Razor 页面是Asp.Net Core2.0新增的一个功能。Razor 页面是 ASP.NET Core MVC 的一个新特性,它可以使基于页面的编码方式更简单高效。
环境:vs2017 .net core2.2
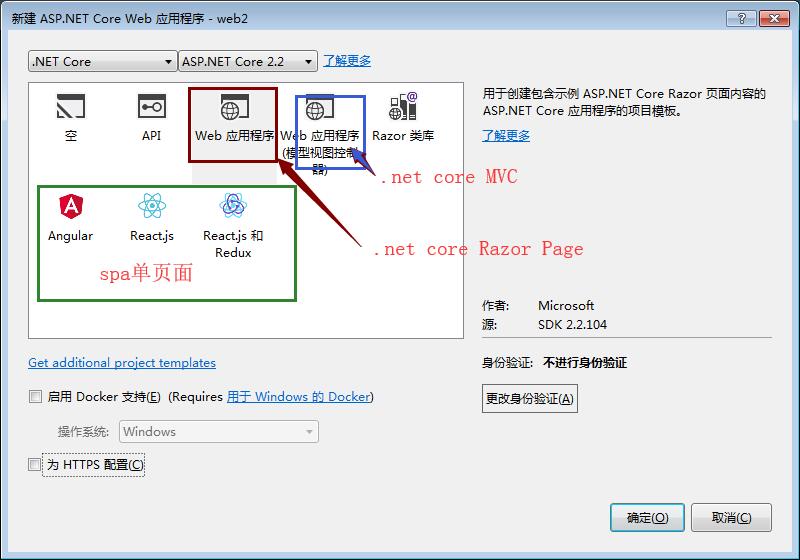
Razor 页面项目搭建



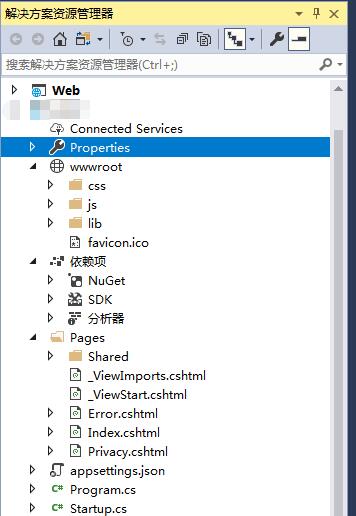
目录说明
wwwroot:放置网站的静态文件的目录。例如/wwwroot/a.js,浏览器访问地址/a.js
依赖项:引用
Pages:存放razor页面。例如/Pages/index.cshtml,浏览器访问地址/index
- _Layout.cshtml 是整个网站的母板文件,
- _ViewStart.cshtml 负责设置所有Razor页面都会用到的Layout属性,
- _ViewImports.cshtml 负责设置所有页面都会用到的指令,比如引入什么类库等
- _ValidationScriptsPartial.cshtml 负责引用验证脚本,比如jquery的validation组件
appsettings.json:应用配置文件。可存放数据库链接字符串等信息
bower.json:静态资源包管理的配置文件
Program.cs:包含程序的入口点
Startup.cs:包含配置应用行为的代码,初始化配置
Razor页面介绍
.net core2中的新功能,是结合了web form和Mvc两个asp.net经典框架,另外还加入了mvvm理论(Model-View-ViewModel)而衍生出的新东西。razor页面包含view+controll,比mvc更轻量级,它属于mvc的一部分。设计有点像webform中的aspx。每个 Razor 页面都是一对文件。
- 一个 .cshtml 文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。
- 一个 .cshtml.cs 文件,其中包含处理页面事件的 C# 代码。
注意:头部必须以@page开始。@page使文件转换为一个 MVC 操作 ,这意味着它将直接处理请求,而无需通过控制器处理。 @page 必须是页面上的第一个 Razor 指令。
页面的 URL 路径的关联由页面在文件系统中的位置决定。 下表显示了 Razor 页面路径及匹配的 URL:
| 文件名和路径 | 匹配的 URL |
|---|---|
| /Pages/Index.cshtml | / 或 /Index |
| /Pages/Contact.cshtml | /Contact |
| /Pages/Store/Contact.cshtml | /Store/Contact |
| /Pages/Store/Index.cshtml | /Store 或 /Store/Index |
Razor Pages 按所列顺序搜索以下目录中的 Razor 资源(例如布局和分区):Pages文件夹——>/Pages/Shared/——>/Views/Shared/

