<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>移动端网络判断(貌似这个坑有点大)</title>
</head>
<body>
<div></div>
<p></p>
<script>
var connection = navigator.connection || navigator.mozConnection || navigator.webkitConnection;
var type = connection.type;
function updateConnectionStatus() {
document.getElementsByTagName('div')[0].innerHTML = '2222222';
document.getElementsByTagName('p')[0].innerHTML = "Connection type is change from " + type + " to " + connection.type;
}
updateConnectionStatus();
connection.addEventListener('typechange', updateConnectionStatus);
</script>
<script src="http://localhost:8082/target/target-script-min.js#anonymous"></script>
</body>
</html>
从测试结果来看,因为手头只有4.4的安卓机器
基本只有chrome支持,微信的话也能支持,但是没看出来具体参数是什么。因为月底了,已经没有流量了,所以这次只测试了wifi。那么坐等下次有流量时候测试2g 3g 4g网络
 这是chrome下的 貌似没什么问题的样子
这是chrome下的 貌似没什么问题的样子
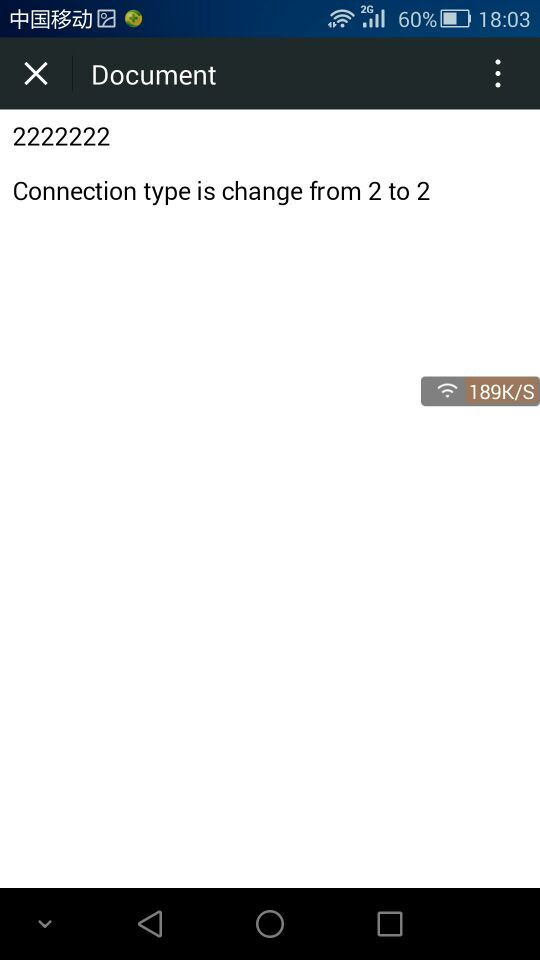
 这个是微信浏览器,估计QQ浏览器也一样 不过2to 2 是什么鬼? PS:UC直接报错了估计.... 因为啥都没显示
这个是微信浏览器,估计QQ浏览器也一样 不过2to 2 是什么鬼? PS:UC直接报错了估计.... 因为啥都没显示