今天下午车回老家,上午有时间更新一片关于jq的基础的知识,注意是用于自己复习,和初学这入门的。
选择器分为:基本选择器、层级选择器、筛选选择器 下面我们一一展开分析
基本选择器
标签选择器
id选择器
类选择器
<script>
//函数入口
$(document).ready(function(){
//获取元素的基本方法有三种
var jqdiv=$("div");
var jqDbox=$("#box");
var jqCbox=$(".box");
//操作标签选择器
jqdiv.css("width",100);
jqdiv.css("height",100);
jqdiv.css("background","red");
jqdiv.css("margin-bottom","10px");
//操作id选择器
jqDbox.css("background","pink");
//操作类 选择器
jqCbox.css("background","yellow")
})
</script>
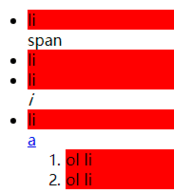
层级选择器
1、子代选择器 >
2、后代选择器 用空格隔开
<script>
//jq函数入口
$(function(){
//获取元素
//后代选择器 也是层级选择器 选择儿子,孙子,重孙子
var ulLi=$("ul li");
ulLi.css("background","red");
ulLi.css("margin-bottom","10px");
//子代选择器 只选择儿子
var jqother=$("ul>li");
jqother.css("background","pink")
})
</script>
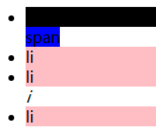
3、基本过滤选择器
A)eq( 索引值)
B) :odd 获取偶数位数的索引元素
C) :even 获取奇数位数索引之元素
<script>
//函数入口
$(document).ready(function(){
//获取元素
//利用过滤器获取偶数个数添加背景
var jqodd=$("ul li:odd"); //偶数选择器
jqodd.css("background","red");
//利用过滤器获取奇数个数添加背景
var jqeven=$("ul li:even"); //奇数选择器
jqeven.css("background","pink");
//索引值选择器
var jqeq=$("ul li:eq(0)");
jqeq.css("background","black");
var liArr=$("li");
//获取最后一个li
//var qeqh=$("ul li:eq("+(liArr.length-1)+")");
var qeqh=$("ul li:last");
qeqh.css("background","blue")
})
</script>
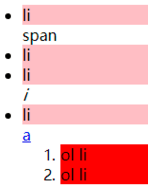
筛选选择器(只对dom对象调用)
1、find( selector) 找到父元素的所有后代元素 (儿子、f孙子)
父元素 . find(" 要查找的子元素")
必须制定参数,如果不指定获取不到元素,length ===0
筛选选择器(只对dom对象调用) 1、find( selector) 找到父元素的所有后代元素 (儿子、f孙子) 父元素 . find(" 要查找的子元素") 必须制定参数,如果不指定获取不到元素,length ===0

2、children: 从jquery对象中查找所有的亲儿子元素
父元素 . children (" 要查找的元素 ")
不写参数获取所有子元素
ul.children("li").css("background","pink");

3、parent 获取当前元素的父节点
console.log(ul.children().eq(0).parent())
4、sibilings 获取所有的兄弟节点(不包括本身)
ul.children().eq(0).next().siblings().css("background","yellow")
5、eq(索引值)获取对应的元素
ul.children().eq(0).css("background","black")
6、next 该元素下一个兄弟节点
ul.children().eq(0).next().css("background","blue");