cookies与session的关系
cookies
在网站中,http请求是无状态的。也就是说即使第一次和服务器连接后并且登录成功后,第二次请求服务器依然不能知道当前请求是哪个用户。cookie的出现就是为了解决这个问题,第一次登录后服务器返回一些数据(cookie)给浏览器,然后浏览器保存在本地,当该用户发送第二次请求的时候,就会自动的把上次请求存储的cookie数据自动的携带给服务器,服务器通过浏览器携带的数据就能判断当前用户是哪个了。cookie存储的数据量有限,不同的浏览器有不同的存储大小,但一般不超过4KB。因此使用cookie只能存储一些小量的数据。
session
session和cookie的作用有点类似,都是为了存储用户相关的信息。不同的是,cookie是存储在本地浏览器,而session存储在服务器。存储在服务器的数据会更加的安全,不容易被窃取。但存储在服务器也有一定的弊端,就是会占用服务器的资源,但现在服务器已经发展至今,一些session信息还是绰绰有余的。
两者传输的关系
1.客户端第一请求,服务端会发送登陆页面过去
2.客户第二次请求并提交用户名和密码后,服务端会向客户端回写一个cookie值
3.如果我们设置了session,则会向客户端回写一个 {sessionid : 'lr3gmj3vpt0ytf7locqnb21p0cg63iek'},它会保存在客户端
4.服务端会将客户的隐私信息保存在了服务端的数据库中, 也就是session保存在了数据库中,默认放在django_session表中:{"dsjnalndjskanjdksa" : {"name":'jojo', 'age':12, 'addr':'dsabdsa'}},也就是以session值:用户信息的形式存储
5.我们可以理解为cookie的value值就是session的key,当我们再次向服务端发起请求时,服务端会通过sessionid来比对信息,然后返回用户信息
Cookie
#设置cookie
obj = redirect('/home/')
obj.set_cookie('username','hank666')
#删除cookie
#obj.delete_cookie('username')
#获取cookie
request.COOKIES.get('username')
实现cookie登录方式一
views.py
def login(request):
if request.method =='POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'hank' and password == '123':
#保存用户登录状态
obj = redirect('/home/')
#设置cookie
obj.set_cookie('username','hank666')
return obj
return render(request,'login.html')
def home(request):
# 校验浏览器是否有对应的cookie
if request.COOKIES.get('username'):
print(request.COOKIES)
return HttpResponse('我是home页面,只有登录的用户才能访问')
else:
return redirect('/login/')
实现cookie登录方式二 (装饰器)
def login_auth(func):
def inner(request,*args,**kwargs):
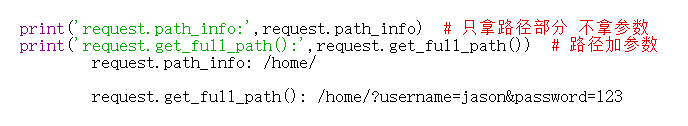
#print('request.path_info:', request.path_info) # 只拿路径部分 不拿参数
#print('request.get_full_path():', request.get_full_path()) # 路径加参数
# 执行被装饰函数之前为其装上新功能
if request.COOKIES.get('username'):
res = func(request,*args,**kwargs)
return res
else:
return redirect('/login/')
return inner
def login(request):
if request.method =='POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'hank' and password == '123':
#保存用户登录状态
obj = redirect('/home/')
#设置cookie
obj.set_cookie('username','hank666')
return obj
return render(request,'login.html')
@login_auth
def home(request):
# 校验浏览器是否有对应的cookie
# if request.COOKIES.get('username'):
# print(request.COOKIES)
# return HttpResponse('我是home页面,只有登录的用户才能访问')
# else:
# return redirect('/login/')
return HttpResponse('我是home页面,只有登录的用户才能访问')
@login_auth
def index(request):
return HttpResponse('我是index页面,只有登录的用户才能访问')
@login_auth
def demo(request):
return HttpResponse('我是demo页面,只有登录的用户才能访问')
cookie登录方式二改进版 (装饰器)
def login_auth(func):
def inner(request,*args,**kwargs):
#print('request.path_info:', request.path_info) # 只拿路径部分 不拿参数
#print('request.get_full_path():', request.get_full_path()) # 路径加参数
# 执行被装饰函数之前为其装上新功能
target_url = request.path_info
if request.COOKIES.get('username'):
res = func(request,*args,**kwargs)
return res
else:
return redirect('/login/?next=%s' %target_url)
return inner
def login(request):