你喜欢哪个妹子呢?
Razor 页面(CRUD)
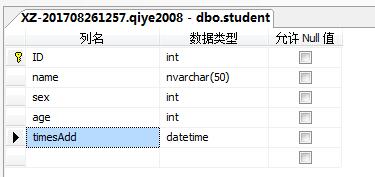
数据库设计

创建模型
新建文件夹models,使用DB Frist模式生成模型
nuget执行脚本:
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Install-Package Microsoft.EntityFrameworkCore.Tools
Install-Package Microsoft.VisualStudio.Web.CodeGeneration.Design
//生成model,用这个
Scaffold-DbContext "Server=.;Database=qiye2008;User ID=sa; Password=sa2008" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models
//更新models,以后更新用
Scaffold-DbContext "Server=.;Database=qiye2008;User ID=sa; Password=sa2008" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models -Force
//如果出错,请Ctrl+Shift+B,解决完错误在重新执行
----------------------------------------------------
我的电脑提示下列错误,我是win7
PowerShell version 2.0 is not supported. Please upgrade PowerShell to 3.0 or greater and restart Visual Studio.
意思就是powershell版本太低需要升级,下载地址https://www.microsoft.com/zh-CN/download/details.aspx?id=40855,下载安装重启电脑。
如果安装不了请把后缀.msu修改为.cab,然后解压,然后单击开始---运行,输入dism /online /add-package /packagepath:"d:123Windows6.1-KB2819745-x64.cab",路径根据自己情况修改
如果还是安装不了请使用web platform installer安装
------------------------------------------------------
执行完,在models中生成了model和上下文DbContext,数据库链接字符串也在上下文中,
但是,.net core一般把数据库字符串保存在appsettings.json中,https://docs.microsoft.com/zh-cn/ef/core/miscellaneous/connection-strings
上下文还需要在Startup.cs中初始化。这两个可以让vs自动给咱完成。
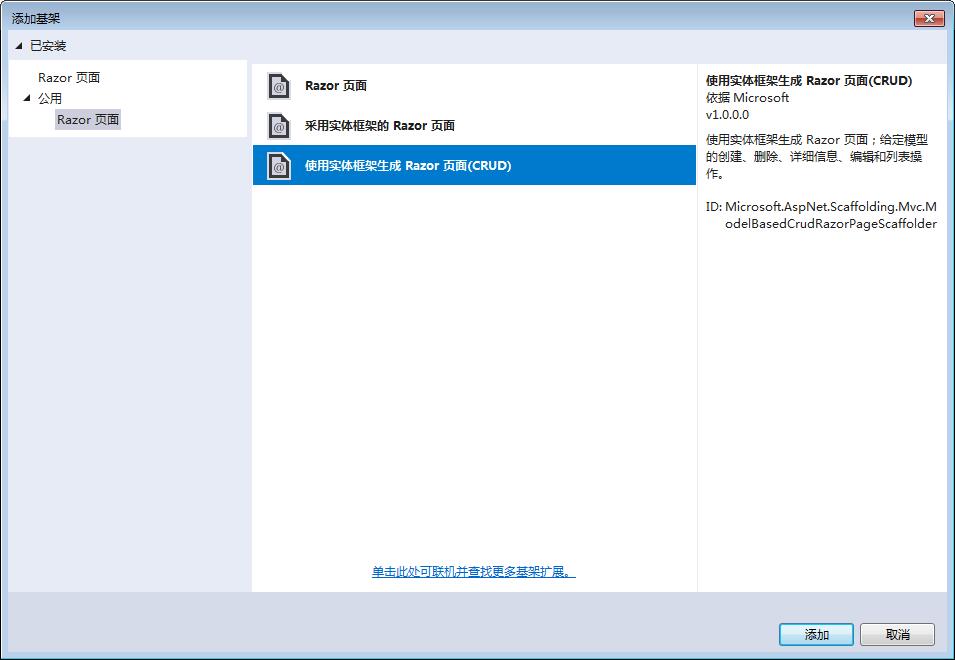
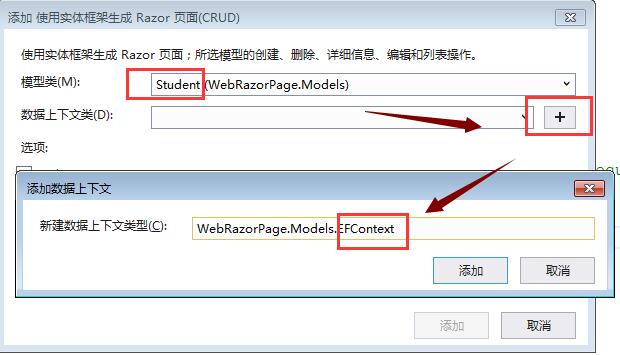
添加基架:pages新建文件夹student,然后右键添加razor页面


创建的文件
Pages/student:“创建”、“删除”、“详细信息”、“编辑”和“索引”。
Data/EFContext.cs //新创建的上下文,models中的上下文就可以删除了
文件已更新
Startup.cs //vs已自动将上下文注册到依赖关系注入容器
appsettings.json //需要自己修改下数据库链接字符串
//基架工具自动创建 DB 上下文并将其注册到依赖关系注入容器。
ok,ctrl+f5可以预览了