table是什么?它是由一个个cell单元格构成的,在表格中,<td>的个数取决于每行<tr>中包裹的cell单元格个数!此外,默认table表格在没有添加css样式<style type="text/css">table tr td,th{border:1px solid #000;}之前,在浏览器中显示是没有表格线的;
html中常见table写法:A.<tr>…</tr>:表格的一行,有几对tr表格就有几行; B.<td>…</td>:表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列; C.<th>…</th>:表格的头部的一个单元格,表格表头,文本默认为粗体并且居中显示;D.<table summary="表格简介文本">/*摘要的内容是不会在浏览器中显示出来的。它的作用是增加表格的可读性(语义化),使搜索引擎更好的读懂表格内容,还可以使屏幕阅读器更好的帮助特殊用户读取表格内容。*/ E.caption标签,为表格添加标题和摘要,标题用以描述表格内容,标题的显示位置:表格上方
1 <table border="" cellspacing="" cellpadding=""> 2 <tr><th>Header</th></tr> 3 <tr><td>Data</td></tr> 4 </table>
1 <table border="" cellspacing="" cellpadding="" summary=""> 2 <caption></caption> 3 <tr><th>今天星期五/th></tr> 4 <tr><td>today is Friday</td></tr> 5 </table>
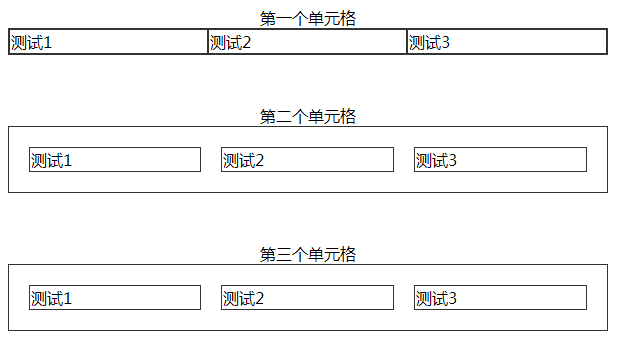
言归正传,cellpadding 和cellspacing区别,先看下面一组表格图片与cellspacing代码的对比:

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>table中cellspacing的区别</title> 6 <style type="text/css"> 7 table{ 8 margin-bottom: 50px; 9 } 10 .ceshi{ 11 border-spacing: 20px; 12 /*Specifies the distance between the borders of adjoining cells in a table. */ 13 } 14 </style> 15 </head> 16 <table width="600" cellspacing="0" bordercolor="#333" border="1"> 17 <caption>第一个单元格</caption> 18 <tr> 19 <td>测试1</td> 20 <td>测试2</td> 21 <td>测试3</td> 22 </tr> 23 </table> 24 <table width="600" cellspacing="20" bordercolor="#333" border="1"> 25 <caption>第二个单元格</caption> 26 <tr> 27 <td>测试1</td> 28 <td>测试2</td> 29 <td>测试3</td> 30 </tr> 31 </table> 32 <table width="600" bordercolor="#333" border="1" class="ceshi"> 33 <caption>第三个单元格</caption> 34 <tr> 35 <td>测试1</td> 36 <td>测试2</td> 37 <td>测试3</td> 38 </tr> 39 </table> 40 </html>
比较代码,最上面的两个表格只有cellspacing的设置不同,一个为”0“,一个为”20“,显示的结果就是第一个表格的每个单元格之间的距离为0,第二个表格的每个单元格之间的距离为20;延伸下:第二个表格与第三个表格一致,但是第三个表格没有设置cellspacing,我们发现这个border-spacing: 20px;与cellspacing="20" 的结果一样一样的,e.g小结:cellspacing属性用来指定表格各单元格之间的空隙。此属性的参数值是数字,表示单元格间隙所占的像素点数。
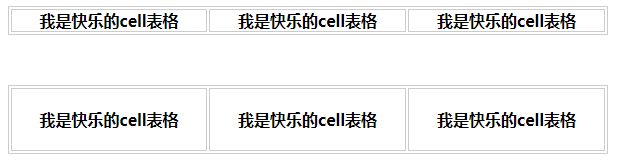
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>tabl表格中cellpadding的区别</title> 6 <style type="text/css"> 7 table{ 8 margin-bottom: 50px; 9 } 10 </style> 11 </head> 12 <body> 13 <table width="600px" border="1" bordercolor="#ccc" cellpadding="0"> 14 <tr> 15 <th>我是快乐的cell表格</th> 16 <th>我是快乐的cell表格</th> 17 <th>我是快乐的cell表格</th> 18 </tr> 19 </table> 20 <table width="600px" border="1" bordercolor="#ccc" cellpadding="20"> 21 <tr> 22 <th>我是快乐的cell表格</th> 23 <th>我是快乐的cell表格</th> 24 <th>我是快乐的cell表格</th> 25 </tr> 26 </table> 27 </body> 28 </html>

