关于box-shadow的基本用法参阅CSS3 box-shadow一章节。
此属性用来设置元素的阴影效果,语法结构如下:
box-shadow:h-shadow v-shadow blur spread color inset;
下面通过代码实例介绍一下blur(模糊半径)和spread(扩展半径)参数的作用。
一.模糊半径:
blur参数规定模糊半径;W3C文档并没有具体规定使用哪种方式实现模糊功能。
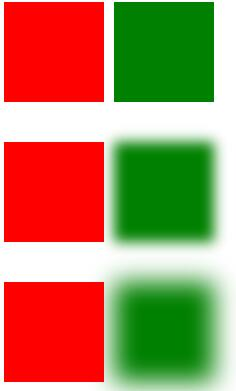
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta name="author" content="http://www.softwhy.com/" /> <title>蚂蚁部落</title> <style> .box{ margin: 40px 0; } .ant{ background:red; 100px; height: 100px; } .one{ box-shadow: 110px 0 0 green; } .two{ box-shadow: 110px 0 20px green; } .three{ box-shadow: 110px 0 40px green; } </style> </head> <body> <div class="box"> <div class="ant one"></div> </div> <div class="box"> <div class="ant two"></div> </div> <div class="box"> <div class="ant three"></div> </div> </body> </html>

分析如下:
(1).当没有设置blur时,元素尺寸与阴影尺寸是一样的。
(2).将blur设置为20px或者40px的时候,阴影的尺寸明显得到扩展。
(3).模糊区域是,从没有设置blur时阴影的边缘,向两端扩展;在这个区域实现垂直或者水平类似于渐变的模糊效果(上面代码就是类似由内到外渐变)。第二个设置blur值为20px,那么模糊区域就是以未设置blur时阴影的边缘为中线分别向两侧延伸10px,于是红色元素和绿色阴影恰好衔接相邻,各个方位均是如此。
对于向内的inset阴影效果也是同样的原理,看如下代码:
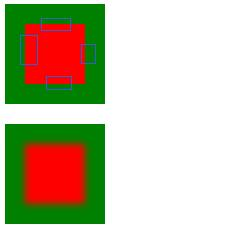
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta name="author" content="http://www.softwhy.com/" /> <title>蚂蚁部落</title> <style> .box{ margin: 20px 0; } .ant{ background:red; 100px; height: 100px; } .one{ box-shadow: 0 0 0 20px green inset; } .two{ box-shadow: 0 0 10px 20px green inset; } </style> </head> <body> <div class="box"> <div class="ant one"></div> </div> <div class="box"> <div class="ant two"></div> </div> </body> </html>
运行效果截图如下:

模糊区域也是沿着上述类似的没有模糊效果时的边缘向两端延伸产生。
二.扩展半径:
spread参数比较好理解,它就是直接增加阴影的尺寸。
代码实例如下:
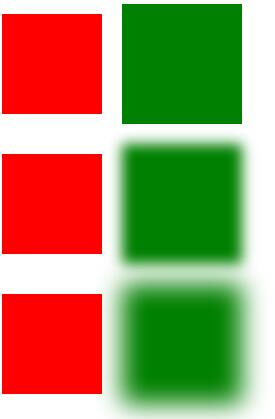
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta name="author" content="http://www.softwhy.com/" /> <title>蚂蚁部落</title> <style> .box{ margin: 40px 0; } .ant{ background:red; 100px; height: 100px; } .one{ box-shadow: 130px 0 0 10px green; } .two{ box-shadow: 130px 0 20px 10px green; } .three{ box-shadow: 130px 0 40px 10px green; } </style> </head> <body> <div class="box"> <div class="ant one"></div> </div> <div class="box"> <div class="ant two"></div> </div> <div class="box"> <div class="ant three"></div> </div> </body> </html>
上面代码运行效果截图如下:

spread参数直接扩展阴影的边缘,然后blur再以这个新边缘为标准进行前面介绍的模糊效果。
上面代码中,红色元素和绿色阴影之间的空隙尺寸是20px(阴影向外扩展了10px),再施加40px的模糊效果后,红色元素和绿色阴影能够恰好衔接在一起。