最近做公众号项目,想着统一风格,所以决定使用vux。
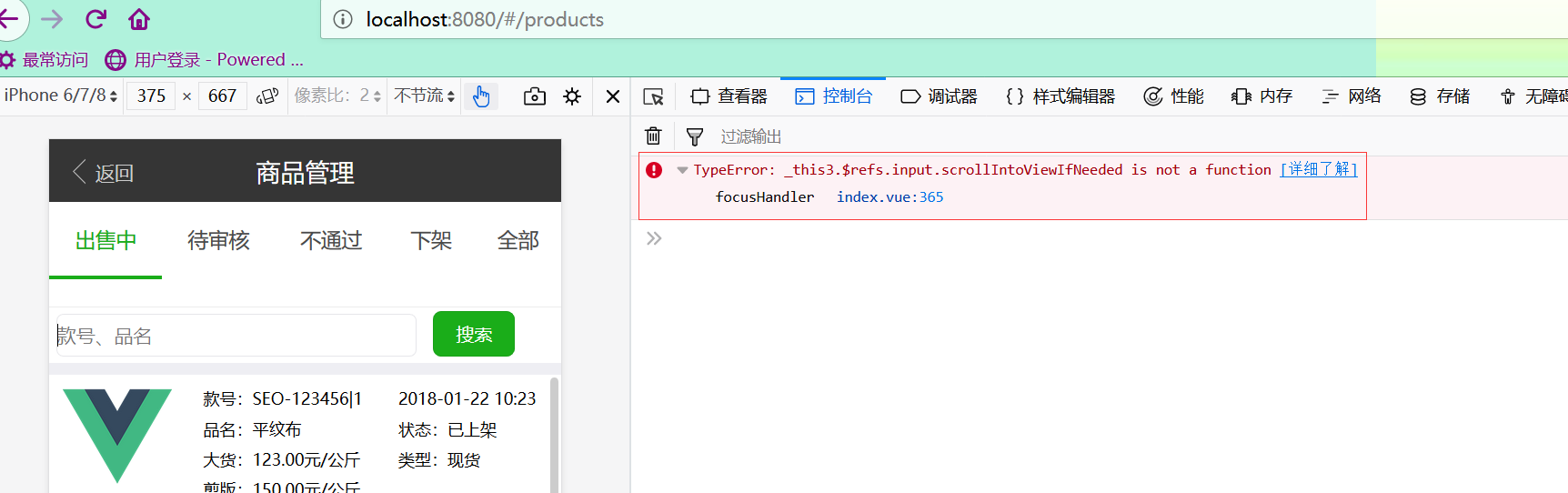
在调试时发现,只要鼠标点击x-input输入框,就会报错
什么鬼,作为前端小白的我一脸懵逼,这么快就遇到vux框架的坑了吗?
