过去一段时间零零散散的自学了一点点jquery的相关用法,基本上属于用到哪个了,就去查然后就学一点,没有系统的学过,深入的用法也不是特别了解,毕竟javascript基础就比较薄弱。经过一段时间的零敲碎打的学习,我决定使用jquery做一些东西,算是对以前学到的东西做一次总结。
我选择了仿写Windows7的桌面和任务栏效果,一个是我比较喜欢Windows7的半透明效果,第二个是这个有比较大的发挥空间。再次贴出来算是做一个笔记和总结,也把一些心得分享给学习路上的朋友们。编码是本人是业余爱好,当然写这个东西也纯属个人娱乐,写的代码比较随意,没有过于关注性能上的问题,如有指教之处,还望不吝相告!
已实现功能:
- 桌面图标的排列
- 桌面图标hover效果
- 任务栏定位和半透明效果
- 时间面板
- 任务窗口的拖拽
- 任务窗口的最小化
- 任务窗口的最大化和还原
- 任务窗口的关闭
- 任务栏点击切换任务窗口
先来看几张效果图:
由于用的是HTML5+CSS3,所以有些代码可能低版本浏览器支持的不好,所以尽量使用谷歌内核或者IE9及以上版本浏览器。全屏效果体验更好!

桌面窗口及任务栏 图片地址:https://images0.cnblogs.com/i/326283/201404/062025463446507.jpg

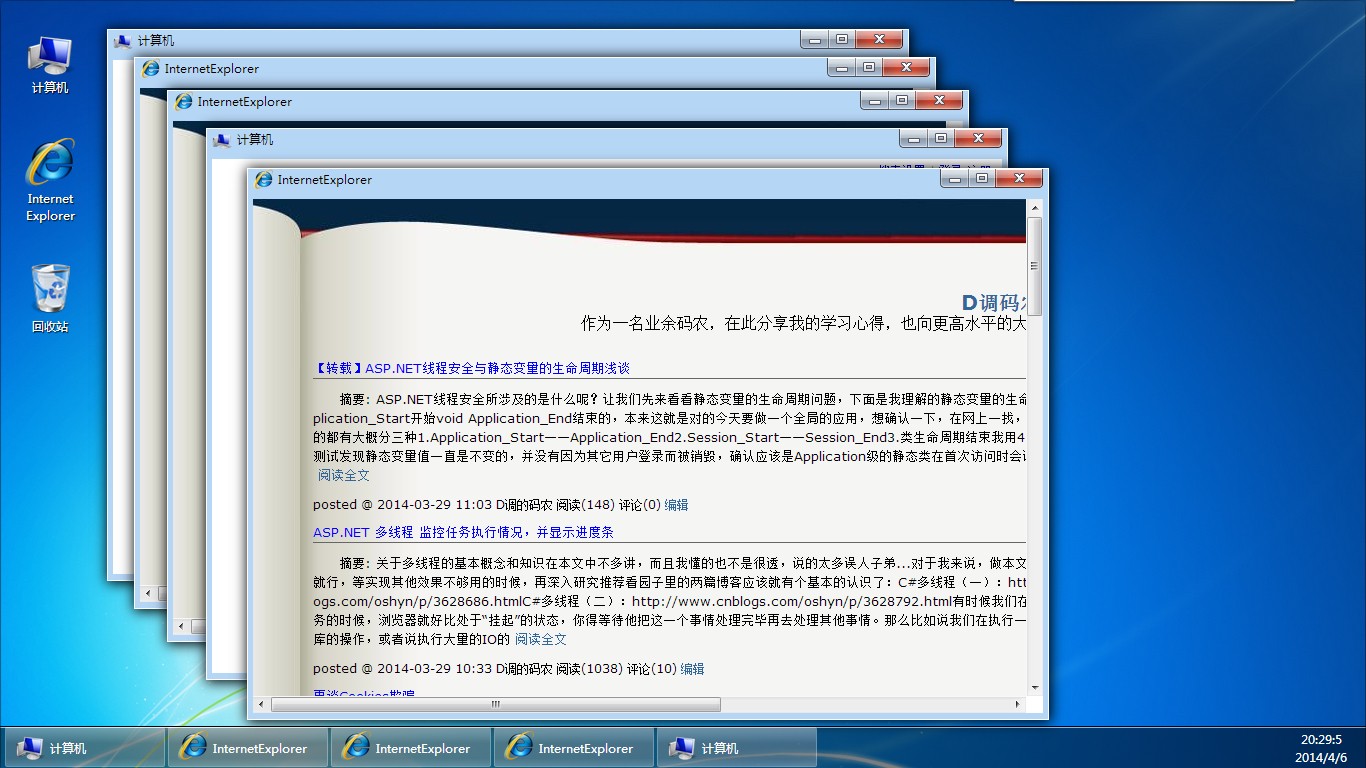
同一个窗口可以同时打开多个 图片地址:https://images0.cnblogs.com/i/326283/201404/062029449694173.jpg

