:
输入框的样式:
100%; padding: 12px 20px; margin: 8px 0; box-sizing: border-box; 100%; padding: 12px 20px; margin: 8px 0; display: inline-block; border: 1px solid #ccc; border-radius: 4px; box-sizing: border-box; color: white; input[type=text]:focus { background-color: lightblue; } background-image: url('searchicon.png'); background-position: 10px 10px; background-repeat: no-repeat; -webkit-transition: width 0.4s ease-in-out; transition: width 0.4s ease-in-out;
按钮样式
background-color: #4CAF50;
border: none;
color: white;
padding: 16px 32px;
text-decoration: none;
margin: 4px 2px;
cursor: pointer;