因为是游戏网站,所以对图片的要求比较高,这里除了总结一下图片的处理方法,另外讲一下ie6的兼容。
1、因为png24在ie6下面的兼容问题。
方法一:(适用于非纯背景的单个图片,使用不多)
用滤镜,但是滤镜在ietest里面是不支持的,我装的64位的操作系统,绿色版ie6也不支持。不能重装系统,就装了虚拟机,xp系统下的,ie6支持滤镜,使用无白边和锯齿。实例如下:
filter : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )
代码解释:
属性:
- enabled:可选项。布尔值(Boolean)。设置或检索滤镜是否激活。true | false
- true: 默认值。滤镜激活。
- false:滤镜被禁止。
- sizingMethod:可选项。字符串(String)。设置或检索滤镜作用的对象的图片在对象容器边界内的显示方式。
- crop:剪切图片以适应对象尺寸。
- image:默认值。增大或减小对象的尺寸边界以适应图片的尺寸。
- scale:缩放图片以适应对象的尺寸边界。
- 各个属性值所代表的含义:http://images.cnblogs.com/cnblogs_com/rainman/139529/o_ie6_png_filter.png
- src:必选项。字符串(String)。使用绝对或相对 url 地址指定背景图像。假如忽略此参数,滤镜将不会作用。
实例:
.png {
background: url(绝对路径/images/bg.png) repeat;
_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled='true', sizingMethod='scale', src="绝对路径/images/bg.png");
_background:none;
}
下面是项目中使用的代码:
.png{background:url(../images/video-btn.png) no-repeat;_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/video-btn.png');_background-image:none;_position:relative;}
会发现针对ie6里面的代码的地址没有前面的../ ,非ie6的环境下面的是相对路径,后面滤镜必须要用绝对路径,注意此处的绝对路径是相对于当前网页的路径,而不是相对于css的路径,所以,不要../。
但是滤镜的使用,有很多局限,下面详细说一下:
(reason1:仅适用于单个的图片,css sprite以及背景重复,背景定位都不适用,另外滤镜只能在背景上使用,形式上的img要用背景显示。
reason2: 该滤镜不可过多使用,否则会影响性能,所以其他地方如果能用带纯色背景或非纯背景的jpg,尽量用jpg。
reason3:AlphaImageLoader会导致该区域的链接和按钮无效,解决的办法是为链接或按钮添加:position: relative;使其相对浮动。
reason4:为了使滤镜起作用,要为容器设置高宽值。
reason5:sizingMethod='scale',其实是拉伸图片,可以模拟平铺。)
方法二:
2、iepngfix.htc
- 网址:http://www.twinhelix.com/css/iepngfix/
- 实现原理也是滤镜,它将这些操作封装到一个.htc的文件中,使用起来比较方便。
- Demo:http://www.twinhelix.com/css/iepngfix/demo/
方法三:
3、DD_belatedPNG
- 这个js插件使用了微软的VML语言进行绘制,而其他多数解决PNG问题的js插件用的是AlphaImageLoader滤镜.
- 它支持backgrond-position与background-repeat.这是其他js插件不具备的.同时DD_belatedPNG还支持a:hover属性,以及
标签
- 网址:http://www.dillerdesign.com/experiment/DD_belatedPNG/
- Demo:http://www.ediyang.com/demo/DD_Png/
- 以上是图片兼容的问题
2、用png8和gif,除非是纯的几何图形图标,一般情况下是绝对有白边的,所以,想要避免白边,只能在gif里面手工将白边填成纯色的gif或者png8。
3、纯背景的ico可点击的图片,如果hover状态没有背景颜色的变化,可以使用jpg格式。
4、图片滚动的左右翻页效果,如果是小三角符号,可以使用特殊符号里面的三角符,一来节省代码,二来减少图片。▲▼▶◀
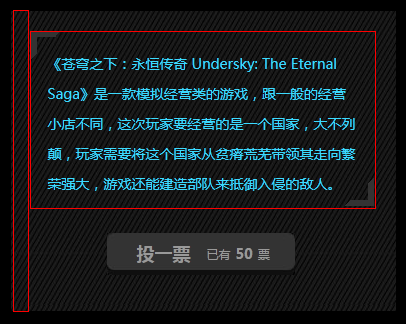
5、下面这个图片,注意两个问题。右边的方框内的左右括号用gif,纯几何图形,保存的时候填充白边位纯色。左侧是一个背景的平铺,这种形式的,用正方形没有效果,而是要用一整个竖条来平铺,如图所示。并且,因为有高度的不确定性,所以切的时候尽量将背景图片切高一点。

6、清除浮动的代码:
.clearfix:after { content:"."; display:block; height:0; visibility:hidden; clear:both; }
.clearfix { zoom:1; }
.clearit { clear:both; height:0; font-size:0; overflow:hidden; }
跟我之前的代码有一些不同,但是这个更好。
7、position与z-index,尽量一起用。float:left与display:inline尽量一起用,不需要特地使用*diaplay:inline;
8、position:relative,在ie6下面错位,必须同时设置top和left值。
9、页面当中的浮动窗口,放在body的最下面,给body设置position:relative。这样使用fixed的时候,也是相对于整个页面定位。如果你不是这么做的,在ie6下面突然出现错位的代码,并且块出现颤动,在颤动之后又显示正常了,那么怀疑是position的问题。
10、ie6下面,flash会一直显示在最高层,盖住浮动的窗口,所以,必须在flash的父级设置z-index比浮动窗口的z-index小,因为ie6是根据父元素的层级来判断所在层,flash默认为最高层。
11、可点击的按钮尽量用a标签,保证ie6下面的,所有按钮可点。注意的是,一般的可链接到单独页面的用"#",加入qq群,这里的a用#,因为腾讯提供的是一个链接地址,而微信,要用href="javascript:;"。
12、jquery在页面引用的时候,必须jq库引用放在head里面,其他的功能js和页面js,辅助的js放在body的最下面。,有利于页面快速的加载,然后再运行js?
另外jquery使用的时候,尽量使用单引号,双引号少用,避免因为引用html里面的双引号,影响jquery的代码。