由于项目需要,最近便在做 一个类似于美团的餐饮平台的的微信微信小程序 ,项目有十几个页面,那么页面间的传值被经常用到。在小程序中页面间的传值主要有使用全局变量和本地存储这两种方法,在这个项目中我采用的是全局变量的方法
项目中使用的地方
下图为用户下单页面,下单时要选择配送地址,点击配送地址后跳入选择地址页面。

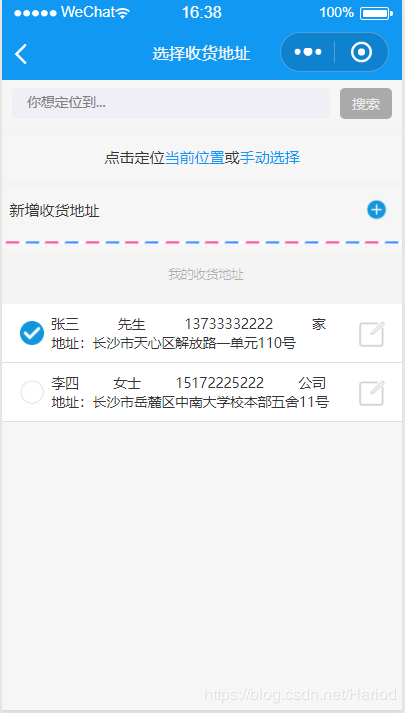
下图为用户选择地址页面,用户点击选择地址选项进行选择后再点击返回按钮回到用户下单页面

此为用户选择地址后返回的下单页面。此时下单页面的“选择地址”变为了用户自己的地址,便已经是完成了页面间的传值
全局变量传值具体说明
1.全局变量的定义

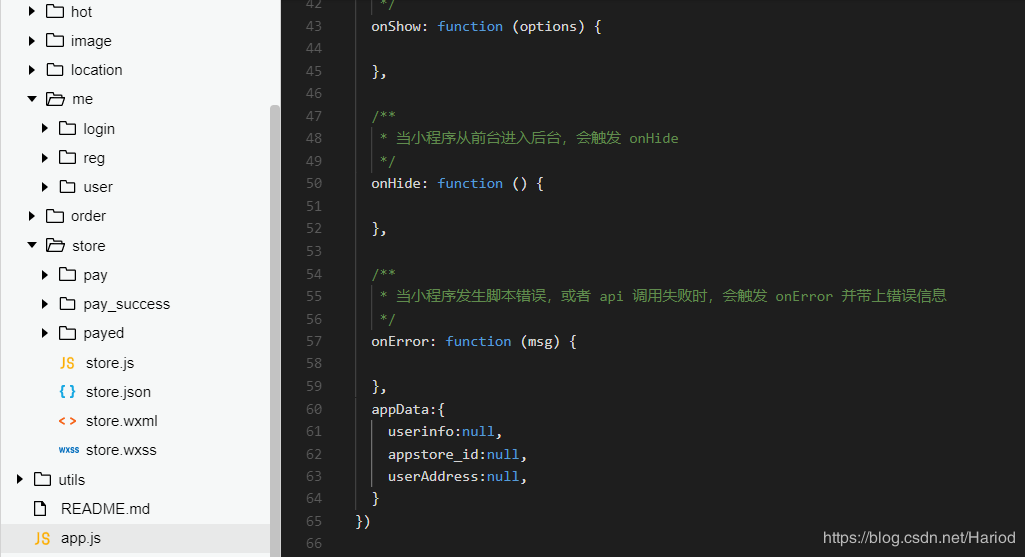
在app.js中的appData下定义userAddress设其值为空用来存储用户的地址信息
App({ /** * 当小程序初始化完成时,会触发 onLaunch(全局只触发一次) */ onLaunch: function () { }, /** * 当小程序启动,或从后台进入前台显示,会触发 onShow */ onShow: function (options) { }, /** * 当小程序从前台进入后台,会触发 onHide */ onHide: function () { }, /** * 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息 */ onError: function (msg) { }, appData:{ userinfo:null, appstore_id:null, userAddress:null, } })
2.用户选择地址页面内容
location.html
<image src="{{item.image}}" mode="widthFix" bindtap="toCleanOrder" data-index="{{item.index}}" data-id="{{item.id}}" data-name="{{item.name}}" data-tel="{{item.tel}}" data-sex="{{item.sex}}" data-address_detail="{{item.address_detail}}" data-addre="{{item.addre}}" data-image="{{item.image}}"
data-address="{{item.address}}" data-frequent_address="{{item.frequent_address}}" />
<view class="info">
<view class='info_up'>
<text>{{item.name}}</text>
<text>{{item.sex}}</text>
<text> {{item.tel}}</text>
<text>{{item.frequent_address}}</text>
</view>
<text>地址:{{item.address}}{{item.address_detail}}</text>
</view>
location.js
// 重新选择收获地址 toCleanOrder: function(e) { var that = this; console.log(e); for (var i = 0; i < that.data.add_rece_address_list.length; i++) { if (i == e.currentTarget.dataset.index) { li[e.currentTarget.dataset.index].image = "../image/check.png" } else { li[i].image = "../image/uncheck.png" } } that.setData({ add_rece_address_list: li }) app.appData.userAddress = { address: e.currentTarget.dataset.address, address_detail: e.currentTarget.dataset.address_detail, frequent_address: e.currentTarget.dataset.frequent_address, index: e.currentTarget.dataset.index, name: e.currentTarget.dataset.name, sex: e.currentTarget.dataset.sex, tel: e.currentTarget.dataset.tel, }; },
在此页面中将后台传过来的地址信息定义到赋值给address、 address_detail、frequent_address、 index、name、sex、tel、
再把这些数据封装到app.appData.userAddress里面供另一个页面使用
3.用户下单页面选择地址块内容
payed.html
<view class='adress' bindtap='adressClick'>
<image src="../../image/map2.png"></image>
<view wx:if="{{select_address==false}}">选择地址</view>
<view wx:if="{{select_address==true}}">
<view>{{payed_address}}{{payed_address_detail}}</view>
<view>{{payed_name}}-{{payed_sex}}-{{payed_tel}}</view>
</view>
</view>
<view class="launch" style="border:none">
<image src="../../image/map2.png"></image>
<view>立即送出</view>
</view>
payed.js
/** * 页面的初始数据 */ data: { isShow: true, currentTab: 0, select_address:null, payed_address:null, payed_address_detail:null, payed_name:null, payed_sex:null, payed_tel:null , }, /* * 生命周期函数--监听页面显示 */ onShow: function() { if (app.appData.userAddress == null) { this.setData({ select_address: false }) } else { this.setData({ select_address: true, payed_address: app.appData.userAddress.address, payed_address_detail: app.appData.userAddress.address_detail, payed_name: app.appData.userAddress.name, payed_sex: app.appData.userAddress.sex, payed_tel: app.appData.userAddress.tel, }) } }, /* *地址点击函数 */ adressClick: function(e) { wx.navigateTo({ url: '../../location/location', }) }
在此页面中将上个页面封装到app.appData.userAddress中里面的值赋给此页面定义的 payed_address,payed_address_detail,payed_name,payed_sex, payed_tel变完成了页面间的数值传递。