1.overflow溢出隐藏
1 <p class="box">栏目概述:①平面设计是什么?平面设计需要学什么?平面设计软件有哪些?ps,AI,cdr为设计师常用做图软件,栏目分享设计师构图经验与素材网站网址.②web前端如何学?前端开发语言有哪些?前端需要学什么?栏目分享html,css,js,h5/css3,jQ和响应式网站设计及前端项目框架开发工具.③cms程序网站是什么?cms程序如何建站?怎样建设cms程序网站?栏目分享织梦dedecms仿站和wordpress博客搭建及帝国cms网站.④seo怎么做优化?什么是seo优化?如何学好seo优化?栏目分享怎么分析自己和竞争对手网站与seoer工作网站数据分析布局及SEO赚钱.</p>
1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 .box{ 6 width: 600px; 7 height: 100px; 8 border: 1px solid red; 9 overflow: hidden; 10 }
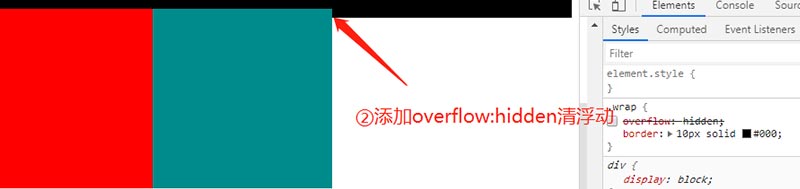
2.overflow清浮动
1 <div class="wrap"> 2 <div class="col01"></div> 3 <div class="col02"></div> 4 </div>
1 .box{ 2 width: 600px; 3 height: 100px; 4 border: 1px solid red; 5 overflow: hidden; 6 } 7 .wrap{ 8 border: 10px solid #000; 9 } 10 .col01,.col02{ 11 float: left; 12 width: 200px; 13 height: 200px; 14 } 15 .col01{ 16 background-color: #FF0000; 17 } 18 .col02{ 19 background-color: darkcyan; 20 }

3.overflow解决margin-top的传递问题
1 <div class="bigBox"> 2 <div class="smallBox"></div>
1 .bigBox{ 2 width: 400px; 3 height: 400px; 4 background-color: sienna; 5 } 6 .smallBox{ 7 width: 100px; 8 height: 100px; 9 background-color: forestgreen; 10 margin-top: 50px; 11 }
