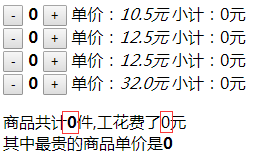
在昨天的案例的基础上,若是想要计算总价,那么就要把每一个li的小计都要加一遍,所有要循环每个li,并且要获取到每个li里的小计的值。

要计算出商品的总件数,然后还有总计带的价格,那么js应该这样写:
<script> window.onload=function(){ var oUl=document.getElementById("lists"); var aLis=oUl.getElementsByTagName("li"); var aPt=document.getElementsByTagName("p")[0]; var aBt=aPt.getElementsByTagName("b")[0]; var aSpant=aPt.getElementsByTagName("span")[0]; var aStrong=aPt.getElementsByTagName("strong")[0]; for(var i=0;i<aLis.length;i++){ fn(aLis[i]); } function fn(aLi){ var aBtn=aLi.getElementsByTagName("input"); var oEm=aLi.getElementsByTagName("em")[0]; var oSpan=aLi.getElementsByTagName("span")[0]; var oBtxt=aLi.getElementsByTagName("b")[0]; var num1=Number(oBtxt.innerHTML); var num2=parseFloat(oEm.innerHTML); //合计总价,必然要相加所有的小计 function fn1(){ var temp=0;//定义一个临时变量,用来储存所加过的小计 var emMax=0;//定义一个临时变量,用来比较单价的大小 for(var i=0;i<aLis.length;i++){ var spans=aLis[i].getElementsByTagName("span")[0];//获取到所有li的小计 var em=aLis[i].getElementsByTagName("em")[0]; temp=temp+parseFloat(spans.innerHTML);//合计就是所有小计相加的结果,因为有小数所以要用parseFloat if(parseFloat(em.innerHTML)>emMax){//最大的那个单价值 emMax=parseFloat(em.innerHTML); } } aSpant.innerHTML=temp; aStrong.innerHTML=emMax; }fn1(); //点击“-”按钮 aBtn[0].onclick=function(){ num1--; if(num1<0){ num1=0 } oBtxt.innerHTML = num1;//0 oSpan.innerHTML=num1*num2+"元"; fn1();//调用合计之后的值 }; //点击“+”按钮 aBtn[1].onclick=function(){ num1++; oBtxt.innerHTML = num1;//0 oSpan.innerHTML=num1*num2+"元"; fn1();//调用合计之后的值 } } } </script>
无论点击任何按钮都要循环每个li里的小计并且要相加,所以考虑到代码的重用,那么就要把这段代码定义为函数,方便任何按钮点击 时调用。
总结:
所有小计相加,就要临时有个变量来储存每个小计相加的结果然后继续加下一个小计,上面案例的temp就是这个作用;
比大小,也要定一个临时变量,给其赋值,并让其与自己相比,小的忽略,大的就让其等于这个变量,上面例子中emMax就是这个作用。
好了,今天就到这里,明天继续!加油!