今天我用jquary来写一下手风琴案例,这个案例在平时的项目中很经常会见到,要想实现效果用jquary来写其实很简单,其实一句话就是jquary的方法的调用。
首先我们先来分析一下手风琴案例实际实现的效果,就是点击当前的标题,它下面的盒子显示出来,而其他的盒子是闭合的状态。
一、先简单的来写下布局:
1 这是html的布局,我用ul和li来实现
2 <ul>
3 <li>
4 <a class="title" href="javascript:void(0)">标题一</a>
5 <div>content1</div>
6 </li>
7 <li>
8 <a class="title" href="javascript:void(0)">标题二</a>
9 <div>content2</div>
10 </li>
11 <li>
12 <a class="title" href="javascript:void(0)">标题三</a>
13 <div>content3</div>
14 </li>
15 </ul>
当然也可以用div来实现,用ul和li在语法上来讲的话,我个人感觉更有语义。接下来我简单写一下css样式
1 这是简单的css效果
2 <style>
3 *{margin: 0;padding:0;}
4 ul,li{list-style: none;width:300px;border:1px solid #e5e5e5;border-top:none;}
5 a{ text-decoration: none;}
6 ul li div{width:300px;height:300px;display: none;}
7 .title{display: block;width:300px;height:45px;border: 1px solid #e5e5e5;line-height: 45px;text-align: center;}
8 </style>
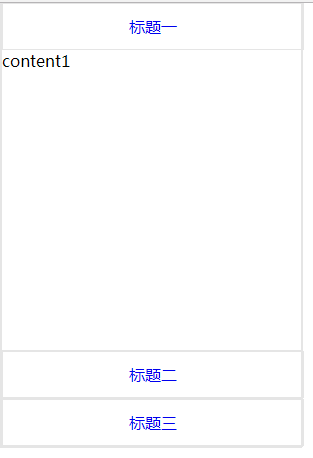
其实css是可以优化的,但是这里我就不写那么多了。来看看写完布局样式之后的截图:

接下来就是我今天写这个手风琴案例的重点了,也是这些jquary代码来实现了页面上的渲染效果。当然,话说回来,既然用jquary来写那就一定要引用jquary插件,我目前引用的是jquery-1.12.3版本的,相对而言是比较新的了,当然也可以到jquary官网上下载最新的版本,好的话不多少,来看jquary代码:
1 <script> 2 $(function(){ 3 //思路分析 4 //1.给所有的a标签注册点击时间 5 //2.然后点击a的时候,希望他的兄弟div能够显示出来,然后其他的a下的div不要显示 6 $(".title").click(function(){
$(this).next().slideDown().parent().siblings().children("div").slideUp(); 7 }) 8 //这里的next()方法等同于js中的nextElementSibling,因为这里是jquary对象 ,所以要用相对的jquary方法 9 10 }) 11 </script>
这样就算是写完了,我截图给大家看看具体的样子:

通过这个案例,可以得出用jquary来写一些渲染效果其实比js更见的简练,我写这个的目的也是希望初学者可以很清楚的了解整体的步骤,当然我也算是又复习了jquary,我觉得学习是一个不断坚持的一个过程,哪怕没时间一周一个小案例的来学,我相信终有一日是可以帮助到我们的,所以趁现在,努力,未来不后悔!和我有同样感受的小伙伴们,加油!