工厂模式
function createPerson(name,age,job){ var o = new Object(); o.name = name; o.age = age; o.job = job; o.sayName = function(){ alert(this.name); }; return o; } var person1 = createPerson('john',29,'teacher'); var person2 = createPerson('bill',15,'doctor');
缺点:没有解决对象识别问题(即怎样知道一个对象的类型)
构造函数模式
function Person(name,age,job){ this.name = name; this.age = age; this.job = job; this.sayName = function(){ alert(this.name) } } var person1 = new Person('john',29,'teacher'); var person2 = new Person('bill',15,'doctor');
对象类型识别:person1.constructor == Person //true;
更可靠的对象类型识别:person1 instanceof Person //true;
person1 instanceof Object //ture;
缺点:每个方法都要在每个实例上重新创建一遍。
person1.sayName == person2.sayName //false;
原型模式
function Person(){ } Person.prototype = { constructor:Person, //用于基础对象类型识别,但这种方法会导致constructo的[[Enumerable]]变成可枚举的。 name:'john', age:29, job:'doctor', sayName:function(){ alert(this.name); } } var person1 = new Person(); var person = new Person(); person1.sayName == person2.sayName //true;
缺点:省略了为构造函数传递初始化参数这一环节,结果所有实例在默认情况下都将取得相同的属性值。最大问题是一个实例修改隐式原型中的属性。所做的修改在所有实例都会反映出来。
组合模式(组合使用构造函数模式和原型模式)
function Person(name,age,job){ this.name = name; this.age = age; this.job = job; } Person.prototype = { constructor : Person, sayName : function(){ alert(this.name); } } var person1 = new Person('john',29,'teacher'); var person2 = new Person('bill',15,'doctor');
用来定义引用类型的一种默认模式。
动态原型模式
function Person(name,age,job){ this.name = name; this.age = age; this.job = job; if( typeof this.sayName != "function"){ Person.prototype.sayName = function(){ alert(this.name); } } }
通过条件检测是否初始化属性。
寄生构造函数模式
function Person(name,age,job){ var o = new Object(); o.name = name; o.age = age; o.job = job; o.sayName = function{ alert(this.name); } return o; } var friend = new Person('john',29,'doctor'); friend.sayName();
注:这个模式可以在特殊情况下来为对象创建构造函数,比如我们想创建一个有额外方法的特殊数组。能用别的模式就不要用这种。
function SpecialArray(){ var values = new Array(); values.push.apply(values,arguments); values.toPipedString = function(){ return this.join("|"); }; return values; } var colors = new SpecialArray("red","blue","green"); alert(colors.toPipedString());
稳妥构造函数
function Person(name,age,job){ var o = new Object(); o.sayName = function(){ alert(name); } return o; } var friend = Person('john',29,'doctor'); friend.sayName();
注:变量friend中保存的是一个稳妥对象,而除了调用sayName()方法外,没有别的方式可以访问其他数据成员 。即使有其他代码会给这个对象添加方法或数据成员,但也不可能有别的办法传入到构造函数中的原始数据。(ADsafe和Caja提供的环境就是适用)
构造函数的返回值
在传统语言中,构造函数不应该有返回值,实际执行的返回值就是此构造函数的实例化对象。
而在js中构造函数可以有返回值也可以没有。
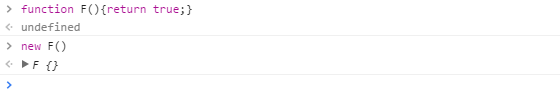
1、没有返回值则按照其他语言一样返回实例化对象。

2、若有返回值则检查其返回值是否为引用类型。如果是非引用类型,如基本类型(string,number,boolean,null,undefined)则与无返回值相同,实际返回其实例化对象。

3、若返回值是引用类型,则实际返回值为这个引用类型。

mark-zhq[6]