大家好~我是
米洛!
我正在从0到1打造一个开源的接口测试平台, 也在编写一套与之对应的教程,希望大家多多支持。
欢迎关注我的公众号米洛的测开日记,获取最新文章教程!
回顾
上一节我们讨论了怎么结束一个异步任务,我们还没有完全运用到项目之中。不过没关系,我们还有更紧要的事情要做:
由于之前完成了数据驱动,导致我们执行case的时候需要带上环境数据了,所以之前的在线执行case功能已经不能继续用了。

会出现上述问题,我们需要改造下前后端。
先看看疗效

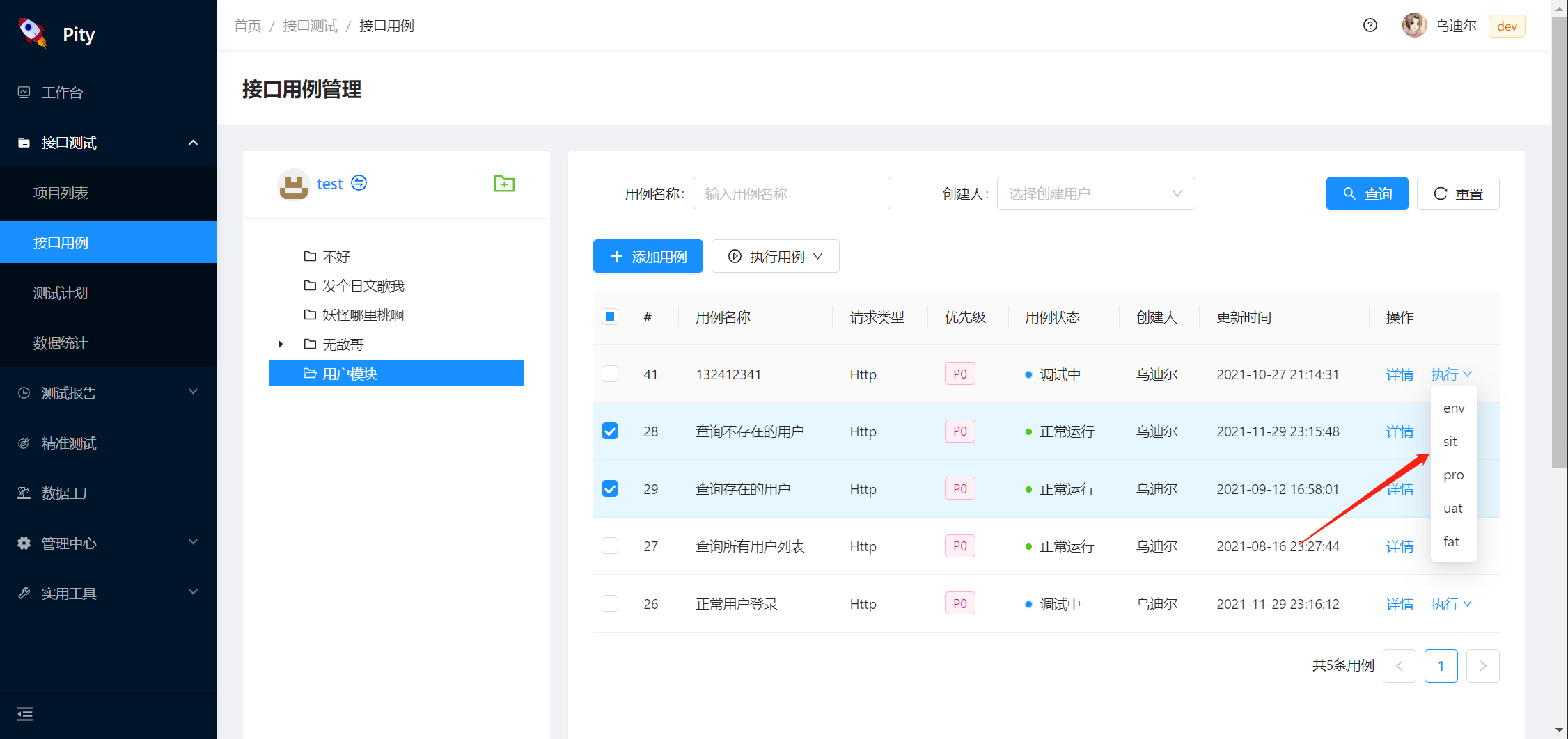
执行单个case的时候必须选择环境。

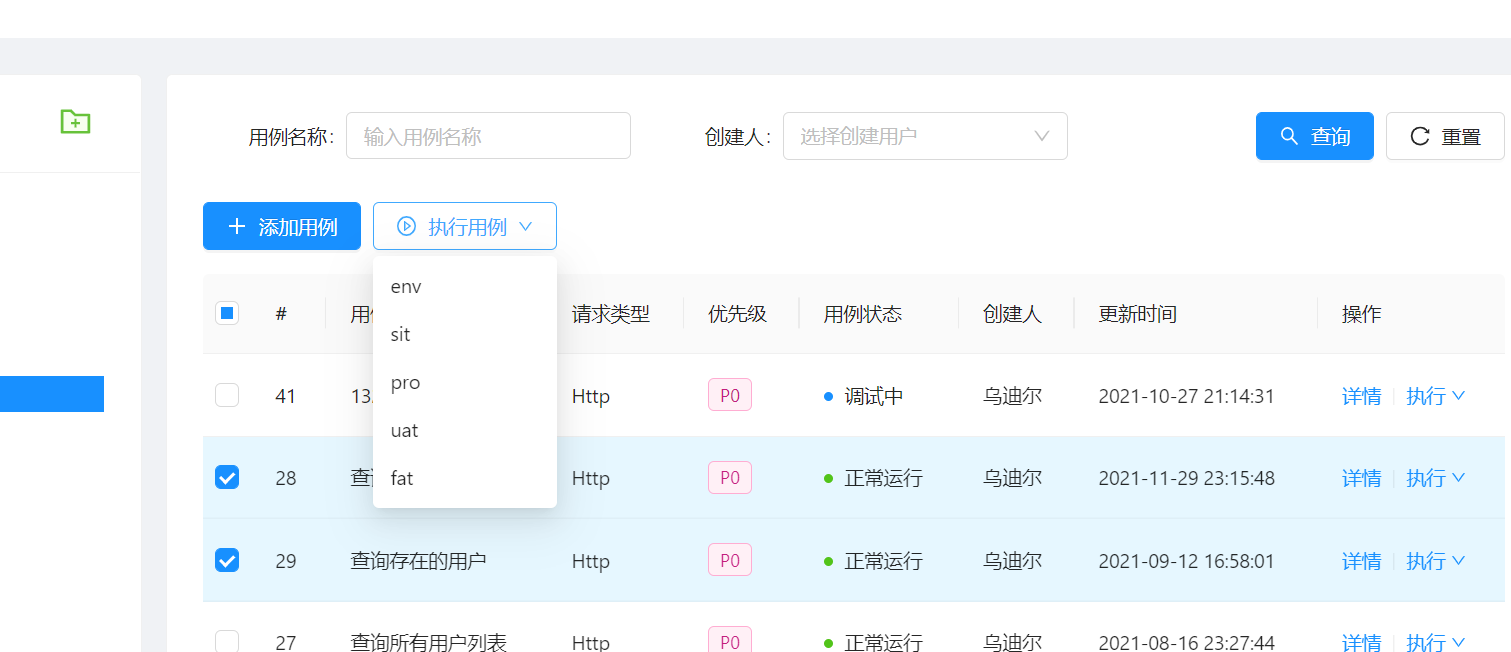
多选的时候也会出现环境。

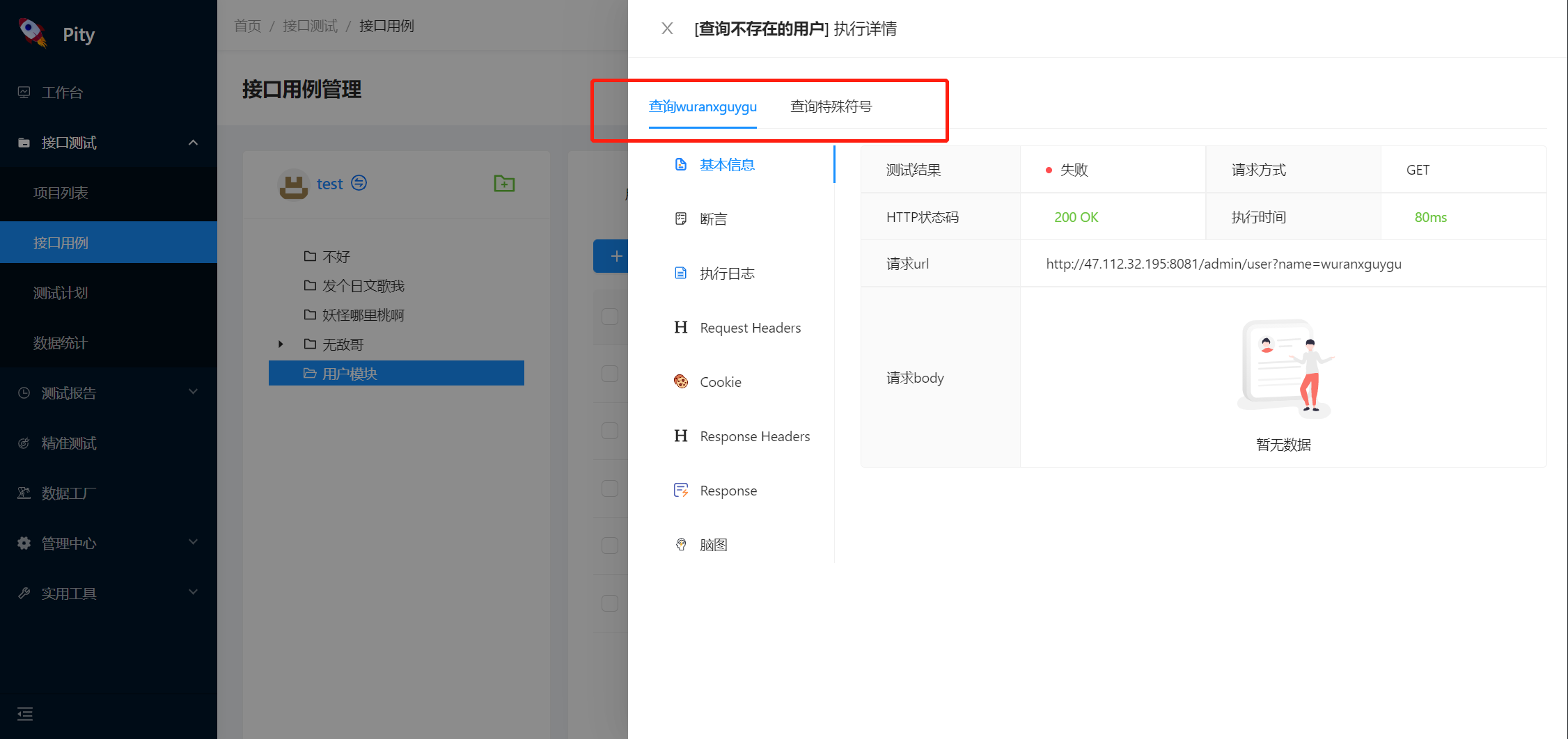
执行2条数据后,会出现简单的测试报告。
改造后端
我们是支持批量case和单个case执行的,由于历史原因我们封装了2个接口:
-
/request/run -
