将之前表格分页重写,现在这个插件一页中最多只显示10个页码,而且看起来的效果也挺好的,我还采用了JSON数据模拟了Ajax的处理后动态生成表格。下面是代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格分页</title> <style> *{ margin:0; padding:0; } table,tr,th,td{ border-collapse: collapse; border:1px solid #bbb; padding:5px; text-align: center; } table{ display: none; margin:10px; float: left; } th{ color: #fff; background:#c8dcdd; padding: 5px 10px; } td{ color:#666; background: #e4e6d0; } ul,li{ list-style: none; } .show{ display: table !important; } .tableUl{ float: left; width: 100px; line-height: 40px; text-align: center; margin: 10px 20px; cursor: pointer; border: 1px solid #aaa; } .tableUl li.active{ background: blue; color: #fff; } #pageY1, #pageY2, #pageY3{ display: none; line-height: 35px; margin: 5px 0; } .first, .prev, .next, .last, .showPage li{ float: left; font-size: 14px; width:60px; height: 35px; background: #fff; color:#337ab7; text-align: center; border:1px solid #ddd; margin-right:5px; cursor: pointer; } .first:hover, .prev:hover, .next:hover, .last:hover, .showPage li:hover{ color: #23527c; background-color: #eee; border-color: #ddd; } .first.disable, .prev.disable, .next.disable, .last.disable{ color:red; border:1px solid red; cursor: not-allowed; } ul,li{ list-style: none; } .showPage{ float: left; } .showPage li{ width:35px !important; } .showPage li.active{ display: list-item; color: #fff; cursor: pointer; background-color: #337ab7; border-color: #337ab7; } .inputToPage{ float: left; width: 35px; height: 35px; line-height: 35px; text-align: center; font-size: 14px; border: 1px solid #ddd; color: #337AB1; } .btn01{ float: left; line-height: 35px; border: 1px solid #ddd; padding: 0px 8px; color: #23527c; cursor: pointer; font-size: 14px; } .span01{ float: left; margin: 0 5px; font-size: 14px; } </style> </head> <body> <ul class="tableUl"> <li class="active">表格1</li> <li>表格2</li> <li>表格3</li> </ul> <table class="y1 show"> <tr> <th>分店名(表格一)</th> <th>支付类型(表格一)</th> <th>金额(表格一)</th> </tr> </table> <table class="y2"> <tr> <th>分店名(表格二)</th> <th>支付类型(表格二)</th> <th>金额(表格二)</th> </tr> </table> <table class="y3"> <tr> <th>分店名(表格三)</th> <th>支付类型(表格三)</th> <th>金额(表格三)</th> </tr> </table> <br> <!-- 当前页码 --> <input type="hidden" id='showNow'> <div id="page"> <div id="pageY1"></div> <div id="pageY2"></div> <div id="pageY3"></div> </div> <script> //JSON类型tab假设是Ajax请求的数据源 var tab = [{"jine":151.2,"fendianming":"分店一","zhifuleixing":"OTA挂账"},{"jine":885.76,"fendianming":"分店一","zhifuleixing":"阿里预付"},{"jine":93,"fendianming":"分店一","zhifuleixing":"财付通(前台)"},{"jine":2700,"fendianming":"分店一","zhifuleixing":"applePay(前台)"},{"jine":904,"fendianming":"分店一","zhifuleixing":"applePay(预付)"},{"jine":-200,"fendianming":"分店一","zhifuleixing":"applePay返还"},{"jine":124.2,"fendianming":"分店一","zhifuleixing":"短租预付"},{"jine":100,"fendianming":"分店一","zhifuleixing":"挂账(协议卡)"},{"jine":760,"fendianming":"分店一","zhifuleixing":"汇款"},{"jine":288,"fendianming":"分店一","zhifuleixing":"积分预付"},{"jine":188,"fendianming":"分店一","zhifuleixing":"积分支付"},{"jine":500,"fendianming":"分店一","zhifuleixing":"美元"},{"jine":7470.8,"fendianming":"分店一","zhifuleixing":"团购预付(人民币)"},{"jine":300,"fendianming":"分店一","zhifuleixing":"团购预付(团购)"},{"jine":1200,"fendianming":"分店一","zhifuleixing":"人民币预付"},{"jine":5398.6,"fendianming":"分店一","zhifuleixing":"团购"},{"jine":9406,"fendianming":"分店一","zhifuleixing":"微信(前台)"},{"jine":1035,"fendianming":"分店一","zhifuleixing":"微信(预付)"},{"jine":1181491.16,"fendianming":"分店一","zhifuleixing":"现金"},{"jine":-79108.28,"fendianming":"分店一","zhifuleixing":"现金支出"},{"jine":1072.8,"fendianming":"分店一","zhifuleixing":"亚洲旅行社折扣"},{"jine":776.32,"fendianming":"分店一","zhifuleixing":"团购预付(人民币)"},{"jine":78642.2,"fendianming":"分店一","zhifuleixing":"银行卡"},{"jine":10200,"fendianming":"分店一","zhifuleixing":"预授权"},{"jine":5232.1,"fendianming":"分店一","zhifuleixing":"支付宝(前台)"},{"jine":1776,"fendianming":"分店一","zhifuleixing":"转账代付"},{"jine":205,"fendianming":"分店二","zhifuleixing":"applePay(预付)"},{"jine":205,"fendianming":"分店二","zhifuleixing":"微信(预付)"}]; </script> <script src='jquery-1.7.2.js'></script> <script> $(function(){ //随着li的切换将table也进行切换 $('.tableUl li').click(function(){ var i = $(this).index(); $('.tableUl li').removeClass('active').eq(i).addClass('active'); var index = i + 1; $('table').removeClass('show');//将所有表格隐藏 $('.y'+index).addClass('show');//li对应的表格显示 var html = ''; $('.y'+index+' tr').has('td').remove();//将表格tr含有td的去除。 for(var j=0;j<tab.length;j++){ html += '<tr><td>'+ tab[j].fendianming +'</td><td>'+ tab[j].zhifuleixing +'</td><td>'+ tab[j].jine +'</td></tr>' } $('.y'+index).append(html); $('#page div').hide().eq(i).css('display','inline-block'); //pages(页码显示div的ID,对应分页表格的类,tr中含有th的数量,一页中要显示的列数) if(index==1){ pages("#pageY"+index,'.y'+index,1,30); }else if(index==2){ pages("#pageY"+index,'.y'+index,1,20); }else{ pages("#pageY"+index,'.y'+index,1,2); } }) function pages(object1,object2,tableN,showN){ page(object1,object2,tableN,showN); var tableId;//表格ID var tableHeader;//表头th var tableRow;//获取tr对象 var showNumber;//一页显示的行数 var pageNum;//计算页码数 var start_show;//显示页码开始位置,页码默认0 var end_show = 10;//显示页码结束位置,默认最多只显示10条页码。 function page(obj1,obj2,tabNum,showNum){ $('#page div').html(''); //隐藏域默认值 $("#showNow").val(0);//当前页码初始化为0 tableHeader = tabNum; showNumber = showNum; var first = '<span class="first disable">第一页</span>'; var prev = '<span class="prev disable">上一页</span>'; $(obj1).append(first); $(obj1).append(prev); //获取table表格中tr tableRow = $(obj2+" tr"); //获取除了表头(标题)以外tr的总数量 var allNum = tableRow.size()- tabNum; //计算页码数 pageNum = Math.ceil(allNum/showNum); start_show = 0; end_show = pageNum > 10 ? 10 : pageNum; var ul = document.createElement('ul'); ul.className = 'showPage'; for(var i=1;i<=pageNum;i++){ var li = document.createElement('li'); li.innerHTML = i; ul.appendChild(li); } $(obj1).append(ul); $('.showPage li').hide().slice(0,end_show).show(); $(obj1+' .showPage li').eq(0).addClass('active'); if(end_show==1){ var next = '<span class="next disable">下一页</span>'; var last = '<span class="last disable">最后一页</span>'; }else{ var next = '<span class="next">下一页</span>'; var last = '<span class="last">最后一页</span>'; } $(obj1).append(next); $(obj1).append(last); tableRow.hide().slice(0,showNum + tabNum).css('display','table-row'); var str = '<span class="span01">跳转到第</span><input type "text" class="inputToPage" value="1"/><span class="span01">页</span><input type="button" class="btn01" value="提交"/><span class="span01">总共'+ pageNum +'页</span>'; $(obj1).append(str); } $('.showPage li').click(function(){ var i = $(this).index(); $('.showPage li').removeClass('active').eq(i).addClass('active'); $('#showNow').val((i)); gotoPage(i); if(pageNum > 1){ if(i==0){ $('.first').addClass('disable'); $('.prev').addClass('disable'); $('.next').removeClass('disable'); $('.last').removeClass('disable'); }else if(i == pageNum - 1){ $('.first').removeClass('disable'); $('.prev').removeClass('disable'); $('.next').addClass('disable'); $('.last').addClass('disable'); }else{ $('.first').removeClass('disable'); $('.prev').removeClass('disable'); $('.next').removeClass('disable'); $('.last').removeClass('disable'); } }else{ $('.first').addClass('disable'); $('.prev').addClass('disable'); $('.next').addClass('disable'); $('.last').addClass('disable'); } }) $('.first').click(function(){ if(!$(this).hasClass('disable')){ gotoPage(0); $('.showPage li').removeClass('active').eq(0).addClass('active'); $('#showNow').val(0); $('.first').addClass('disable'); $('.prev').addClass('disable'); $('.next').removeClass('disable'); $('.last').removeClass('disable'); start_show = 0; if(pageNum > 9){ end_show = start_show + 10; }else{ end_show = start_show + pageNum; } $('.showPage li').hide().slice(start_show,end_show).show(); } }) $('.prev').click(function(){ if(!$(this).hasClass('disable')){ var j = $("#showNow").val(); j--; gotoPage(j); $("#showNow").val(j); if(j < start_show){ start_show = j; if(pageNum > 9){ end_show = start_show + 10; }else{ end_show = start_show + pageNum; } $('.showPage li').hide().slice(start_show,end_show).show(); } $('.showPage li').removeClass('active').eq(j).addClass('active'); if(j == 0){ $('.first').addClass('disable'); $('.prev').addClass('disable'); } $('.next').removeClass('disable'); $('.last').removeClass('disable'); } }) $('.next').click(function(){ if(!$(this).hasClass('disable')){ var j = $("#showNow").val(); $('.first').removeClass('disable'); $('.prev').removeClass('disable'); j++; gotoPage(j); if(j > end_show - 1){ end_show = j + 1; if(pageNum > 9){ start_show = end_show - 10; }else{ start_show = 0; } $('.showPage li').hide().slice(start_show,end_show).show(); } $('.showPage li').removeClass('active').eq(j).addClass('active'); $("#showNow").val(j); if(j == pageNum - 1){ $('.next').addClass('disable'); $('.last').addClass('disable'); } } }) $('.last').click(function(){ if(!$(this).hasClass('disable')){ var j = pageNum - 1; gotoPage(j); $("#showNow").val(j); $('.showPage li').removeClass('active').eq(j).addClass('active'); $('.first').removeClass('disable'); $('.prev').removeClass('disable'); $('.next').addClass('disable'); $('.last').addClass('disable'); end_show = pageNum; if(pageNum > 9){ start_show = end_show - 10; }else{ start_show = 0; } $('.showPage li').hide().slice(start_show,end_show).show(); } }) $('.btn01').click(function(){ if($('.inputToPage').val() < 1 || $('.inputToPage').val() > pageNum){ alert('输入有误!,请重新输入'); }else{ var new_page = $('.inputToPage').val() - 1; gotoPage(new_page); $("#showNow").val(new_page); end_show = (new_page + 10) > (pageNum - 1) ? pageNum : new_page + 10; start_show = end_show - 10; $('.showPage li').removeClass('active').eq(new_page).addClass('active'); $('.showPage li').hide().slice(start_show,end_show).show(); if(pageNum > 1){ if(new_page == 0){ $('.first').addClass('disable'); $('.prev').addClass('disable'); $('.next').removeClass('disable'); $('.last').removeClass('disable'); }else if(new_page == pageNum - 1){ $('.first').removeClass('disable'); $('.prev').removeClass('disable'); $('.next').addClass('disable'); $('.last').addClass('disable'); }else{ $('.first').removeClass('disable'); $('.prev').removeClass('disable'); $('.next').removeClass('disable'); $('.last').removeClass('disable'); } }else{ $('.first').addClass('disable'); $('.prev').addClass('disable'); $('.next').addClass('disable'); $('.last').addClass('disable'); } } }) function gotoPage(obj1){ var begin = obj1 * showNumber + tableHeader ; var end = begin + showNumber; tableRow.hide().slice(begin,end).css('display','table-row'); tableRow.slice(0,tableHeader).css('display','table-row'); } } }) </script> </body> </html>
代码中有注释了,我就不再分析了--(就爱简单粗暴)。
下面我来说一下,插件具体需要哪些基本的配置
1、一个表格table并给其创建类或者ID,
2、在html代码中加入

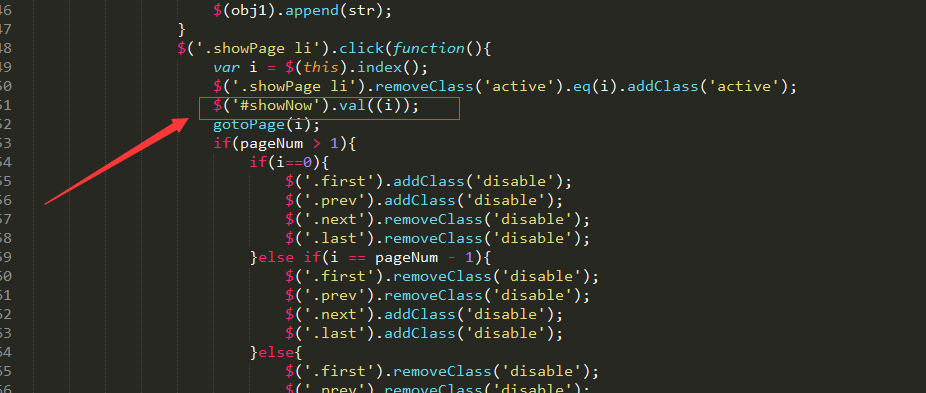
这段代码,在这段代码中<input type="hidden" id="showNow">不可以改变,如果想要改变需要随便将pages插件源码中也进行修改,下面是具体位置
第一处:

第二处:

第三处:

第四处:

第五处:

第六处:

最后一处:

看到这里你是不是觉得没必要修改,鄙人建议不要修改--(不过简单有效的方法是,可以采用记事本的替换),
3、将
<div id="page"> /*id="page"同上一样我已经写死在插件里面了,修改建议采用记事本替换*/
<div id="pageY1"></div> /*ID名或者class名需要自己起(代码中的仅供参考),需要注意的是这里面的div也是在插件中写死的,修改方法同上*/
</div>
好了,插件的一些要求和注意我就说到这里(在大神眼中应该算是废话--不喜勿喷),如果有其他的问题,希望给我留言(如果有哪位大神能帮我优化插件,小弟我不胜感激),有需要的就直接拿去用。
对了,上面插件的样式,排版这些都是我临时写的,不太好看,建议大家自己写css样式。