“记录HTTP请求报文(请求行、请求头、请求体)及响应报文(状态码、响应头、响应体)”
请求行
e.g.

主要包含:请求方法、请求URL、HTTP协议及版本
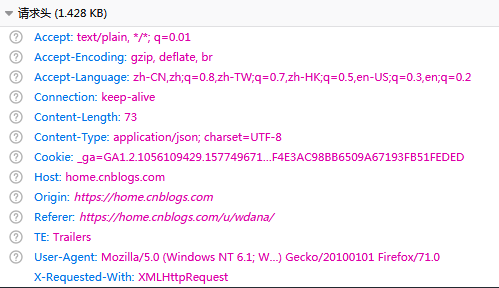
请求头
e.g.

详解:
- Accept:告诉服务器当前浏览器能接受和处理的介质类型,*/*表示可接受所有类型。
- Accept-Encoding:告诉服务器当前浏览器支持的内容编码。
- Accept-Language:告诉服务器当前浏览器能接受和处理的语言。上述请求中的zh-CN,zh;q=0.8表示用户对zh-CN的喜好程度为80%。
- Connection:keep-alive,告诉服务器在完成本次请求的响应后,保持该TCP连接不释放,等待本次连接的后续请求。这样可以减少打开关闭TCP连接的次数提升处理性能。另外的可选项是Close,表明直接响应接受完成后直接将其关闭。
- Content-Length:用于描述HTTP消息实体的传输长度。
- Content-Type:内容类型,用于定义网络文件的类型和网页的编码,决定浏览器将以什么形式、什么编码读取这个文件。
常见的媒体格式类型如下:
text/html : HTML格式
text/plain :纯文本格式
text/xml : XML格式
image/gif :gif图片格式
image/jpeg :jpg图片格式
image/png:png图片格式
以application开头的媒体格式类型:
application/xhtml+xml :XHTML格式
application/xml: XML数据格式
application/atom+xml :Atom XML聚合格式
application/json: JSON数据格式
application/pdf:pdf格式
application/msword : Word文档格式
application/octet-stream : 二进制流数据(如常见的文件下载)
application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式)
另外一种常见的媒体格式是上传文件之时使用的:
multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式
- Cookie:表示服务器端为本次访问分配了一个Session ID,每次发送请求时都会主动将该Session ID通过Cookie字段又发送回服务器,用于验证身份和保持状态。
- Host:描述请求将被发送的目的地,在任何类型的请求中都会包含此信息。
- Origin:用来说明请求从哪里发起的。
- Referer:指定发起该请求的源地址。根据该值服务器可以追踪到来访者的基本信息。比如我们在百度首页搜索博客园关键字,并从搜索结果中访问,那么博客园网站服务器就可以根据Referer值追踪到来访者地址为:https://www.baidu.com/link?url…7c64da001b54df000000065e06ec91 这样就可以知道来访者是从哪个网站访问到此。如果来访者的Referer为空,有两种可能,一种是来访者修改了请求,删除了Referer字段的值,另一种就是来访者是直接在URL地址栏输入地址访问该网站。
- TE:采用何种传输编码。
- User-Agent:是一种向访问网站提供你所使用的浏览器类型及版本、操作系统及版本、浏览器内核等信息的标识。
- X-Requested-With:用来判断请求是Ajax请求还是其他请求。
请求体
- POST请求通过请求体来传递数据,通过param1=value1¶m2=value2的键值对形式编码。
- GET请求通过URL地址参数来传递数据,也就是我们平时看到的URL地址里面“?”后面的所包含的键值对。
状态码
1XX:参考信息
2XX:状态成功
3XX:用于重定向
4XX:客户端错误
5XX:服务器端错误
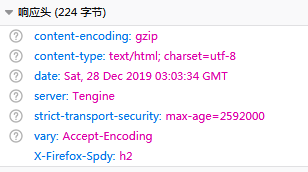
响应头
e.g.

- content-encoding:响应的编码格式
- content-type:响应内容的类型
- date:响应的时间。此处使用的是GMT标准时间
- server:处理请求的源头服务器所用到的软件相关信息
- strict-transport-security:
HTTP Strict Transport Security(通常简称为HSTS)是一个安全功能,它告诉浏览器只能通过HTTPS访问当前资源, 禁止HTTP方式。
上述响应中的max-age=2592000表示在接下来的30天(即2592000秒)中,浏览器发送请求时,必须采用HTTPS来发起连接。如果用户点击超链接或在地址栏输入 'http://www.example.com/',浏览器应当自动将 http 转写成 https,然后直接向 'https://www.example.com/' 发送请求。
- vary:告知下游的代理服务器,应当如何对以后的请求协议头进行匹配,以决定是否可使用已缓存的响应内容而不是重新从原服务器请求新的内容。
响应体
响应体就是服务器返回的HTML页面或者json数据