首先,在ws里,如果在vue里使用别名,前面要加 ~
然后 vue-cli3后的webpack配置被隐藏在 node_modules 里,ws扫描不到,可以手动指定
alias.config.js:这个文件仅供ws识别webpack别名使用
/**
* 由于 Vue CLI 3 不再使用传统的 webpack 配置文件,故 WebStorm 无法识别别名
* 本文件对项目无任何作用,仅作为 WebStorm 识别别名用
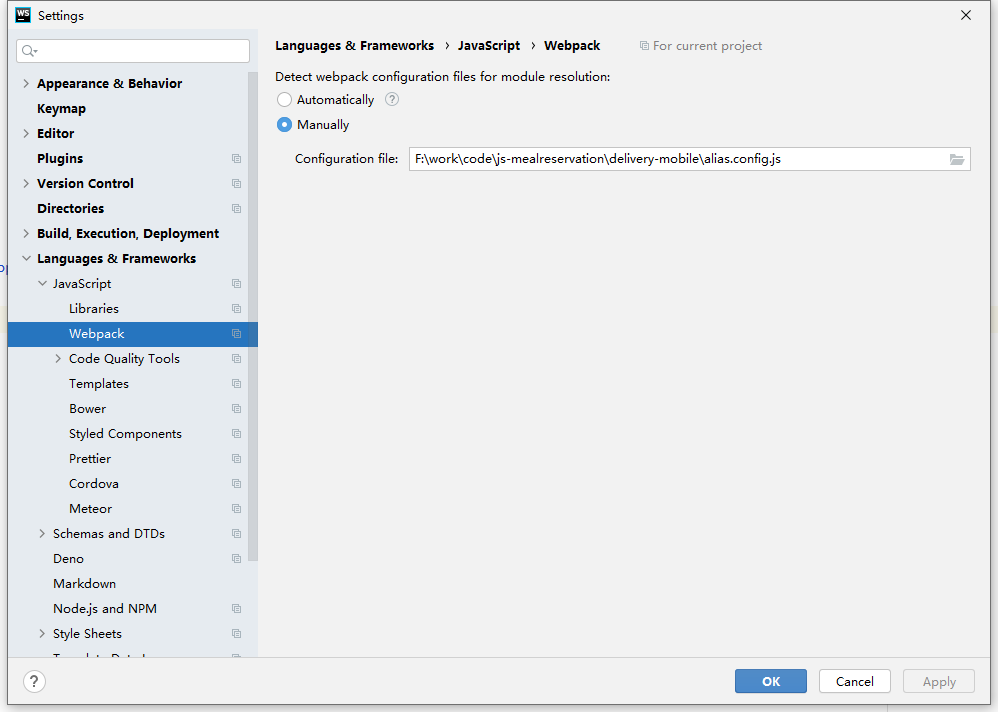
* 进入 WebStorm preferences -> Language & Framework -> JavaScript -> Webpack,选择这个文件即可
* */
const resolve = dir => require('path').join(__dirname, dir);
module.exports = {
resolve: {
alias: {
'@': resolve('src')
}
}
};
WebStorm修改相关配置: