这周我们部门的设计团队打算制定一套设计规范,目的是约束全站页面的设计统一性,今后对于一些通用需求和基础交互有一个统一的依据。以免不同的设计师在同一个大项目中设计出两种不同的风格,比如字体、颜色、间距等通用标准。
设计规范和前端的关系
当我听到这个消息后,我想到的是前端也应该提早介入这件事。举个例子,当前端同学切页面的时候,是不是要把设计稿中的字体写到每一级的css中,如果不写完全依赖字体继承,就会带来很大的不确定性,比较危险。但是如果写,写到什么程度,要不要每一级都写还是挑几个写。但是一但写多了,今后就不好覆盖货修改了,而且相同的样式写好几遍也挺傻的。颜色和间距也是如此。会带来很大的维护成本。这个字体可能是一个字体组,比如我们的如下:
font-family: Helvetica, Tahoma, Arial, 'PingFang SC', 'Microsoft YaHei', 微软雅黑;
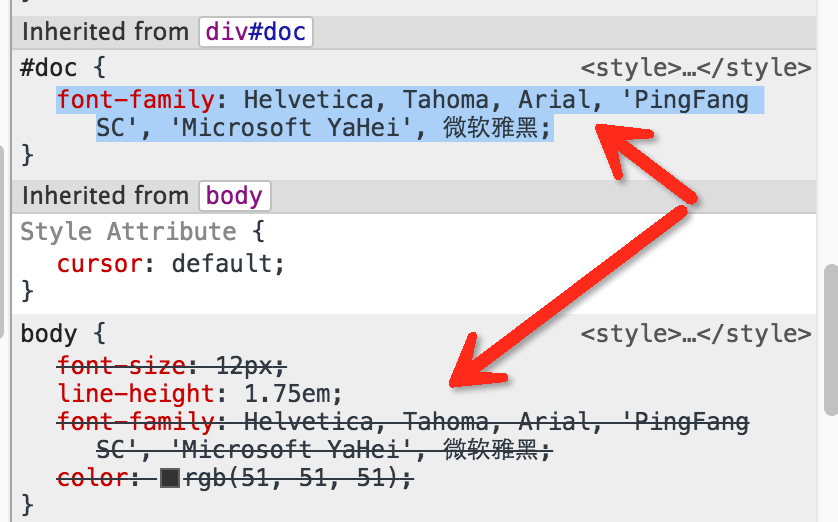
我看到的下面这样一种实现,相互覆盖,是不是不太合理:

这是因为我们之前将页面划分为多个模块,每个模块的开发者为了自身样式不乱,就自己定义了一套,造成了大量的冗余代码。
如果在设计规范中强行约束全站的通用字体,那么我们只需要在body定义一次字体,切图的时候如果这个地方没有特殊要求就不在css中定义字体。有特殊要求的就单独用标签包裹,作为叶子节点单独定义字体,使特殊字体不被继承。同样的还有颜色、行高等一系列属性。也就是说设计规范对前端工程的影响还是很大的。
同样的还有交互规范,包括悬浮效果轮播图时间间隔等。
为什么前端要今早介入
简单来说,其他团队的事前端为什么要插一杠子。一方面来说这个东西和我们的开发和工程搭建息息相关;两一方面来说设计规范也要受技术实现的约束。有一些实现和效果需要提前说明,比如圆角矩形在IE8下的表现、placeholder到底应该如何呈现、背景透明字体怎么处理、z-index要不要有个优先级和取值区间。这些东西一方面影响了前端样式的书写,也影响着前端组建库的实现风格。我们需要在设计师制定规范的前期多沟通,辅助了解哪些视觉设计和交互设计会影响到前端开发的实现。
规范中有哪些需要注意的点
简单来说可以分两大块:视觉和交互。也就是我们平时说的UI和UE。
视觉设计规范的注意项:
1、文字的字体应有同用字体对应数字、英文、中文在不同浏览器下的兼容;
2、全站的基本色应有几个枚举值。对于整体风格不宜用太多颜色,以免前端在设计稿取色时造成偏差;
3、板块间距、板块内元素间距应有固定规范。以免设计稿偏差货取值偏差。
4、圆角半径、按钮padding、icon样式等;
5、z-index范围,比如页面元素1-100,蒙板200-300,弹层500-1000,广告元素2000+等;
交互设计规范的注意项:
1、鼠标悬浮效果,文字变色图片放大等。按钮点击效果;
2、轮播图的间隔时间;
3、倒计时效果。
4、自定义表单元素。
5、通用弹框等。
6、placeholder的同意风格是否使用系统默认。
前端工程怎么支持
说了那么多,前端工程要怎么支持呢?一般来说大多数工程都有自己的reset.css和common.css。其实我的规范也可以沿用这个思路来实现。不过有两种情况,看你的工程是否支持前端预编译:
1、支持最好,比如有LESS或SASS这样的前端预编译工具,例如我们只需要在一个sass文件中将规范中的颜色、固定间距等定值型的封装成变量,一些非定值的封装成函数。一遍以后统一修改,也能减少书写。当然也可以把规范中不同的部分抽离成不同的文件,再分别引入。好处在于可以对规范全量的对应,也可以减少遍以后代码,更主要的是好维护。
2、不支持也没关系,比如你的工程都是一大堆css,不能引用通用文件,那我们就再common.css下文章。你全站不支持预编译,单文件你总有的搞吧。还是上面的sass。区别在于规范中的一些颜色如果不使用酒不会编译到css文件中,但是我们现在需要吧规范全都实现到common.css中以备将来使用。有一个讨巧的方法就是借鉴bootstrap的方式,既可以sass引用也可以直接使用css产出文件。这用方法我们可以在一个新的sass文件中对每一个规范点定义一个class,然后调用原有sass,这样规范酒被编译到css中了。缺点就是文件会有点大,输出文件可能有很多用不到的class。bootstrap不也是不会都被用到吗。
我对此专门新建了一个工程专门对用设计规范,用组建库对应交互规范,并编译出sass 版和css版用来支持不同类型的项目。后续会单独写一篇文章介绍具体的实现细节。