小知识
1、 遇到 ; 就是结束,换行的意思;
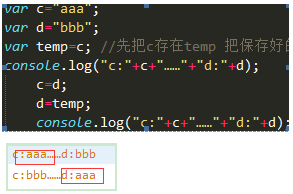
2、中间值: 把变量 c 放在中间值中 ,不管c后期等于什么。中间值都会保存c最初的值。

命名规则
1、驼峰式命名规则:
a)全大写,首字母小写:aRRbCC
b)首字母大写:ArrBcc
2、$和 下划线 只有这俩个特殊符号可以用作名字
3、最长255字符
4、不能以数字开头
5、不能用关键字,保留字
6、可以用alert();弹出一下,有问题的都别用
7、变量名区分大小写
赋值
1、 可以一次定义多个变量
Var=a,b,c ; var=a;b;c;
2、定义的同时赋值(建议使用)
Var age=19 ;
3、Var=”肯德基”;
4、不建议给类型赋值(不建议使用)
A)Var a=”张三”;
B)A=18
案例
俩个数字类型变量交互值
<script type="text/javascript"> //错误的交换方式 //var temp=0; var a=1; var b=2; console.log("a:"+a+"……"+"b:"+b); //temp=a; a=b; b=a; console.log("a:"+a+"……"+"b:"+b); <!--*****************************--> //需求:交换俩个变量 //步骤 //0.定义一个中间值 //1.先把a存储到中间值,把b交换给a //2.把中间值交换给b var c="aaa"; var d="bbb"; //先把c存在temp 把保存好的temp交换给d temp值aaa永远不变, var temp=c; console.log("c:"+c+"……"+"d:"+d); c=d; d=temp; console.log("c:"+c+"……"+"d:"+d); <!--********************************--> //需求:交换俩个变量(数字类型)而且不能用中间值 //步骤 //0.求和 //1.利用和减去其中一个交换给本身变量 //2.减去刚才的一个交换给另一个 var s=10; var j=20; var sum=s+j; console.log("s:"+s+"……"+"j:"+j); //利用和减去其中一个交换给本身变量 j=sum-j; //减去刚才的一个交换给另一个 s=sum-j; console.log("s:"+s+"……"+"j:"+j); <!--********************************--> //求和,数字类型的 不用中间值来做 var n=10; var m=20; console.log("n:"+n+"……"+"m:"+m); //求和 var n=n+m; //利用和减去其中一个交换给本身变量 m=n-m; //减去刚才的一个交换给另一个 n=n-m; console.log("n:"+n+"……"+"m:"+m);