vue实现切换首页路由导航 ,根据切换的不同导航跳转不同的路由,以及当前选中的导航添加选中样式。




html代码:
<nav>
<!-- 导航栏 -->
<div class="indexNavOut">
<div class="indexNav">
<ul class="navLi">
<li style=" 130px;"><a href="#">了解海华教育(视频)</a></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/home'}"><router-link to="/home">首页</router-link></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/synopsis'}"><router-link to="/synopsis">学校简介</router-link></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/major'}"><router-link to="/major">专业介绍</router-link></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/campus'}"><router-link to="/campus">校园风采</router-link></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/news'}"><router-link to="/news">新闻资讯</router-link></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/partner'}"><router-link to="/partner">招生信息</router-link></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/aa'}"><router-link to="/aa">就业中心</router-link></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/bb'}"><router-link to="/bb">在线报名</router-link></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/cc'}"><router-link to="/cc">联系我们</router-link></li>
</ul>
</div>
</div>
</nav>
<!--内容部分-->
<router-view/>
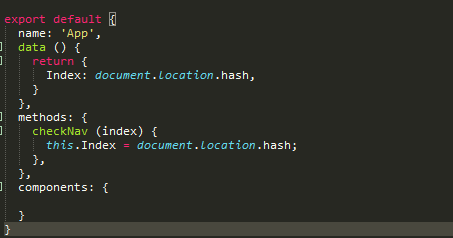
js代码:
data () {
return {
Index: document.location.hash,
}
},
methods: {
checkNav (index) {
this.Index = document.location.hash;
},
}
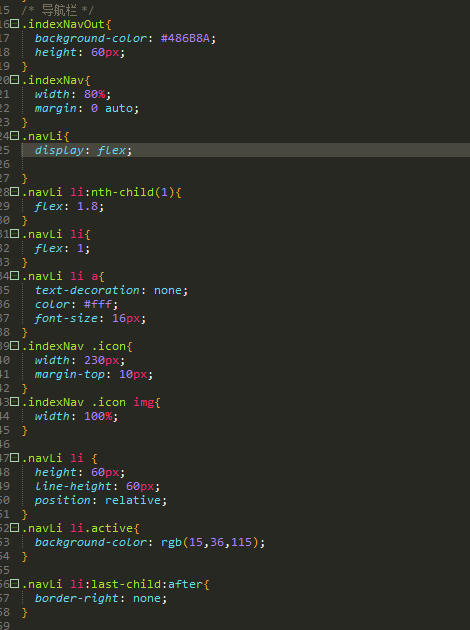
css代码:
/* 导航栏 */
.indexNavOut{
background-color: #486B8A;
height: 60px;
}
.indexNav{
80%;
margin: 0 auto;
}
.navLi{
display: flex;
}
.navLi li:nth-child(1){
flex: 1.8;
}
.navLi li{
flex: 1;
}
.navLi li a{
text-decoration: none;
color: #fff;
font-size: 16px;
}
.indexNav .icon{
230px;
margin-top: 10px;
}
.indexNav .icon img{
100%;
}
.navLi li {
height: 60px;
line-height: 60px;
position: relative;
}
.navLi li.active{
background-color: rgb(15,36,115);
}
.navLi li:last-child:after{
border-right: none;
}