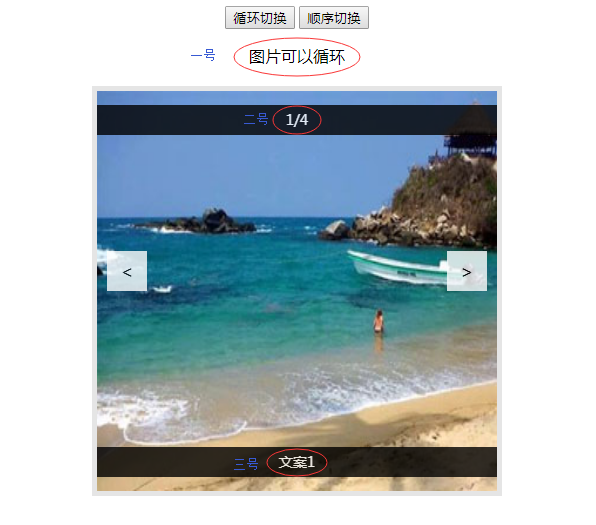
想写一个综合性的小案例,主要会运用到数组和判断以及我前面几篇博客所复习到的js的知识。今天案例想要实现的效果图如下图所示:

效果是:点击“循环切换”按钮,那么“一号”位置的文案就要写入“图片可以循环”,而下面的左右箭头在点击过程中可以循环点击,并且“二号”和“三号”要响应切换到相对应的数字和文字内容;否则,点击“顺序切换”按钮,那么“一号”位置的文案就要写入“图片是顺序播放”除了“二号”和“三号”要响应切换到相对应的数字和文字内容之外,无论是第一张还是最后一张都不能继续往下点击了。好的具体来看代码。
先来简单的看一下布局和样式:
1 <style> 2 body{text-align: center} 3 #box{width:400px;height:400px;border:5px solid #e5e5e5;margin:20px auto;position:relative;} 4 #img{width:100%;height:100%;} 5 #text1{width:100%;height:30px;position:absolute;left:0;top:0;background: #000;text-align:center; line-height:30px;color:#fff; font-size:14px; filter:alpha(opacity:80); opacity:0.8;} 6 #text2{width:100%;height:30px;position:absolute;left:0;bottom:0;background: #000;text-align:center; line-height:30px; color:#fff; font-size:14px; filter:alpha(opacity:80); opacity:0.8;} 7 a{width:40px; height:40px; background:#fff; filter:alpha(opacity:80); opacity:0.8; position:absolute; top:160px; font-size:18px; color:#000; text-align:center; line-height:40px; text-decoration:none; } 8 a:hover { filter:alpha(opacity:30); opacity:0.3; } 9 #prev {left:10px;} 10 #next {right:10px;} 11 </style>
1 <body> 2 <input id="btn1" type="button" value="循环切换"> 3 <input id="btn2" type="button" value="顺序切换"> 4 <p id="p1">图片可以循环</p> 5 <div id="box"> 6 <img id="img" /> 7 <p id="text1"></p> 8 <p id="text2">图片文字加载中……</p> 9 <a id="prev" href="javascript:void(0)"><</a> 10 <a id="next" href="javascript:void(0)">></a> 11 </div> 12 </body>
接下来就是最重要的js的写法了,因为是原生的写法,所以只能先获取到所有能用到的id,然后再去写具体的效果:
1 <script> 2 window.onload= function(){ 3 var oBtn1=document.getElementById("btn1"); 4 var oBtn2=document.getElementById("btn2"); 5 var oBox=document.getElementById("box"); 6 var oImg=document.getElementById("img"); 7 var oText1=document.getElementById("text1"); 8 var p1=document.getElementById("p1"); 9 var oText2=document.getElementById("text2"); 10 var oPrev=document.getElementById("prev"); 11 var oNext=document.getElementById("next"); 12 var arrSrc=["img/pic1.jpg","img/pic2.jpg","img/pic3.jpg","img/pic4.jpg"]; 13 var arrTxt=["文案1","文案2","文案3","文案4"]; 14 var num=0; 15 var onOff=true; //true 循环 false 走顺序 16 17 function fn(){ //开始先定义一个公共函数方便下面调用 18 oImg.src = arrSrc[num]; //图片的显示路径 19 oText1.innerHTML= num+1 +"/" + arrTxt.length; //图中二号位置的数字显示 20 oText2.innerHTML=arrTxt[num]; //图中三号位置的文字显示 21 } 22 fn();/*切记,定义之后,这里一定要调用一下*/ 23 24 //循环按钮 25 oBtn1.onclick=function(){ 26 onOff=true; 27 p1.innerHTML="图片会循环" 28 29 }; 30 //顺序按钮 31 oBtn2.onclick=function(){ 32 onOff=false; 33 p1.innerHTML = "图片按顺序走" 34 35 }; 36 oPrev.onclick = function(){ 37 num--; //点击左边的箭头那么就是num-- 38 if(onOff){ //onOff默认是true所以就是走循环了 39 if(num==-1){ //在一直减的过程中,数组里最小的就是0,所以等于-1的时候要循环下去所以让它显示最后一张 40 num=arrSrc.length-1; 41 } 42 43 }else{ //否则onOff是false所以就是走顺序了 44 if(num==-1){ //在一直减的过程中,数组里最小的就是0,所以等于-1的时候没有数据走了,所以让它显示第一张不能点击了 45 num=0; 46 alert("已经是第一张了") 47 } 48 } 49 fn();//判断好之后记得调用函数 50 }; 51 //相反下面就是点击左边的箭头所做出的判断,道理同上 52 oNext.onclick = function(){ 53 num++; 54 if(onOff){ 55 if(num==arrTxt.length){ 56 num=0; 57 } 58 }else{ 59 if(num==arrTxt.length){ 60 num=arrSrc.length-1; 61 alert("已经是最后一张了") 62 } 63 } 64 fn(); 65 } 66 } 67 </script>
好了,以上就是这个案例所有代码了,这里面牵涉到两层逻辑关系就是点击最上面的循环和顺序的按钮时,下面的图片所对应到相应的效果,第二个逻辑就是当确定好是循环或者是顺序播放的其中一个之后,下面的图片在点击切换的时候是判断循环的一定要可以让它一直点击下去,而顺序的就是点击到最后一张就不能走下去了,要显示已经到头了,其实这些明白之后就好说了。好了,今天就到这里了,明天继续!