之前的博客有一个图片切换的例子,实现了简单轮播图的点击切换的案例,今天就说一下多组轮播切换,前提是布局差不多,通过函数传参的形式减少代码应用,但是同时还能实现效果。先来看一下之前那个例子的实现图片:

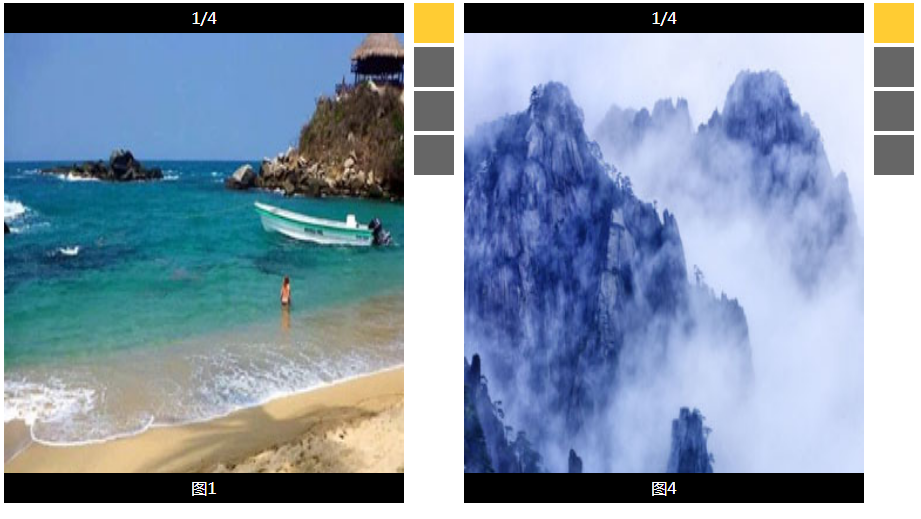
那么今天我来实现两组这样的图片切换,通过传参数来实现,这样分可以减少js代码:
<div class="box" id="pic1"> <img src="" /> <span>数量正在加载中……</span> <p>文字说明正在加载中……</p> <ul></ul> </div> <div class="box" id="pic2"> <img src="" /> <span>数量正在加载中……</span> <p>文字说明正在加载中……</p> <ul></ul> </div>
css样式:
<style> ul { padding:0; margin:0; } li { list-style:none; } .box { width:400px; height:500px; position:relative; float: left;margin-right:60px; background:url(img/loader_ico.gif) no-repeat center #fff; } .box img { width:400px; height:500px; } .box ul { width:40px; position:absolute; top:0; right:-50px; } .box li { width:40px; height:40px; margin-bottom:4px; background:#666; } .box .active { background:#FC3; } .box span { top:0; } .box p { bottom:0; margin:0; } .box p,.box span { position:absolute; left:0; width:400px; height:30px; line-height:30px; text-align:center; color:#fff; background:#000; } </style>
js代码:
<script> window.onload = function(){ fnTab("pic1",["img/pic1.jpg","img/pic2.jpg","img/pic3.jpg","img/pic4.jpg"],["图1","图2","图3","图4"],"onclick"); fnTab("pic2",["img/pic4.jpg","img/pic2.jpg","img/pic1.jpg","img/pic4.jpg"],["图4","图2","图3","图1"],"onmouseover") }; function fnTab(id,arrImg,arrPtxt,evt){ var oDiv=document.getElementById(id); var oImg=oDiv.getElementsByTagName("img")[0]; var oUl=oDiv.getElementsByTagName("ul")[0]; var aLi=oUl.getElementsByTagName("li"); var oSpan=oDiv.getElementsByTagName("span")[0]; var oPtxt=oDiv.getElementsByTagName("p")[0]; var num=0; //在ul里追加li,li的数量等于数组的长度 for(var i=0;i<arrImg.length;i++){ oUl.innerHTML += "<li></li>"; } //初始化 function fn(){ oImg.src=arrImg[num]; oPtxt.innerHTML=arrPtxt[num]; oSpan.innerHTML=1+num+"/"+arrImg.length; for(var i=0;i<aLi.length;i++){ aLi[i].className=""; } aLi[num].className="active" } fn(); for(var i=0;i<aLi.length;i++){//循环li aLi[i].index=i;//索引值,当前li等于i aLi[i][evt]=function(){ num = this.index; fn(); } } } </script>
来看效果土:

通过传参其实就是减少代码的重用,那么重用代码的几个前提是:
1、尽量保证 HTML 代码结构一致,可以通过父级选取子元素
2、把核心主程序实现,用函数包起来
3、把每组里不同的值找出来,通过传参实现
好了,今天就到这里,明天继续!加油!