从上面的代码运行展示结果来看:两个表格只有cellpadding代码值不同,第一个表格中"我是快乐的cell表格"这几个字离它所在的单元格为0,那是因为设置了cellpadding="0"的原因;第二个表格中的"我是快乐的cell表格"这几个字离它所在的单元格比较远,那是因为cellpadding="20",也就是说"我是快乐的cell表格"离它所在的单元格的边界的距离为20像素。简单的说,cellpadding的值等于多少,那表格内的单元格从自身边界开始向内保留多少空白,单元格里的元素永远都不会进入那些空白里。||注意 cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。此属性的参数值也是数字,表示单元格内容与上下边界之间空白距离的高度所占像素点数以及单元格内容与左右边界之间空白距离的宽度所占的像素点数。
e.g小结:cellspacing代表的是单元格与单元格之间的距离,cellpadding表示的是单元格内容与边框的距离;前者的理解像margin,后者像padding;巢(cell)--表格的内容;巢补白(表格填充)(cellpadding)--代表巢外面的一个距离,用于隔开巢与巢空间;巢空间(表格间距)(cellspacing)--代表表格边框与巢补白的距离,也是巢补白之间的距离
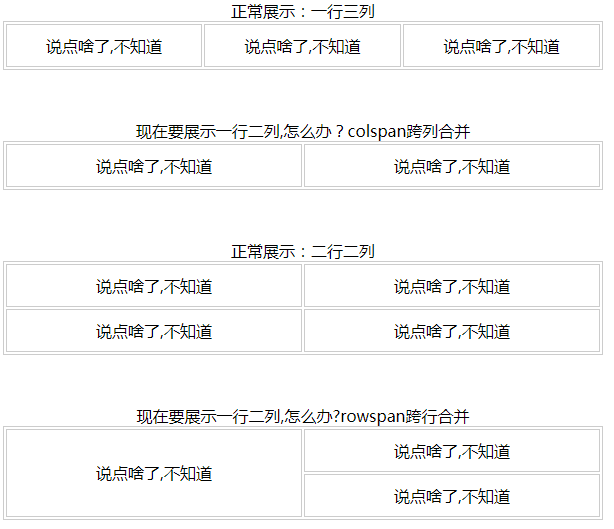
拓展一:表格的行与列如何合并?colspan跨列合并,rowspan跨行合并

代码展示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>colspan与rowspan的区别</title> 6 <style type="text/css"> 7 table{ 8 margin: 0 auto; 9 margin-bottom: 50px; 10 text-align: center; 11 } 12 </style> 13 </head> 14 <body> 15 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 16 <caption>正常展示:一行三列</caption> 17 <tr> 18 <td>说点啥了,不知道</td> 19 <td>说点啥了,不知道</td> 20 <td>说点啥了,不知道</td> 21 </tr> 22 </table> 23 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 24 <caption>现在要展示一行二列,怎么办?colspan跨列合并</caption> 25 <tr> 26 <td>说点啥了,不知道</td> 27 <td colspan="2">说点啥了,不知道</td> 28 <!-- <td>说点啥了,不知道</td> --> 29 </tr> 30 </table> 31 <!-- ========无情分割线========================================================== --> 32 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 33 <caption>正常展示:二行二列</caption> 34 <tr> 35 <td>说点啥了,不知道</td> 36 <td>说点啥了,不知道</td> 37 </tr> 38 <tr> 39 <td>说点啥了,不知道</td> 40 <td>说点啥了,不知道</td> 41 </tr> 42 </table> 43 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 44 <caption>现在要展示一行二列,怎么办?rowspan跨行合并</caption> 45 <tr> 46 <td rowspan="2">说点啥了,不知道</td> 47 <td>说点啥了,不知道</td> 48 </tr> 49 <tr> 50 <!-- <td>说点啥了,不知道</td> --> 51 <td>说点啥了,不知道</td> 52 </tr> 53 </table> 54 </body> 55 </html>
拓展二:如何合并表格边框?border-collapse: collapse;
1 <!-- 合并表格单元格 --> 2 <style type="text/css"> 3 table{ 4 border-collapse: collapse; 5 /* border-collapse: separate; */ 6 /*Indicates whether the row and cell borders of a table are joined in a single border or detached as in standard HTML. */ 7 } 8 </style> 9 <table width="600" cellpadding="10" cellspacing="2" border="1" bordercolor="#ccc"> 10 <tbody> 11 <tr> 12 <td>单元格1</td> 13 <td>单元格2</td> 14 <td>单元格3</td> 15 </tr> 16 </tbody> 17 </table>
最后chrome浏览器中,系统默认的表格边框颜色grey,边框间距为2等等
1 /* user agent stylesheet */ 2 /* table { 3 display: table; 4 border-collapse: separate; 5 border-spacing: 2px; 6 border-color: grey; 7 } */ 8 9 /* border="1"默认等于border="1px" 10 border-top- 1px; 11 border-right- 1px; 12 border-bottom- 1px; 13 border-left- 1px; */ 14 15 /* bordercolor返回或设置对象的边框颜色 16 bordercolor:W3C - String 17 Specifies the color of the border of the element. Specify either a color name or RGB color code. 18 */