if request.method =='POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'hank' and password == '123':
# target_url = request.GET.get('next','/home/')
target_url = request.GET.get('next')
#判断用户登录之前是否有想要访问的url
if target_url:
obj = redirect(target_url)
else:
obj =redirect('/home/')
#保存用户登录状态
#设置cookie
obj.set_cookie('username','hank666')
return obj
return render(request,'login.html')
@login_auth
def home(request):
return HttpResponse('我是home页面,只有登录的用户才能访问')
@login_auth
def index(request):
return HttpResponse('我是index页面,只有登录的用户才能访问')
@login_auth
def demo(request):
return HttpResponse('我是demo页面,只有登录的用户才能访问')
@login_auth
def logout(request):
obj = HttpResponse('注销了')
obj.delete_cookie('username')
return obj
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<form action="" method="post">
<p>username: <input type="text" name="username"></p>
<p>password: <input type="text" name="password"></p>
<input type="submit">
</form>
</body>
</html>
注意:

session
Django设置session
request.session['key'] = value
"""
1.django内部会自动生成一个随机字符串
2.去django_session表中存储数据 键就是随机字符串 值是要保存的数据(中间件干的)
3.将生成好的随机字符串返回给客户端浏览器 浏览器保存键值对
sessionid 随机字符串
"""
获取session
request.session.get('key')
"""
1.django会自动取浏览器的cookie查找sessionid键值对 获取随机字符串
2.拿着该随机字符串取django_session表中比对数据
3.如果比对上了 就将随机字符串对应的数据获取出来并封装到request.session供用户调用
"""
删除当前会话的所有session数据
request.session.delete()
删除当前的会话数据并删除会话的Cookie(推荐使用)
request.session.flush()
这用于确保前面的会话数据不可以再次被用户的浏览器访问
例如,django.contrib.auth.logout() 函数中就会调用它。
注意:django中默认的session超时时间为14天
设置会话Session和Cookie的超时时间
request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
一 会话跟踪 我们需要先了解一下什么是会话!可以把会话理解为客户端与服务器之间的一次会晤,在一次会晤中可能会包含多次请求和响应。例如你给10086打个电话,你就是客户端,而10086服务人员就是服务器了。从双方接通电话那一刻起,会话就开始了,到某一方挂断电话表示会话结束。在通话过程中,你会向10086发出多个请求,那么这多个请求都在一个会话中。 客户向某一服务器发出第一个请求开始,会话就开始了,直到客户关闭了浏览器会话结束。 在一个会话的多个请求中共享数据,这就是会话跟踪技术。例如在一个会话中的请求如下: 请求银行主页; 请求登录(请求参数是用户名和密码); 请求转账(请求参数与转账相关的数据); 请求信誉卡还款(请求参数与还款相关的数据)。 在这上会话中当前用户信息必须在这个会话中共享的,因为登录的是张三,那么在转账和还款时一定是相对张三的转账和还款!这就说明我们必须在一个会话过程中有共享数据的能力。而web中这种能力的实现就要依靠cookie和session 二 cookie Cookie的由来 大家都知道HTTP协议是无状态的。 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。 一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。 状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数据又是我们需要保存的,也就是说要“保持状态”。因此Cookie就是在这样一个场景下诞生。 并且还有一个问题就是,你登陆我的网站的时候,我没法确定你是不是登陆了,之前我们学的django,虽然写了很多页面,但是用户不用登陆都是可以看所有网页的,只要他知道网址就行,但是我们为了自己的安全机制,我们是不是要做验证啊,访问哪一个网址,都要验证用户的身份,但是还有保证什么呢,用户登陆过之后,还要保证登陆了的用户不需要再重复登陆,就能够访问我网站的其他的网址的页面,对不对,但是http无状态啊,怎么保证这个事情呢?此时就要找cookie了。 什么是Cookie 首先来讲,cookie是浏览器的技术,Cookie具体指的是一段小信息,它是服务器发送出来存储在浏 览器上的一组组键值对,可以理解为服务端给客户端的一个小甜点,下次访问服务器时浏览器会自动携带这些键值对,以便服务器提取有用信息。 Cookie的原理 cookie的工作原理是:浏览器访问服务端,带着一个空的cookie,然后由服务器产生内容,浏览器收到相应后保存在本地;当浏览器再次访问时,浏览器会自动带上Cookie,这样服务器就能通过Cookie的内容来判断这个是“谁”了。 查看Cookie 我们使用Chrome浏览器,打开开发者工具。cookie图解
