
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>颜色跟随变化</title>
<style type="text/css">
div{
100px;
height: 100px;
border: 1px solid cyan;
}
</style>
</head>
<body>
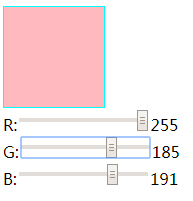
<div id="show"></div>
<!--表单--type:range 表示范围-->
<!--min:最小值-->
<!--max:最大值-->
R:<input type="range" value="0" min="0" max="255" /><span>0</span><br />
G:<input type="range" value="0" min="0" max="255" /><span>0</span><br />
B:<input type="range" value="0" min="0" max="255" /><span>0</span><br />
<script>
//dom操作
//通过id获取div
var show = document.getElementById("show");
//通过标签名获取input、span
var inputs = document.getElementsByTagName("input");
var spans = document.getElementsByTagName("span");
//通过let关键字定义变量,只在for结构里起作用,类似闭包效果
//循环添加事件:元素添加的事件名是相同的,并且事件的处理函数是一样的
for(let i =0; i<inputs.length;i++){
inputs[i].onchange = function(){
spans[i].innerHTML = inputs[i].value;
show.style.backgroundColor = "rgb(" + inputs[0].value+ "," + inputs[1].value + "," + inputs[2].value + ")";
}
}
</script>
</body>
</html>