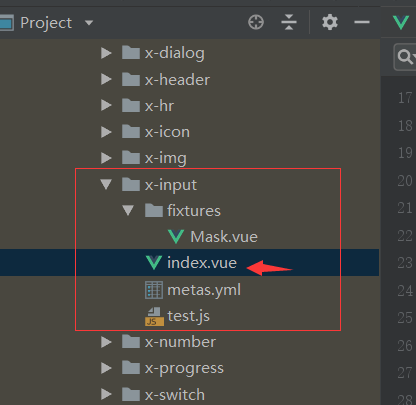
根据错误提示,在node_modules中查找vux的x-input实现方式,
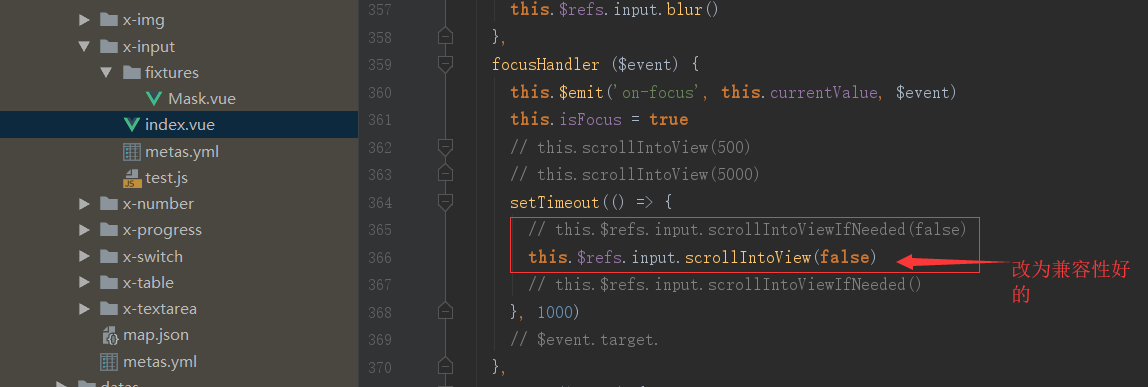
在node_modules => vux => src => x-input找到如下目录内容:

提示说了:问题在 focusHandler index.vue:365
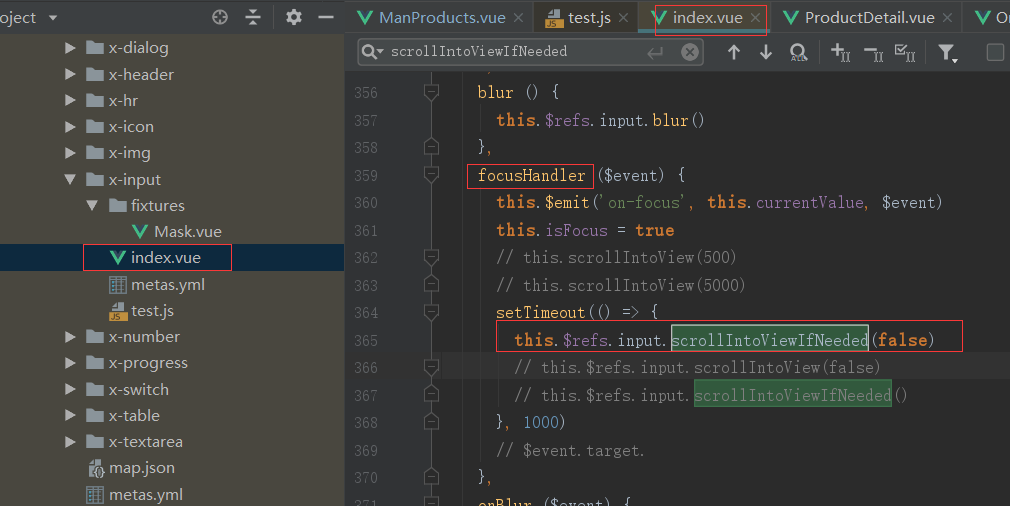
打开index.vue 在365行果然找到出问题的代码

然鹅,这玩意啥意思我完全不懂,搜索了一番,
发现
scrollIntoViewIfNeeded()方法的作用是:将不在浏览器窗口的可见区域内的元素滚动到浏览器窗口的可见区域。但如果该元素已经在浏览器窗口的可见区域内,则不会发生滚动。