Cookie规范 Cookie大小上限为4KB; 一个服务器最多在客户端浏览器上保存20个Cookie; 一个浏览器最多保存300个Cookie,因为一个浏览器可以访问多个服务器。 上面的数据只是HTTP的Cookie规范,但在浏览器大战的今天,一些浏览器为了打败对手,为了展现自己的能力起见,可能对Cookie规范“扩展”了一些,例如每个Cookie的大小为8KB,最多可保存500个Cookie等!但也不会出现把你硬盘占满的可能! 注意,不同浏览器之间是不共享Cookie的。也就是说在你使用IE访问服务器时,服务器会把Cookie发给IE,然后由IE保存起来,当你在使用FireFox访问服务器时,不可能把IE保存的Cookie发送给服务器。 Cookie与HTTP头 Cookie是通过HTTP请求和响应头在客户端和服务器端传递的: Cookie:请求头,客户端发送给服务器端; 格式:Cookie: a=A; b=B; c=C。即多个Cookie用分号离开; Set-Cookie:响应头,服务器端发送给客户端; 一个Cookie对象一个Set-Cookie: Set-Cookie: a=A Set-Cookie: b=B Set-Cookie: c=C Cookie的覆盖 如果服务器端发送重复的Cookie那么会覆盖原有的Cookie,例如客户端的第一个请求服务器端发送的Cookie是:Set-Cookie: a=A;第二请求服务器端发送的是:Set-Cookie: a=AA,那么客户端只留下一个Cookie,即:a=AA。 三 django中操作cookie Ctrl + Shift + del三个键来清除页面缓存和cookie,将来这个操作你会用的很多。 获取Cookie request.COOKIES['key'] request.get_signed_cookie(key, default=RAISE_ERROR, salt='', max_age=None) 参数: default: 默认值 salt: 加密盐 max_age: 后台控制过期时间 设置Cookie rep = HttpResponse(...) rep = render(request, ...) rep.set_cookie(key,value,...) rep.set_signed_cookie(key,value,salt='加密盐', max_age=None, ...) 参数: key, 键 value='', 值 max_age=None, 超时时间 expires=None, 超时时间(IE requires expires, so set it if hasn't been already.) path='/', Cookie生效的路径,/ 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 secure=False, https传输 httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可以被覆盖) set_cookie方法源码: class HttpResponseBase: def set_cookie(self, key, 键 value='', 值 max_age=None, 超长时间 ,有效事件,max_age=20意思是这个cookie20秒后就消失了,默认时长是2周,这个是以秒为单位的 cookie需要延续的时间(以秒为单位) 如果参数是 None`` ,这个cookie会延续到浏览器关闭为止。 expires=None, 超长时间,值是一个datetime类型的时间日期对象,到这个日期就失效的意思,用的不多 expires默认None ,cookie失效的实际日期/时间。 path='/', Cookie生效的路径,就是访问哪个路径可以得到cookie,'/'是所有路径都能获得cookie 浏览器只会把cookie回传给带有该路径的页面,这样可以避免将 cookie传给站点中的其他的应用。 / 表示根路径,特殊的:根路径的cookie可以被任何url的页面访问 domain=None, Cookie生效的域名 你可用这个参数来构造一个跨站cookie。 如, domain=".example.com" 所构造的cookie对下面这些站点都是可读的: www.example.com 、 www2.example.com 和an.other.sub.domain.example.com 。 如果该参数设置为 None ,cookie只能由设置它的站点读取。 secure=False, 如果设置为 True ,浏览器将通过HTTPS来回传cookie。 httponly=False 只能http协议传输,无法被JavaScript获取 (不是绝对,底层抓包可以获取到也可以被覆盖) ): pass 删除Cookie def logout(request): rep = redirect("/login/") rep.delete_cookie("user") # 删除用户浏览器上之前设置的usercookie值 return rep jQuery操作cookie
jquery之cookie操作
定义:让网站服务器把少量数据储存到客户端的硬盘或内存,从客户端的硬盘读取数据的一种技术;
下载与引入:jquery.cookie.js基于jquery;先引入jquery,再引入:jquery.cookie.js;下载:http://plugins.jquery.com/cookie/
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.cookie.js"></script>
1.添加一个"会话cookie"
$.cookie('the_cookie', 'the_value');
这里没有指明 cookie有效时间,所创建的cookie有效期默认到用户关闭浏览器为止,所以被称为 “会话cookie(session cookie)”。
2.创建一个cookie并设置有效时间为 7天
$.cookie('the_cookie', 'the_value', { expires: 7 });
这里指明了cookie有效时间,所创建的cookie被称为“持久 cookie (persistent cookie)”。注意单位是:天;
3.创建一个cookie并设置 cookie的有效路径
$.cookie('the_cookie', 'the_value', { expires: 7, path: '/' });
在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的cookie,必须设置cookie的路径。cookie的路径用于设置能够读取 cookie的顶级目录。将这个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突)。
4.读取cookie
$.cookie('the_cookie');
5.删除cookie
