HTML5是构建Web内容的一种语言描述方式,HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式,被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息,HTML5在从前HTML4.01的基础上进行了一定的改进。
W3C标准
W3C
-
World Wide Web Consortium(万维网联盟)
-
成立于1994,Web技术领域最权威和具有影响力的国际中立技术标准机构
W3C标准包括
-
结构化标准语言(HTML ,XML)
-
表现标准语言(CSS)
-
行为标准(DOM,ECMAScript)
-
HTML中的注释不能嵌套
-
HTML中不区分大小写,但是我们一般都使用小写
-
HTML标签必须结构完整,要么成对出现,要么自结束标签
-
HTML标签可以嵌套,但是不能交叉嵌套
-
HTML标签中的属性必须有值,且值必须加引号(双引号或者单引号均可)
网页的一些基本信息
<!--DOCTYPE:告诉浏览器,我们要使用的是什么规范--> <!DOCTYPE html> <html lang="en"> <head><!--head标签代表网页头部--> <meta charset="UTF-8"> <!--meta描述属性标签,它用来描述我们网站的一些信息--> <title>Title</title> <!--title网页标题--> </head> <body><!--body标签代表网页主体--> </body> </html>
网页的基本标签
-
标题标签
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
-
段落标签
<p>这是一个段落</p>
<br>这是一个段落</br>
-
水平线标签
<hr/> <!-- 属于自闭和标签-->
-
字体样式标签
粗体 <string>i love you </string> 斜体 <em>i love you </em>
-
注释和特殊符号
注释: <!--这是一个段落--> IDEA快捷键 ctrl+/ 特殊符号: 多个空格: 大于号: > 小于号: < 版权符号: ©版权所有Waves
例:<a href="www.baidu.com" target="_blank">百度一下,你就知道</a> href 链接路径 target 链接在哪个窗口打开 下表中表明了常用值
| 属性 | 值 | 描述 |
|---|---|---|
| href | URL | 规定链接的目标URL |
| target | _blank _parent _self _top framename |
_blank 在新标签页打开
_self 在自己网页中打开
锚链接
-
-
跳转到标记 #id html已经弃用name=“”属性 而是使用id=“”
<a id="top">顶部</a> <a href="#top">回到顶部</a> 回到页面最顶部 <a id="#tt">这是ID为#tt的位置</a> <a href="login.html#tt">跳转到id为#tt的位置</a> 常用于网页目录跳转
图像标签
-
常见的图片格式
-
JPG
-
GIF
-
PNG
-
BMP
-
<img src="path" alt="text" title="text" width="x" height="y" />
-
src:图像地址 alt:图像的代替文字 title:鼠标悬停提示文字 width:图像宽度 height:图像高度
-
列表
什么是列表
-
列表就是信息资源的一种展示形式。它可以是信息结构化和条理化,并以列表的形式展示出来,以便于浏览者更快捷的获得相应数据
-
列表的分类
有序列表
<ol>
<li>JAVA</li>
<li>Mysql</li>
<li>Python</li>
<li>sql</li>
</ol>
图如下

<ul>
<li>JAVA</li>
<li>Mysql</li>
<li>Python</li>
<li>sql</li>
</ul>
如下图

自定义列表
dl:标签 dt:列表名称 dd:列表内容 应用范围 公司网站底部 <dl> <dt>学科</dt> <dd>JAVA</dd> <dd>MYSQL</dd> <dd>LINUX</dd> <dd>位置</dd> </dl>
如图

行内元素和块元素
-
块元素
文论内容多少,该元素独占一行
(p,h1-h6。。。。)
-
行内元素
-
内容撑开宽度,左右都是行内元素的都可以排在一行
-
(a.strong.em....)
-
视频和音频
视频元素
-
video
controls 显示进度条 autoplay 打开网页自动播放 <video src="../resources/video/aaa.mp4" controls autoplay> </video>
音频元素
-
audio
controls 显示进度条 autoplay 打开网页自动播放 <video src="../resources/video/aaa.mp4" controls autoplay> </video>
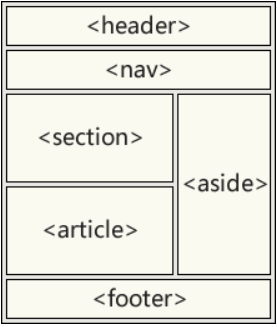
| 描述 | |
|---|---|
| header | 标题头部区域内容(用于页面或页面中的一块区域) |
| footer | 标记脚步区域的内容(用于整个页面或页面的一块区域) |
| section | Web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或应用(常用于侧边栏) |
| nav |
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页页脚</h2>
</footer>

