1、T4 Editor安装
T4:根据模板生成文件,例如model等
vs中默认t4模板编码是没有提示和高亮的,需使用以下插件,免费的
https://t4-editor.tangible-engineering.com/Download_T4Editor_Plus_ModelingTools.html
也可以在vs的“工具->扩展和更新”中搜索t4,然后下载
注意:安装的时候请先关闭vs,然后再安装
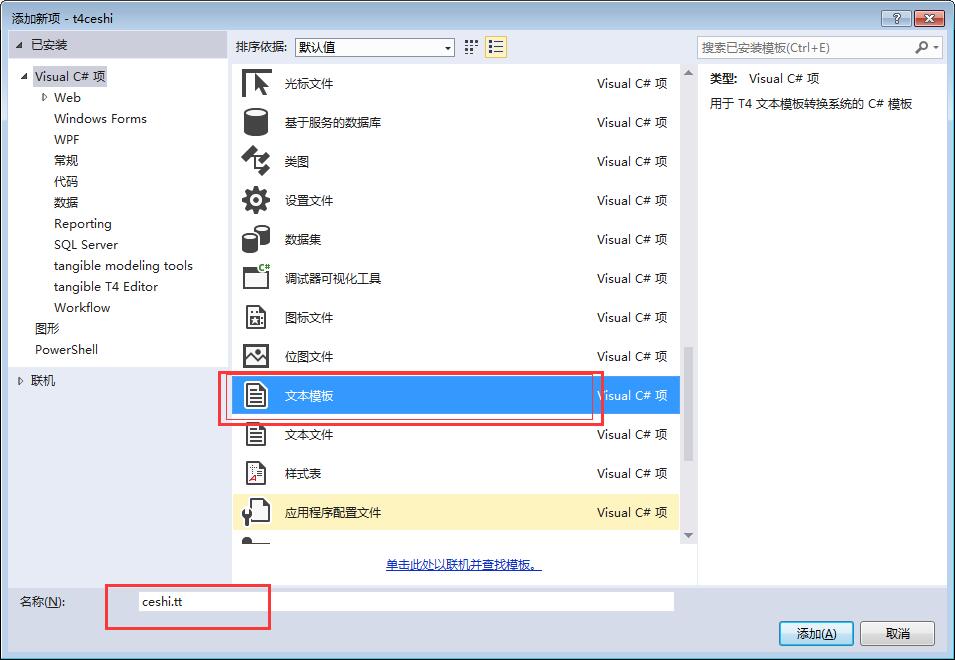
2、T4简单使用

输入一段t4代码

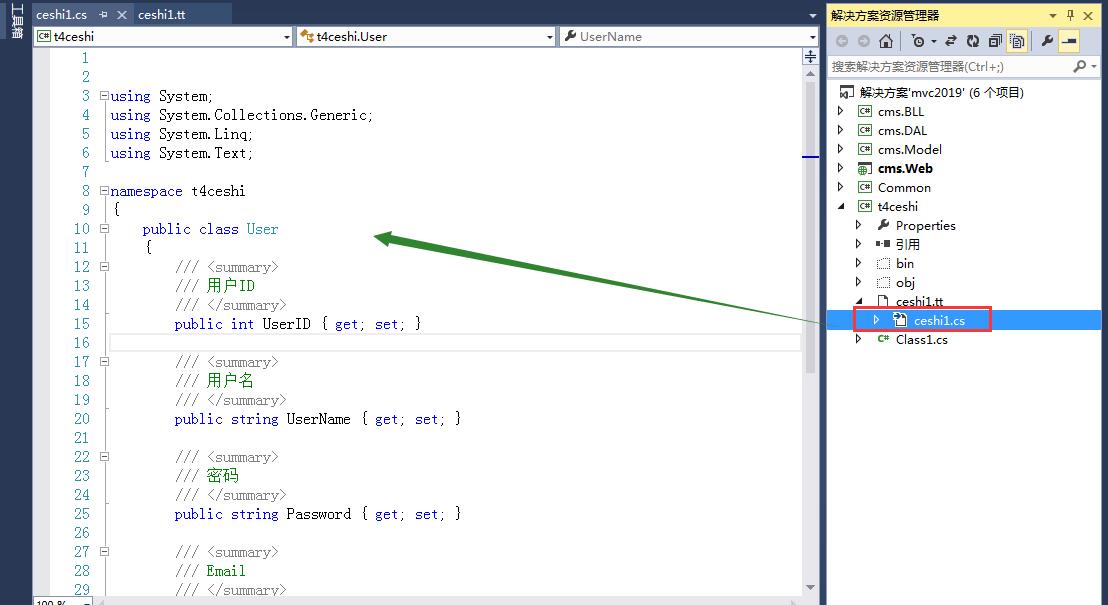
<#@ template debug="false" hostspecific="false" language="C#" #> <#@ assembly name="System.Core" #> <#@ import namespace="System.Linq" #> <#@ import namespace="System.Text" #> <#@ import namespace="System.Collections.Generic" #> <#@ output extension=".cs" #> using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace t4ceshi { public class User { /// <summary> /// 用户ID /// </summary> public int UserID { get; set; } /// <summary> /// 用户名 /// </summary> public string UserName { get; set; } /// <summary> /// 密码 /// </summary> public string Password { get; set; } /// <summary> /// Email /// </summary> public string Email { get; set; } /// <summary> /// 手机号 /// </summary> public string Mobile { get; set; } } }
输入完成后保存就会自动生成一个类文件

3、利用T4 根据数据库生成三层架构
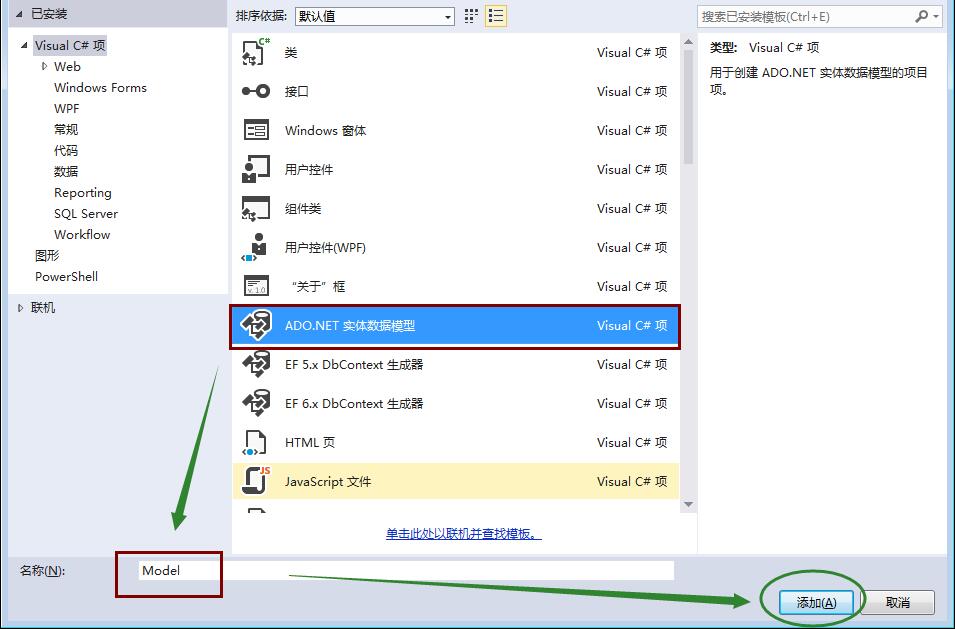
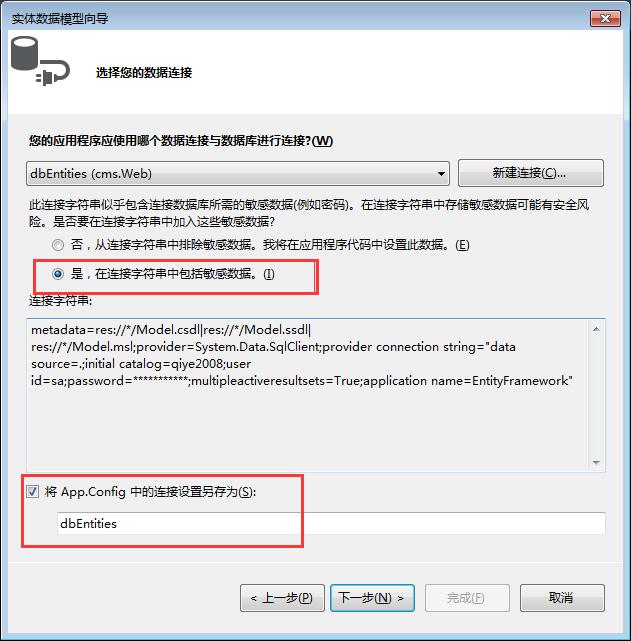
例如T4生成Model
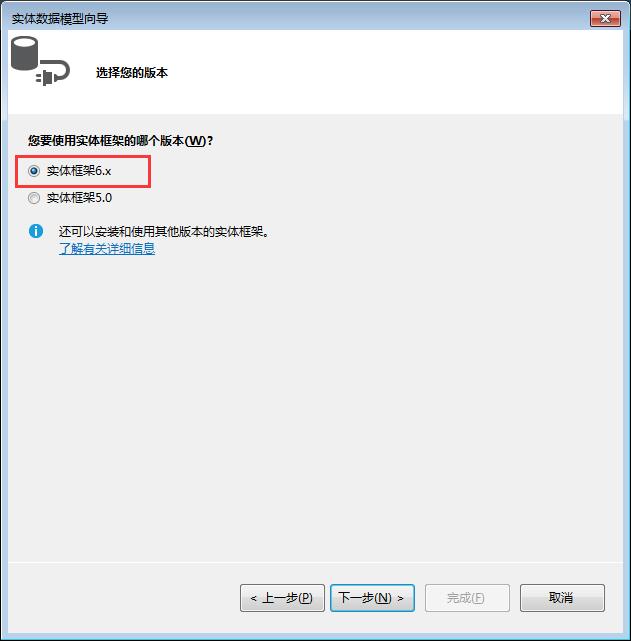
生成model时不用自己写代码,使用微软dbfirst模式生成model,原理也是t4





搞定,自动生成一个Model.edmx,里边就有所有表的对应的实体
例如T4生成DAL
所有dal生成到一个类文件中,输入下边代码然后保存就会自动生成1个类文件(建议使用此方法,如需扩展新建类即可)
dal.tt代码