$.cookie('the_cookie', null); //通过传递null作为cookie的值即可
6.可选参数
$.cookie('the_cookie','the_value',{
expires:7,
path:'/',
domain:'jquery.com',
secure:true
})
参数
expires:(Number|Date)有效期;设置一个整数时,单位是天;也可以设置一个日期对象作为Cookie的过期日期; path:(String)创建该Cookie的页面路径; domain:(String)创建该Cookie的页面域名; secure:(Booblean)如果设为true,那么此Cookie的传输会要求一个安全协议,例如:HT
Cookie版登陆校验示例: def check_login(func): @wraps(func) def inner(request, *args, **kwargs): next_url = request.get_full_path() if request.get_signed_cookie("login", salt="SSS", default=None) == "yes": # 已经登录的用户... return func(request, *args, **kwargs) else: # 没有登录的用户,跳转刚到登录页面 return redirect("/login/?next={}".format(next_url)) return inner def login(request): if request.method == "POST": username = request.POST.get("username") passwd = request.POST.get("password") if username == "xxx" and passwd == "dashabi": next_url = request.GET.get("next") if next_url and next_url != "/logout/": response = redirect(next_url) else: response = redirect("/class_list/") response.set_signed_cookie("login", "yes", salt="SSS") return response return render(request, "login.html") 留两个小练习吧: 案例1:显示上次访问时间。 案例2:显示上次浏览过的商品。 cookie设置中文时的编码问题:cookie在设置时不允许出现中文。非要设置中文的怎么办,看下面的解决方案: # 方式1 def login(request): ret = HttpResponse('ok') ret.set_cookie('k1','你好'.encode('utf-8').decode('iso-8859-1')) #取值:request.COOKIES['k1'].encode('utf-8').decode('iso-8859-1').encode('iso-8859-1').decode('utf-8') return ret 方式2 json def login(request): ret = HttpResponse('ok') import json ret.set_cookie('k1',json.dumps('你好')) #取值 json.loads(request.COOKIES['k1']) return ret 所以尽量不要出现中文。 四 session Session是服务器端技术,利用这个技术,服务器在运行时可以 为每一个用户的浏览器创建一个其独享的session对象,由于 session为用户浏览器独享,所以用户在访问服务器的web资源时 ,可以把各自的数据放在各自的session中,当用户再去访问该服务器中的其它web资源时,其它web资源再从用户各自的session中 取出数据为用户服务。Cookie虽然在一定程度上解决了“保持状态”的需求,但是由于Cookie本身最大支持4096字节,以及Cookie本身保存在客户端,可能被拦截或窃取,因此就需要有一种新的东西,它能支持更多的字节,并且他保存在服务器,有较高的安全性。这就是Session。 问题来了,基于HTTP协议的无状态特征,服务器根本就不知道访问者是“谁”。那么上述的Cookie就起到桥接的作用。 我们可以给每个客户端的Cookie分配一个唯一的id,这样用户在访问时,通过Cookie,服务器就知道来的人是“谁”。然后我们再根据不同的Cookie的id,在服务器上保存一段时间的私密资料,如“账号密码”等等。 总结而言:Cookie弥补了HTTP无状态的不足,让服务器知道来的人是“谁”;但是Cookie以文本的形式保存在本地,自身安全性较差;所以我们就通过Cookie识别不同的用户,对应的在Session里保存私密的信息以及超过4096字节的文本。 另外,上述所说的Cookie和Session其实是共通性的东西,不限于语言和框架。 五 django中操作session Django中Session相关方法 注意:这都是django提供的方法,其他的框架就需要你自己关于cookie和session的方法了。 # 获取、设置、删除Session中数据 #取值 request.session['k1'] request.session.get('k1',None) #request.session这句是帮你从cookie里面将sessionid的值取出来,将django-session表里面的对应sessionid的值的那条记录中的session-data字段的数据给你拿出来(并解密),get方法就取出k1这个键对应的值 #设置值 request.session['k1'] = 123 request.session.setdefault('k1',123) # 存在则不设置 #帮你生成随机字符串,帮你将这个随机字符串和用户数据(加密后)和过期时间保存到了django-session表里面,帮你将这个随机字符串以sessionid:随机字符串的形式添加到cookie里面返回给浏览器,这个sessionid名字是可以改的,以后再说 #但是注意一个事情,django-session这个表,你不能通过orm来直接控制,因为你的models.py里面没有这个对应关系 #删除值 del request.session['k1'] #django-session表里面同步删除 # 所有 键、值、键值对 request.session.keys() request.session.values() request.session.items() # 会话session的key session_key = request.session.session_key 获取sessionid的值 # 将所有Session失效日期小于当前日期的数据删除,将过期的删除 request.session.clear_expired() # 检查会话session的key在数据库中是否存在 request.session.exists("session_key") #session_key就是那个sessionid的值 # 删除当前会话的所有Session数据 request.session.delete() # 删除当前的会话数据并删除会话的Cookie。 