iframe的两种使用方式 name 框架标识名 <iframe src="https://www.baidu.com" frameborder="0" width="1920" height="800"> </iframe> <iframe src="https://www.baidu.com" name="login" frameborder="0" width="1920" height="800"> </iframe> <a href="login.html" id="login">点击跳转到login</a>
method 方法 get/post get提交from表单数据显示在url,不安全,高效 post 可以传输大文件,没有get效率高,url中不显示数据 action 表示向何处发送表单数据中 <form method="post" action="index.html"> <p>账号: <input name="name" type="text" /></p> <p>密码: <input name="password" type="password"/></p> <p> <input type="submit" name="button" value="提交" /> <input type="reset" name="reset" value="清空" /> </p> </form>
| 属性 | 说明 |
|---|---|
| type | 指定元素的类型。text 文本,password密码,checkbox 多选框,redio单选框,submit,reset,file,hidden,image和button,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为redio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数,最大长度 |
| checked | type为redio或checkbox时,指定按钮是否被选中 |
单选框
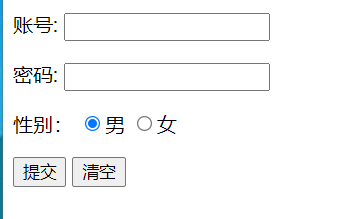
单选框标签: input type ="radio" value :单选框得值 name :表示组 checked 默认选中 <form method="post" action="index.html"> <p>账号: <input name="name" type="text" /></p> <p>密码: <input name="password" type="password"/></p> <p>性别: <input type="radio" value="boy" name="sex" />男 <input type="radio" value="girl" name="sex" />女 </p> <p> <input type="submit" name="button" value="提交" /> <input type="reset" name="reset" value="清空" /> </p> </form>

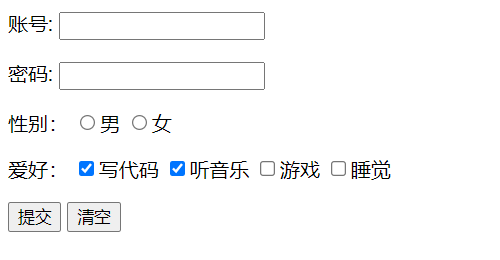
input 必须有name值 checked 默认选中 <form method="post" action="index.html"> <p>账号: <input name="name" type="text" /></p> <p>密码: <input name="password" type="password"/></p> <p>性别: <input type="radio" value="boy" name="sex" />男 <input type="radio" value="girl" name="sex" />女 </p> <!--多选框--> <p>爱好: <input type="checkbox" value="cade" name="happey" />写代码 <input type="checkbox" value="music" name="happey" checked/>听音乐 <input type="checkbox" value="game" name="happey" />游戏 <input type="checkbox" value="sleep" name="happey" />睡觉 </p> <p> <input type="submit" name="button" value="提交" /> <input type="reset" name="reset" value="清空" /> </p> </form> 如图:

<!--按钮 图片按钮-->
<p>按钮:
<input type="button" name="button" value="点击提交" />
<input type="image" src="../resources/images/1.png" />
</p>
按钮 input type="button" 普通按钮 input type="image" 图像按钮 input type="submit" 提交按钮 input type="reset" 重置/清空
<!--下拉框,列表框 selected 默认选中那个选项--> <p>下拉框 <select name="列表名称" id="名称"> <option value="1" >中国</option> <option value="2" selected>法国</option> <option value="3">意大利</option> <option value="4">美国</option> </select> </p>
cols 显示多少列 rows显示多少行 <p>反馈: <textarea name="textarea" id="textarea" cols="50" rows="10">请输入你要输入的内容</textarea> </p>
<!-- 文件域-->
<p>
<input type="file" name="file"/>
<input type="button" value="上传" name="upload"/>
</p>
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email"/>
</p>
<!--URL验证-->
<p>链接:
<input type="url" name="url" id="url"/>
</p>
<!--数字验证-->
<p>商品数量:
<input type="number" name="num" id="num"/>
</p>
<!--滑块,用于音量等 min最小值 max最大值 step滑动一下值加2-->
<p>音量:
<input type="range" name="nm" id="nm" min="0" max="100" step="2"/>
</p>
<!--搜索框-->
<p>搜索:
<input type="search" name="um" id="um"/>
</p>
表单的应用
隐藏域
hidden
只读
readonly
禁用
disabled
增强鼠标可用性,不再需要只点框才能输入,点击旁白的字体也可以
<!-- 增强鼠标可用性-->
<p>
<label for="look" >点击我框会变</label>
<input type="text" name="look" id="look" />
</p>
-
为什么要进行表单验证
-
减轻服务器压力,过滤不必要的请求
-
-
常用方式
-
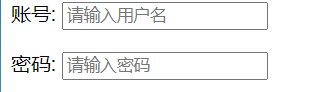
placeholder 提示信息
<p>账号: <input name="name" type="text" placeholder="请输入用户名"/></p> <p>密码: <input name="password" type="password" placeholder="请输入密码" /></p>

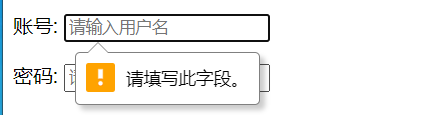
required 非空判断
<p>账号: <input name="name" type="text" placeholder="请输入用户名" required/></p> <p>密码: <input name="password" type="password" placeholder="请输入密码" required/> </p>

pattern 正则表达式
https://www.jb51.net/tools/regexsc.htm 正则表达式网页 <!--自定义正则表达式判断邮箱--> <p>自定义邮箱: <input type="text" name="myemail" pattern="/^([a-z0-9_.-]+)@([da-z.-]+).([a-z.]{2,6})$/ /^[a-zd]+(.[a-zd]+)*@([da-z](-[da-z])?)+(.{1,2}[a-z]+)+$/或w+([-+.]w+)*@w+([-.]w+)*.w+([-.]w+)*"> </p>
作者:旧歌
链接: https://www.cnblogs.com/wdyjt/p/14727726.html
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利