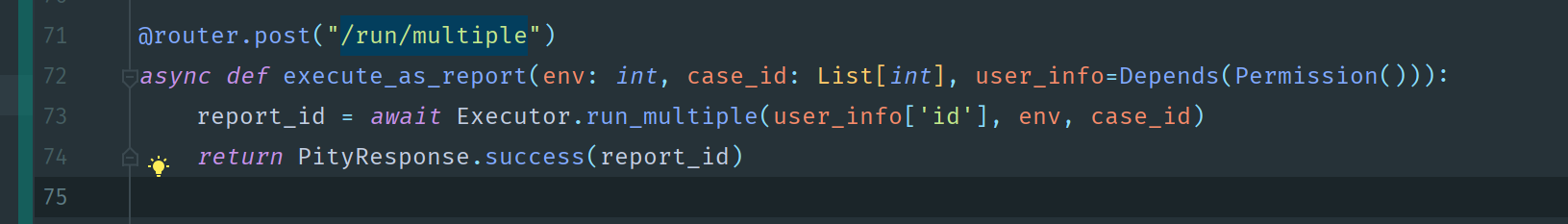
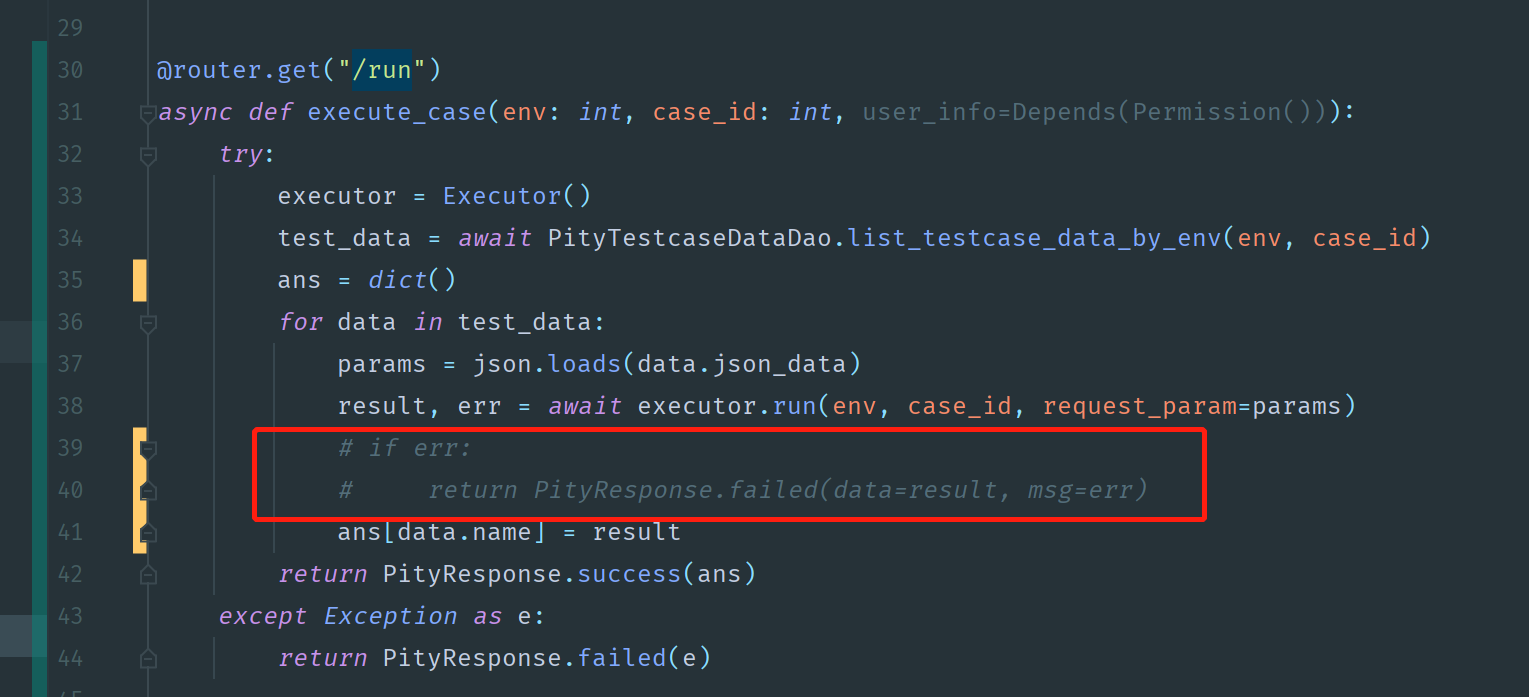
/request/run/multiple我们看下对应的方法:

由于批量执行,会生成一个测试报告,在测试计划部分我们已经支持了环境,所以我们把前端参数传入即可。
run方法,由于我们支持了数据驱动,所以一个case会有多条数据的结果。这把err的判断需要去掉,因为错误信息已经在result里面了,不能因为有一条数据出错就停止其他数据。
最后我们需要把测试数据和测试结果对应起来,所以我们建立了一个ans的字典,用于存放测试数据和测试结果的映射。

改造前端
-
需要改变TestResult组件
当传入map的时候(说明是单条case多条数据,渲染出N个tab)
-
改变执行和执行用例按钮
使得按钮变为下拉菜单类型,并把env参数带入。
-
页面里面的执行按钮也需要修改

这样我们就把对应的执行功能给做好了,大家就可以在编辑case页面进行测试了。
今天的内容就介绍到了这里,咱们下期再见。