与之相近的还有
scrollIntoView()方法让当前的元素滚动到浏览器窗口的可视区域内。
显然,scrollIntoViewIfNeeded()在移动端开发中是个好用的方法,但是,发现了,这个好用的方法不是面向全部浏览器的
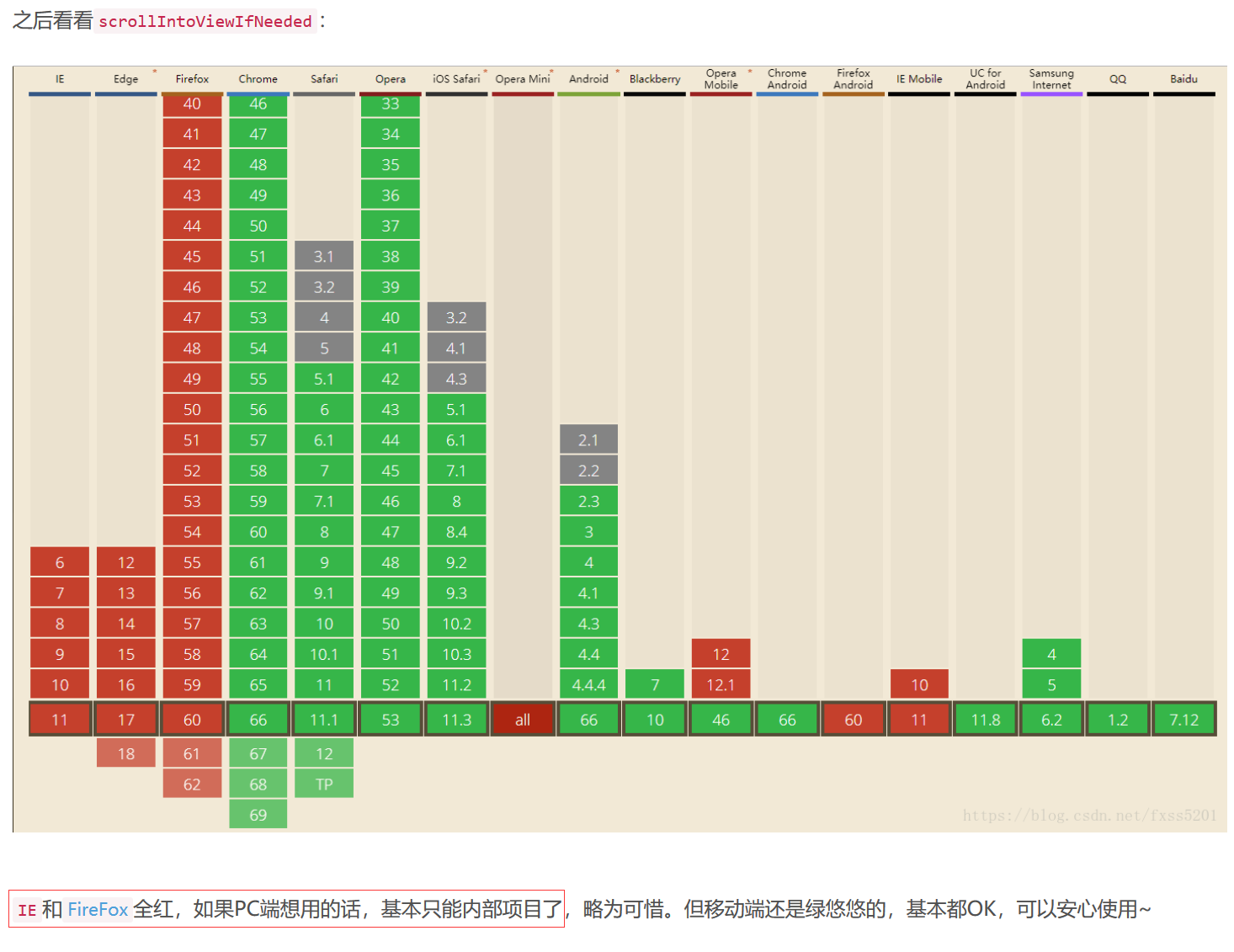
scrollIntoView 与 scrollIntoViewIfNeeded API 介绍
参考文章给了俩方法适应的浏览器:


看到这里,我总算明白了,这个错误应该是因为我用了firefox浏览器,,,,难怪搜了半天,没几个遇到我这情况的。。。
于是乎,我有了个大胆的想法,改一下index.vue的源码,如下:将方法改为兼容性更好的scrollIntoView

重新编译cnpm run dev,
在x-input中输入测试,没有报错了,over!