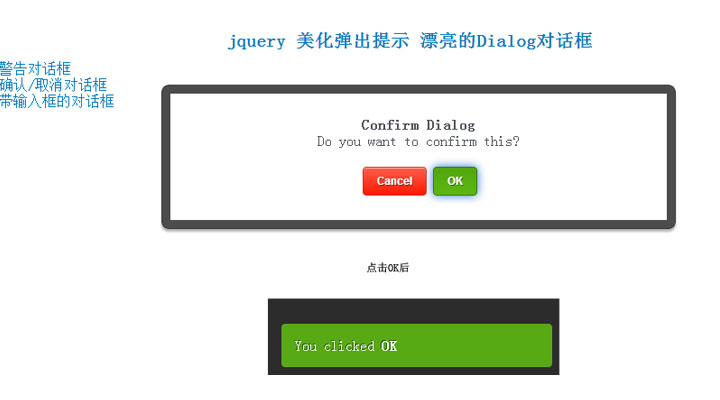
三个不同的效果,分别是普通的警告,确认/取消,带一个输入框
本例用了jquery.alertify.js,请到演示页面查看
css文件也请到演示页面查看

JavaScript Code
- <script type="text/javascript">
- $(document).ready(function() {
- $(".alert").click(function() {
- var message = "<h3>Alert Dialog</h3><p>Example of an <strong>Alert Dialog</strong>. You can put any message over here.</p><br/>";
- alertify.alert(message);
- });
- $(".confirm").click(function() {
- var message = "<h3>Confirm Dialog</h3><p>Do you want to confirm this?</p><br/>";
- alertify.confirm(message, function (e) {
- if(e) {
- alertify.success("You clicked <strong>OK</strong>");
- } else {
- alertify.error("You clicked <strong>Cancel</strong>");
- }
- });
- });
- $(".prompt").click(function() {
- var message = "<h3>Prompt Dialog</h3><p>Please enter a value over here.</p><br/>";
- alertify.prompt(message, function (e, str) {
- if(e) {
- alertify.success("You typed <strong>"+str+"</strong>");
- } else {
- alertify.error("You clicked <strong>Cancel</strong>");
- }
- }, "Enter a value");
- });
- });
- </script>
XML/HTML Code
- <div class="container">
- <ul>
- <li><a href="#" class="alert">警告对话框</a></li>
- <li><a href="#" class="confirm">确认/取消对话框</a></li>
- <li><a href="#" class="prompt">带输入框的对话框</a></li>
- </ul><br/>
- </div>