<#@ template language="C#" debug="false" hostspecific="true"#> <#@ include file="EF6.Utility.CS.ttinclude"#> <#@ output extension=".cs"#> <# const string inputFile = @"../cms.Model/Model.edmx"; var textTransform = DynamicTextTransformation.Create(this); var code = new CodeGenerationTools(this); var ef = new MetadataTools(this); var fileManager = EntityFrameworkTemplateFileManager.Create(this); EdmMetadataLoader loader=new EdmMetadataLoader(textTransform.Host, textTransform.Errors); EdmItemCollection itemCollection = (EdmItemCollection)loader.CreateEdmItemCollection(inputFile); #> using cms.Model; namespace cms.DAL { <# foreach(EntityType entity in itemCollection.GetItems<EntityType>().OrderBy(e => e.Name)) { #> public partial class <#=entity.Name#>DAL : BaseDAL<<#=entity.Name#>> { } <#}#> } <#+ public static void ArgumentNotNull<T>(T arg, string name) where T : class { if (arg == null) { throw new ArgumentNullException(name); } } #>
如果想一个表对应一个类文件,请使用下边代码,保存后自动生成多个类文件
<#@ template language="C#" debug="false" hostspecific="true"#> <#@ include file="EF6.Utility.CS.ttinclude"#> <#@ output extension=".cs"#> <# const string inputFile = @"../cms.Model/Model.edmx"; var textTransform = DynamicTextTransformation.Create(this); var code = new CodeGenerationTools(this); var ef = new MetadataTools(this); var fileManager = EntityFrameworkTemplateFileManager.Create(this); EdmMetadataLoader loader=new EdmMetadataLoader(textTransform.Host, textTransform.Errors); EdmItemCollection