
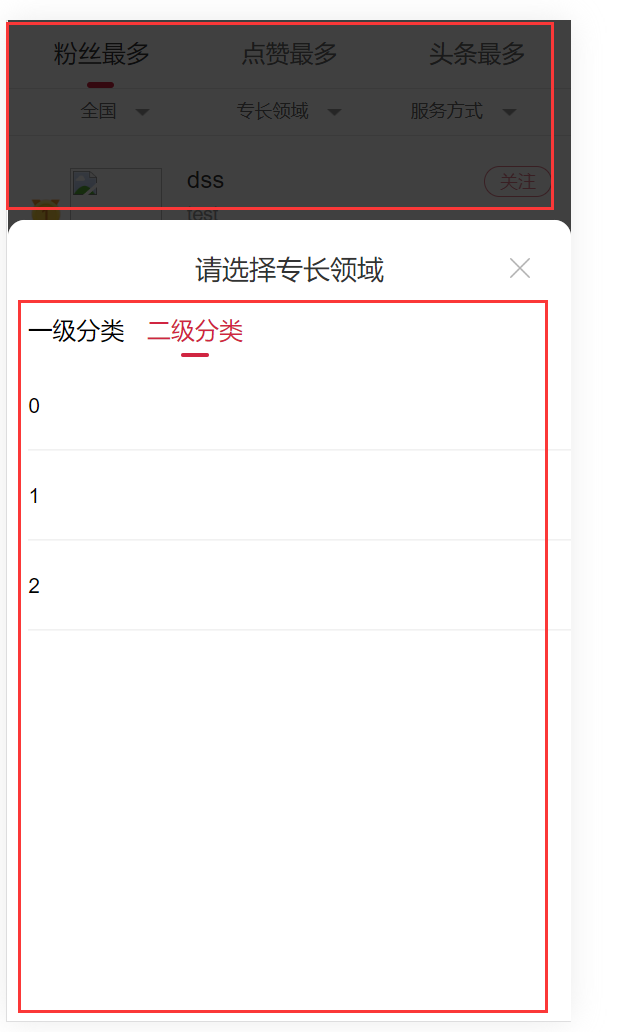
1.设计思路:弹窗一般可以通过封装,单独设计一个组件,在需要的地方引入并通过变量布尔值进行展示和隐藏,方便使用者进行交互或提示信息
具体操作就是在给这个组件背景层添加全屏固定定位并设置透明度(cover层),其内部设置div(一般白色背景,要求滚动)
/* 名将榜单插件弹窗样式 */
.mjb-alert-div{
position: fixed;
100%;
height: 100%;
top: 0;
left: 0;
z-index: 999;
opacity: 1;
background: rgba(0, 0, 0, 0.75);
}
.mjb-alert-div .block{
position: absolute;
bottom: 0;
100%;
height: 80%;
background-color: #fff;
border-top-left-radius: .3rem;
border-top-right-radius: .3rem;
padding: 0 .36rem .36rem .36rem;
z-index:1000;
/* pointer-events: none */ //这个地方不建议通过css样式操作事件的穿透
}
.mjb-alert-div .block{
overflow-y: scroll;
}
2.事件修饰符控制层级关系:防止内外层点击事件穿透
外层:@click.self="coverClick"
内层:@click.stop="liClick(item,index,false)"
3.监听弹窗状态布尔值,js控制cover背景层后的页面滑动:
// 根据弹窗状态控制背景页面滑动 scrollStyleToggleAlert(v){ if(v){ document.getElementsByTagName('html')[0].style.overflow="hidden"; document.getElementsByTagName('html')[0].style.height="100%"; document.body.style.overflow="hidden"; document.body.style.height="100%"; }else{ document.getElementsByTagName('html')[0].style.overflow=""; document.getElementsByTagName('html')[0].style.height=""; document.body.style.overflow=""; document.body.style.height=""; } },