request.session.flush() #常用,清空所有cookie---删除session表里的这个会话的记录, 这用于确保前面的会话数据不可以再次被用户的浏览器访问 例如,django.contrib.auth.logout() 函数中就会调用它。 # 设置会话Session和Cookie的超时时间 request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。
Session详细流程解析

Session版登陆验证示例 from functools import wraps def check_login(func): @wraps(func) def inner(request, *args, **kwargs): next_url = request.get_full_path() if request.session.get("user"): return func(request, *args, **kwargs) else: return redirect("/login/?next={}".format(next_url)) return inner def login(request): if request.method == "POST": user = request.POST.get("user") pwd = request.POST.get("pwd") if user == "alex" and pwd == "alex1234": # 设置session request.session["user"] = user # 获取跳到登陆页面之前的URL next_url = request.GET.get("next") # 如果有,就跳转回登陆之前的URL if next_url: return redirect(next_url) # 否则默认跳转到index页面 else: return redirect("/index/") return render(request, "login.html") @check_login def logout(request): # 删除所有当前请求相关的session request.session.delete() return redirect("/login/") @check_login def index(request): current_user = request.session.get("user", None) return render(request, "index.html", {"user": current_user}) 问题:同一个浏览器上,如果一个用户已经登陆了,你如果在通过这个浏览器以另外一个用户来登陆,那么到底是第一个用户的页面还是第二个用户的页面,有同学是不是懵逼了,你想想,一个浏览器和一个网站能保持两个用户的对话吗?你登陆一下博客园试试,第一个用户登陆的时候,没有带着sessionid,第二个用户登陆的时候,带着第一个用户的sessionid,这个值在第二个用户登陆之后,session就被覆盖了,浏览器上的sessionid就是我第二个用户的了,那么你用第一个用户再点击其他内容,你会发现,看到的都是第二个用户的信息(注意:公众都能访问的a标签不算)。还有,你想想是不是你登陆一次就在django-session表里面给你添加一条session记录吗?为什么呢?因为你想,如果是每个用户每次登陆都添加一条sesson的记录,那么这个用户一年要登陆多少次啊,那你需要记录多少次啊,你想想,所以,你每次登陆的时候,都会将你之前登陆的那个session记录给你更新掉,也就是说你登陆的时候,如果你带着一个session_id,那么不是新添加一条记录,用的还是django-session表里面的前面那一次登陆的session_key随机字符串,但是session_data和expire_date都变了,也就是说那条记录的钥匙还是它,但是数据变了,有同学又要问了,那我过了好久才过来再登陆的,那个session_id都没有了啊怎么办,你放心,你浏览器上的session_id没有了的话,你django-session表里的关于你这个用户的session记录肯定被删掉了。再想,登陆之后,你把登陆之后的网址拿到另外一个浏览器上去访问,能访问吗?当然不能啦,另外一个浏览器上有你这个浏览器上的cookie吗,没有cookie能有session吗?如果你再另外一个浏览器上又输入了用户名和密码登陆了,会发生什么事情,django-session表里面会多一条记录,记着,一个网站对一个浏览器,是一个sessionid的,换一个浏览器客户端,肯定会生成另外一个sessionid,django-session表里面的session_key肯定不同,但是session_data字段的数据肯定是一样的,当然了,这个还要看人家的加密规则。 Django中的Session配置 Django中默认支持Session,其内部提供了5种类型的Session供开发者使用。 1. 数据库Session SESSION_ENGINE = 'django.contrib.sessions.backends.db' # 引擎(默认) 2. 缓存Session SESSION_ENGINE = 'django.contrib.sessions.backends.cache' # 引擎 SESSION_CACHE_ALIAS = 'default' # 使用的缓存别名(默认内存缓存,也可以是memcache),此处别名依赖缓存的设置 3. 文件Session SESSION_ENGINE = 'django.contrib.sessions.backends.file' # 引擎 SESSION_FILE_PATH = None # 缓存文件路径,如果为None,则使用tempfile模块获取一个临时地址tempfile.gettempdir() 4. 缓存+数据库 SESSION_ENGINE = 'django.contrib.sessions.backends.cached_db' # 引擎 5. 