xpath
特点:树状结构、逐层展开、逐层定位、寻找独立节点。 类似于使用jQuery进行元素搜索
1 <html> 2 <body> 3 <form> 4 <div id='leftmenu'> 5 <h3>text</h3> 6 <ul id=’china’><!-- first location --> 7 <li>...</li> 8 <li>...</li> 9 ...... 10 </ul> 11 <ul id=’england’><!-- second location--> 12 <li>...</li> 13 <li>...</li> 14 ...... 15 </ul> 16 </div> 17 </form> 18 </body> 19 </html>
直接使用lxml处理:
1 import codecs
2 from lxml import etree
3 f=codecs.open("ceshi.html","r","utf-8")
4 content=f.read()
5 f.close()
6 tree=etree.HTML(content)
etree提供了HTML这个解析函数,现在我们可以直接对HTML使用xpath了,是不是有点小激动,现在就尝试下吧。
在使用xpath之前我们先来看看作为对照的jQuery和RE。
在jQuery里要处理这种东西就很简单,特别是假如那个ul节点有id的话(比如是<ul id=’china’>):
$("#china").each(function(){...});
具体到此处是:
$("#leftmenu").children("h3:contains('text')").next("ul").each(function(){...});
找到id为leftmenu的节点,在其下找到一个内容包含为”text”的h3节点,再取其接下来的一个ul节点。
在python里要是用RE来处理就略麻烦一些:
block_pattern=re.compile(u"<h3>档案</h3>(.*?)<h3>", re.I | re.S)
m=block_pattern.findall(content)
item_pattern=re.compile(u"<li>(.*?)</li>", re.I | re.S)
items=item_pattern.findall(m[0])
for i in items:
print i
那么用xpath要怎么做呢?其实跟jQuery是差不多的:
nodes=tree.xpath("/descendant::ul[@id='china']")
当然,现在没有id的话也就只能用类似于jQuery的方法了。完整的xpath应该是这样写的(注意,原文件中的TAG有大小写的情况,但是在XPATH里只能用小写):
nodes=tree.xpath(u"/html/body/form/div[@id='leftmenu']/h3[text()='text']/following-sibling::ul[1]")
更简单的方法就是像jQuery那样直接根据id定位:
nodes=tree.xpath(u"//div[@id='leftmenu']/h3[text()='text']/following-sibling::ul[1]")
这两种方法返回的结果中,nodes[0]就是那个“text”的h3节点后面紧跟的第一个ul节点,这样就可以列出后面所有的ul节点内容了。
如果ul节点下面还有其他的节点,我们要找到更深节点的内容,如下的循环就是把这些节点的文本内容列出:
nodes=nodes[0].xpath("li/a")
for n in nodes:
print n.text
对比三种方法应该可以看出xpath和jQuery对于页面的解析都是基于XML的语义进行,而RE则纯粹是基于plain text。RE对付简单的页面是没有问题,如果页面结构复杂度较高的时候(比如一堆的DIV来回嵌套之类),设计一个恰当的RE pattern可能会远比写一个xpath要复杂。特别是目前主流的基于CSS的页面设计方式,其中大部分关键节点都会有id――对于使用jQuery的页面来说则更是如此,这时xpath相比RE就有了决定性的优势。
附录:基本XPATH语法介绍,详细请参考XPath的官方文档
XPATH基本上是用一种类似目录树的方法来描述在XML文档中的路径。比如用“/”来作为上下层级间的分隔。第一个“/”表示文档的根节点(注意,不是指文档最外层的tag节点,而是指文档本身)。比如对于一个HTML文件来说,最外层的节点应该是”/html”。
同样的,“..”和“.”分别被用来表示父节点和本节点。
XPATH返回的不一定就是唯一的节点,而是符合条件的所有节点。比如在HTML文档里使用“/html/head/scrpt”就会把head里的所有script节点都取出来。
为了缩小定位范围,往往还需要增加过滤条件。过滤的方法就是用“[”“]”把过滤条件加上。比如在HTML文档里使用“/html/body/div[@id='main']”,即可取出body里id为main的div节点。
其中@id表示属性id,类似的还可以使用如@name, @value, @href, @src, @class….
而 函数text()的意思则是取得节点包含的文本。比如:<div>hello<p>world</p>< /div>中,用”div[text()='hello']“即可取得这个div,而world则是p的text()。
函数position()的意思是取得节点的位置。比如“li[position()=2]”表示取得第二个li节点,它也可以被省略为“li[2]”。
不过要注意的是数字定位和过滤 条件的顺序。比如“ul/li[5][@name='hello']”表示取ul下第五项li,并且其name必须是hello,否则返回空。而如果用 “ul/li[@name='hello'][5]”的意思就不同,它表示寻找ul下第五个name为”hello“的li节点。
此外,“*”可以代替所有的节点名,比如用”/html/body/*/span”可以取出body下第二级的所有span,而不管它上一级是div还是p或是其它什么东东。
而 “descendant::”前缀可以指代任意多层的中间节点,它也可以被省略成一个“/”。比如在整个HTML文档中查找id为“leftmenu”的 div,可以用“/descendant::div[@id='leftmenu']”,也可以简单地使用“ //div[@id='leftmenu']”。
至于“following-sibling::”前缀就如其名所说,表示同一层的下一个节点。”following-sibling::*”就是任意下一个节点,而“following-sibling::ul”就是下一个ul节点。
特殊应用:
// 定位根节点
/ 往下层寻找
提取文本内容: /text()
提取属性内容: /@属性名
|
提取html中css属性的内容,比如 <a title="这是要提取的内容">这不是要提取的内容</a> 则可以用下面的方式: titles = selector.xpath('/a/@title') title = title[0] print(title[0]) |
|
以相同的字符开头的情况 starts-with(@属性名称,属性字符相同的部分)
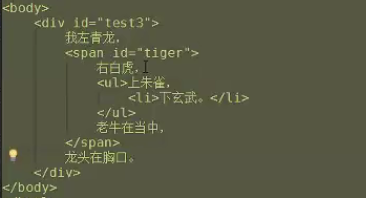
selector = etree.HTML(html) content = selector.xpath('div[start-with(@id,"test")]/text()') for each in content: print(each) 标签套标签,提取全部内容 .string()
selector = etree.HTML(html) data = select.xpath('//div[@id="test3"]')[0] info = data.xpath('string(.)') content_2 = info.replace(' ', '').replace(' ', '') print(content_2) |