1.经常用form表单提交的小伙伴有没有发现,form表单默认的提交是没有返回值的,而且默认提交成功之后是跳转,跳转的action的路径,下面写一下默认的提交如何获取到form表单的返回值json,并且阻止默认的跳转动作。

页面结构见下面:
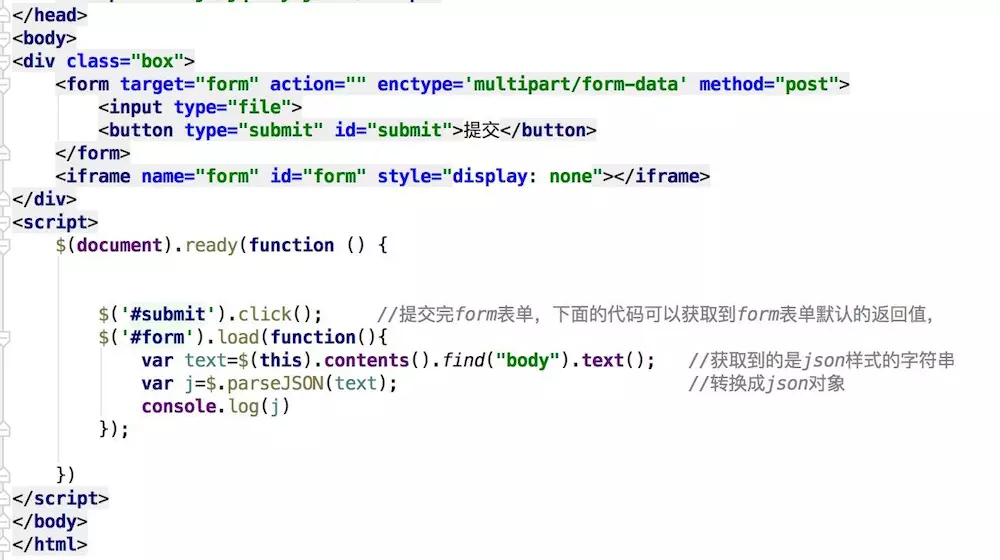
<form target="form" action="" enctype="multipart/form-data" method="post">
<input type="file">
<button type="submit" id="submit" style="display:none">提交</button>
</form>
<iframe name="form" id="form" style="display:none"></iframe>
//细心的小伙伴有没有发现上面的结构多了一个iframe的隐藏内联框架,其实最主要的就是我们的form表单的target属性值等于这个iframe的name和id,那么我们就可以用iframe来接收返回值,并且把默认的跳转让iframe去跳转,下面是js的代码,来获取这个返回值json。
$("#submit").click();
$("#form").load(function(){
var text = $(this).contents().find("body").text(); //获取到的是json的字符串
var j = $.parseJSON(text); //json字符串转换成json对象
console.log(j)
})
//注意,只要这个iframe框架加载完成就说明发送成功了