加密Cookie Session SESSION_ENGINE = 'django.contrib.sessions.backends.signed_cookies' # 引擎 其他公用设置项: SESSION_COOKIE_NAME = "sessionid" # Session的cookie保存在浏览器上时的key,即:sessionid=随机字符串(默认) SESSION_COOKIE_PATH = "/" # Session的cookie保存的路径(默认) SESSION_COOKIE_DOMAIN = None # Session的cookie保存的域名(默认) SESSION_COOKIE_SECURE = False # 是否Https传输cookie(默认) SESSION_COOKIE_HTTPONLY = True # 是否Session的cookie只支持http传输(默认) SESSION_COOKIE_AGE = 1209600 # Session的cookie失效日期(2周)(默认) SESSION_EXPIRE_AT_BROWSER_CLOSE = False # 是否关闭浏览器使得Session过期(默认) SESSION_SAVE_EVERY_REQUEST = False # 是否每次请求都保存Session,默认修改之后才保存(默认) CBV中加装饰器相关 CBV实现的登录视图 class LoginView(View): def get(self, request): """ 处理GET请求 """ return render(request, 'login.html') def post(self, request): """ 处理POST请求 """ user = request.POST.get('user') pwd = request.POST.get('pwd') if user == 'alex' and pwd == "alex1234": next_url = request.GET.get("next") # 生成随机字符串 # 写浏览器cookie -> session_id: 随机字符串 # 写到服务端session: # { # "随机字符串": {'user':'alex'} # } request.session['user'] = user if next_url: return redirect(next_url) else: return redirect('/index/') return render(request, 'login.html') 要在CBV视图中使用我们上面的check_login装饰器,有以下三种方式: from django.utils.decorators import method_decorator 1. 加在CBV视图的get或post方法上 from django.utils.decorators import method_decorator class HomeView(View): def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") @method_decorator(check_login) def post(self, request): print("Home View POST method...") return redirect("/index/") 2. 加在dispatch方法上 from django.utils.decorators import method_decorator class HomeView(View): @method_decorator(check_login) def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/") 因为CBV中首先执行的就是dispatch方法,所以这么写相当于给get和post方法都加上了登录校验。 3. 直接加在视图类上,但method_decorator必须传 name 关键字参数 如果get方法和post方法都需要登录校验的话就写两个装饰器。 from django.utils.decorators import method_decorator @method_decorator(check_login, name="get") @method_decorator(check_login, name="post") class HomeView(View): def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/") 补充 CSRF Token相关装饰器在CBV只能加到dispatch方法上,或者加在视图类上然后name参数指定为dispatch方法。 备注: csrf_protect,为当前函数强制设置防跨站请求伪造功能,即便settings中没有设置全局中间件。 csrf_exempt,取消当前函数防跨站请求伪造功能,即便settings中设置了全局中间件。 from django.views.decorators.csrf import csrf_exempt, csrf_protect from django.utils.decorators import method_decorator class HomeView(View): @method_decorator(csrf_exempt) def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/") 或者 from django.views.decorators.csrf import csrf_exempt, csrf_protect from django.utils.decorators import method_decorator @method_decorator(csrf_exempt, name='dispatch') class HomeView(View): def dispatch(self, request, *args, **kwargs): return super(HomeView, self).dispatch(request, *args, **kwargs) def get(self, request): return render(request, "home.html") def post(self, request): print("Home View POST method...") return redirect("/index/")