itemCollection = (EdmItemCollection)loader.CreateEdmItemCollection(inputFile); #> <# foreach(EntityType entity in itemCollection.GetItems<EntityType>().OrderBy(e => e.Name)) { fileManager.StartNewFile(entity.Name + "DAL.cs"); #> <#//代码片段开始#> using cms.Model; namespace cms.DAL { public partial class <#=entity.Name#>DAL : BaseDAL<<#=entity.Name#> > { //扩展方法添加在这里 //public IEnumerable<<#=entity.Name#> > AddRange(IEnumerable<<#=entity.Name#> > entities) //{ // dbContext.Set<<#=entity.Name#> >().AddRange(entities); // dbContext.SaveChanges(); // return entities; //} } } <#//代码片段结束#> <# fileManager.EndBlock(); } #> <#fileManager.Process();#> <#+ public static void ArgumentNotNull<T>(T arg, string name) where T : class { if (arg == null) { throw new ArgumentNullException(name); } } #>
例如T4生成BLL
代码同上,把dal修改为bll即可。
建议使用方法1生成一个类文件,如需扩展新建类即可。例如adminBLL想新增一个login方法
BLL层中新建adminBLL.cs
using cms.Model; using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace cms.BLL { public partial class adminBLL : BaseBLL<admin> { //扩展方法添加在这里 //protected adminDAL mydal=new adminDAL(); //public IEnumerable<admin> AddRange(IEnumerable<admin> entities) //{ // return mydal.AddRange(entities); //} public bool Login(string name,string password) { //doing return true; } } }
这样,扩展方法和生成的常用方法互不影响,更新时也不影响对方。
4、更新项目中所有T4模板
数据库新增表或者删除了表时需重新生成三层架构
1、打开Model.edmx——右键(从数据库更新模型)——选择新增的表——完成
2、菜单(生成)——转换所有T4模板——三层重新生成完成
