之前做vue项目中没有使用vuex 一直使用vue-router 组件、路由一直的转换,烦不胜烦
今天研究一下vuex
vuex是什么:
vuex是专门为vue.js应用程序开发的状态管理模式.
解决了什么问题:
1、多层嵌套组件之间的传参繁琐问题,兄弟组件之间传参困难问题,各组件之间耦合度过高问题
2、不同状态中的行为需要多份拷贝的问题
3、以上问题引发的代码维护困难的问题
核心思想:
抽取组件的共享状态,以一个全局单例的模式进行管理
核心:
store(仓库)
开发中借鉴到的技术:Flux 、redux、The Elm Architectrue

忠告: 如果你的项目够简单就完全没有必要使用vuex ,但是如果你的是一个中大型项目,那么就建议你使用vuex 否则你会疯掉的
下面给一个简单的例子
<div id="app"> <p>{{ count }}</p> <p> <button @click="increment">+</button> <button @click="decrement">-</button> </p> </div>
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment: state => state.count++,
decrement: state => state.count--
}
})
const app = new Vue({
el: '#app',
computed: {
count () {
return store.state.count
}
},
methods: {
increment () {
store.commit('increment')
},
decrement () {
store.commit('decrement')
}
}
})
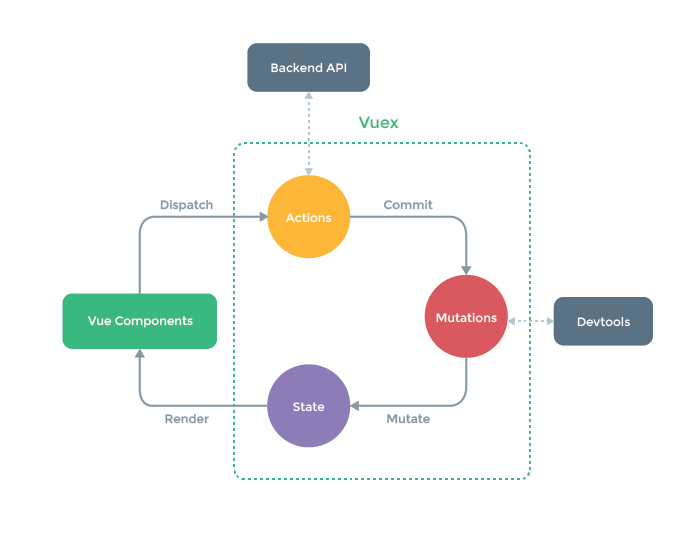
核心组成:
State: 单一状态树
Getters:
Mutations:
Actions:
modules:
详细用法看我三月五号写的那份博客 vue-cli+webpack+router+vuex---之vuex使用