一、获取元素
1、根据ID找元素
document的获取方式:

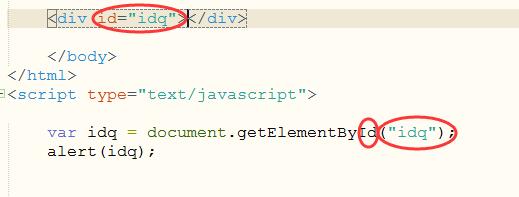
根据id进行获取元素的方式如下:
|
1
2
|
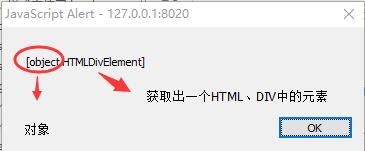
var idq = document.getElementById("idq");alert(idq); |


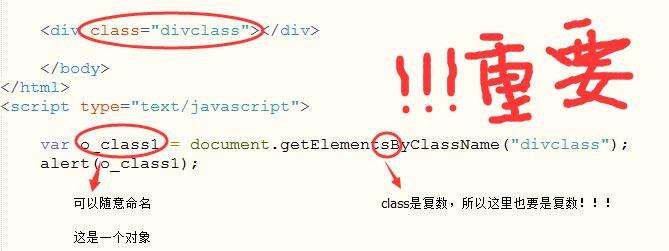
2、根据class获取元素
|
1
2
|
var o_class1 = document.getElementsByClassName("divclass");//(数组)alert(o_class1); |


3、根据标签获取元素

4、根据name找元素
var ss = document.getElementsByName("ys")
alert(ss[0]);
name是多个也是复数。
二、操作元素
1、操作内容
①非表单元素
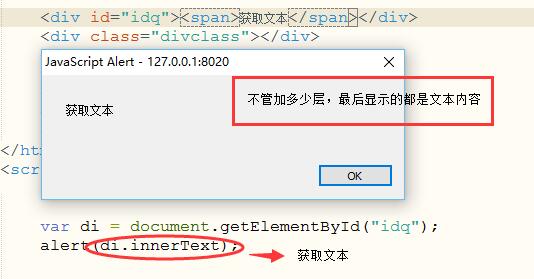
(1)获取文本:innerText

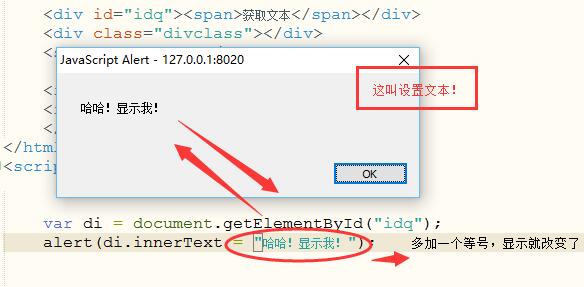
(2)设置文本

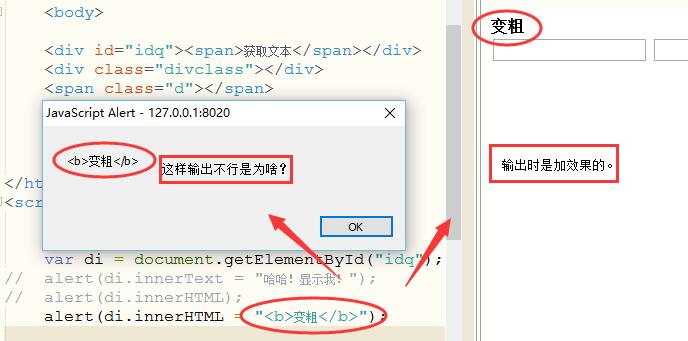
(3)获取html代码
如果想要获取div中,包括span中的所有的代码:

(4)设置Html代码
设置HTML代码,是可以增加动态效果的,输出时页面显示效果。反之,如果使用innerText,就会将效果(<b>加粗</b>)同时也显示出来了。

②表单元素
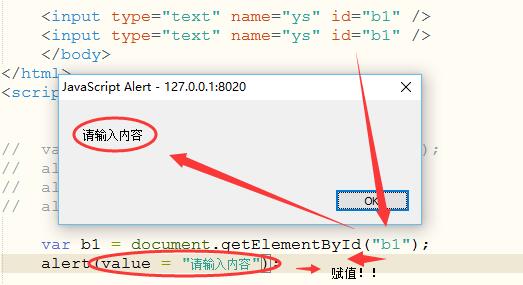
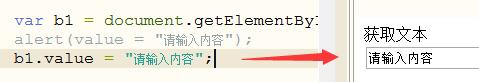
(1)赋值(设置一个值)


var b1 = document.getElementById("b1");
// alert(value = "请输入内容"); //提示框输出
b1.value = "请输入内容"; //网页输出

(2)获取值(取值)
alert(b.value);
2、操作属性
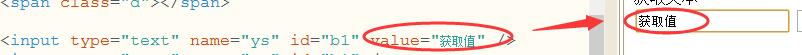
①添加属性(设置)
//添加属性
var d1 = document.getElementById("idq");
d1.setAttribute("style","color: red");

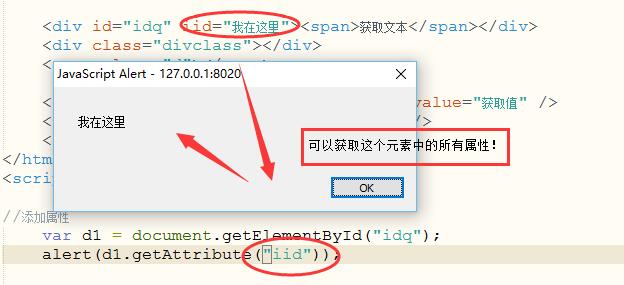
②获取属性
getAttribute
<div id="idq" iid="我在这里"><span>获取文本</span></div>
<script type="text/javascript"> var d1 = document.getElementById("idq"); alert(d1.getAttribute("iid")); </script>

③移除属性
removeAttribute
var d1 = document.getElementById("idq");
d1.removeAttribute("iid");
3、操作样式
①获取样式(只能获取内联样式)
JS在获取样式时,只能获取内联的!其他像内嵌和外部的需要使用jquery才可以。
function showa(){
//1、获取样式
var d2 = document.getElementById("d2");
alert(d2.style.color)
}

②设置样式
function ang(){
var d2 = document.getElementById("d2");
//设置样式
d2.style.backgroundColor = "red"
}