经常回今天说一下substring()方法的特性以及应用。substring() 方法用于提取字符串中介于两个指定下标之间的字符,所以它有两个参数,一个是起始的位置,一个是结束的位置,通俗点说就是针对一段字符串的每个字符的位置截取开始到结束的字符。比如说:
<p>我爱中国。</p> substring(2,3)那么这个返回的就是“中国”
需要注意的substring的特性有:
1、substring(0,2) 里的参数更换位置不受影响,它默认还是从小到大(0,2)和(2,0)返回的内容是相同的。
2、substring(0) 里的参数若是只写一个,那么就是说从第0个开始截取后面的内容一直到结束(里面的参数写几就从几开始截取)。
3、substring(-3,2) 里的参数若为负数,那么它默认会将-3当作0处理,当然调换位置也是一样。
和它比较相似的是slice()方法,那么它的特性有:
1、slice(0,2) 的参数不能调换位置,否则读出来为空。
2、slice(-3) 的参数若为负值那么它是从字符串的最后一个字符算起往前推。负数j就是从后面倒着往前数~
以上内容明白之后,那么我就来写一个简单的小例子。需求是:一段话,点击隐藏下面部分内容被收起来(隐藏起来),点击展开使其全部展示出来。
来看代码:
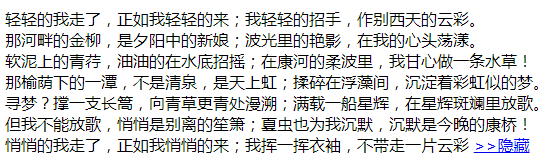
<p> <span> 轻轻的我走了,正如我轻轻的来;我轻轻的招手,作别西天的云彩。<br/> 那河畔的金柳,是夕阳中的新娘;波光里的艳影,在我的心头荡漾。<br/> 软泥上的青荇,油油的在水底招摇;在康河的柔波里,我甘心做一条水草! <br/> 那榆荫下的一潭,不是清泉,是天上虹;揉碎在浮藻间,沉淀着彩虹似的梦。<br/> 寻梦?撑一支长篙,向青草更青处漫溯;满载一船星辉,在星辉斑斓里放歌。<br/> 但我不能放歌,悄悄是别离的笙箫;夏虫也为我沉默,沉默是今晚的康桥!<br/> 悄悄的我走了,正如我悄悄的来;我挥一挥衣袖,不带走一片云彩 </span><a id="shou" href="javascript:void(0)">>>隐藏</a> </p>
结果展示是:

然后点击隐藏收起一部分内容,只展示第一句,来看js代码:
<script> window.onload=function(){ var oSpan=document.getElementsByTagName("span"); var oShou=document.getElementById("shou"); var str=oSpan[0].innerHTML; var onOff=true; oShou.onclick=function(){ if(onOff){ oSpan[0].innerHTML=str.substring(0,38); oShou.innerHTML="...展开"; }else{ oSpan[0].innerHTML=str.substring(0);//这里也可以写成oSpan[0].innerHTML=str; oShou.innerHTML=">>隐藏"; } onOff=!onOff; } }; </script>
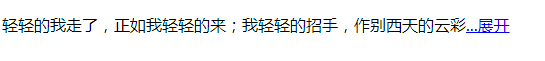
点击隐藏之后的效果:

这个小例子会在日常项目中见到,一大段文字不需要全部展示出来就会应用到截取类substring这个方法了。
希望能够对大家有帮助!