任务窗口最大化 图片地址:https://images0.cnblogs.com/i/326283/201404/062036302979642.jpg

鼠标的悬停效果 图片地址:https://images0.cnblogs.com/i/326283/201404/062032093138106.jpg

任务栏悬停效果 图片地址:https://images0.cnblogs.com/i/326283/201404/062033426883280.jpg
基本上暂时只实现了上述的功能。下面我来写几个我认为jquery中比较有亮点的地方。
【无比强大的标签选择器】
$(".icons>ul>li")
一句话就选择了所有class="icons"下的ul 下的 li,然后我们可以对它们进行批量操作。
【轻松更改元素的CSS】
$("#"+formid).css("top","50px");
formid为变量,代表已经获取到的一个元素的id,整句话的意思就是更改id为 formid值 的元素 的上距为50px
当然还有另外一种方式就是通过变更css名来进行更改css
$(".cbarbg").eq(num).addClass("cbarbg2"); //增加css名
$(".cbarbg").eq(num).removeClass("cbarbg2"); //移除css名
【很实用的索引值】
当你获取到$(".icons>ul>li")的时候实际上是 获得的一个元素数组,你得到的是一组符合条件的li元素,那么具体怎么定为到每一个元素呢?就是通过索引的方式
例如:var num=$(".icons>ul>li").index(this);
这句话是写在一个 点击触发的事件中的,那么this就代表当前所点击的元素(是其中的一个li),那么通过这种方式 就可以得到当前被点击的元素 处于 元素数组中的索引值,或者是数组的下标。
通过下标可以实现很多操作,例如:$(".icons>ul>li>.iconbg").eq(num).show();
由于.iconbg与li是对应存在的,一个li对应一个.iconbg,因此num为li的索引,同样也是.iconbg的索引,通过这种方式就实现了针对li对应元素的操作。
【自定义属性 这是个好东西】
属性我们都知道,例如img标签中有很多属性 src、alt、等等,这些都属于系统上的属性,是已经规定好的,那么我们如果想在Img中存放一些其他的属性,就需要通过自定义属性来操作了,通过jquery可以很轻松的获取。
自定义属性都是data-开头,例如:<span data-link="http://www.baidu.com">计算机</span>
这是一个桌面图标的标签,其中data-link的值就是一个自定义属性,他存放的是当他被点击的时候 打开的窗口中的iframe所链接的网页。
那么通过jquery可以这样来获取:var dataid=$(".icons>ul>li>a>img").eq(num).attr("data-id");
这句话是写在点击事件中的,num为当前被点击元素的索引,整句话的意思就是获取当前被点击元素的自定义属性 data-id 的值。
【添加元素十分方便】
打开窗口,关闭窗口,元素的添加和移除都是少不了的操作,jquery实现起来很轻松。
$(".footBar").before("<div class="footBarbg"></div>"); //在.footbar元素之前添加
$(".footBar").append("<div class="timebar"></div>"); //在.footbar中添加
移除也很方便使用remove方法,当然还有其他的添加和移除方法,详细操作有兴趣的朋友可以查询手册。
【很犀利的控制显示与隐藏】
最小化操作是需要隐藏窗口的,使用jquery不需要费多大事。
$("#"+formid).hide(500); //隐藏元素 500是延迟时间
$("#"+formid).fadeOut(500,function(){$("#"+formid).remove();}); //淡出隐藏 延迟500
注意这里想要实现的是 元素隐藏后 移除,所以移除操作必须写在 隐藏操作的回调函数中,如果写在隐藏方法的外面,则500的延迟尚未执行完毕,移除操作就已经执行完毕,则延迟隐藏效果就会失效,而写在回调函数中,移除操作只有等待隐藏操作执行完毕回调时才会执行。
基本上目前学到的也就是这些了,效果比较简单,还有很多效果没有做
例如:开始菜单(一层一层的那种),鼠标框选图标,工作窗口的自由拉伸,任务栏顺序的更改,右键菜单等等的,继续学习,进一步完善。
代码下载:http://files.cnblogs.com/files/webconfig/WinFormJquery.zip
本文出自博客园:D调的码农