一、.NetCore网站准备与发布
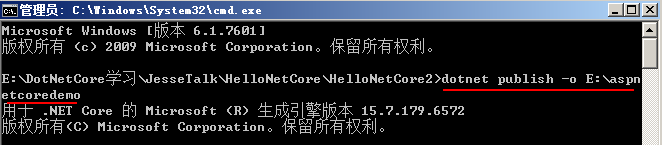
首先准备好一个ASP.NET Core Web应用程序,我这里就使用新建的示例站点作为demo演示,使用dotnet publish 命令发布网站。

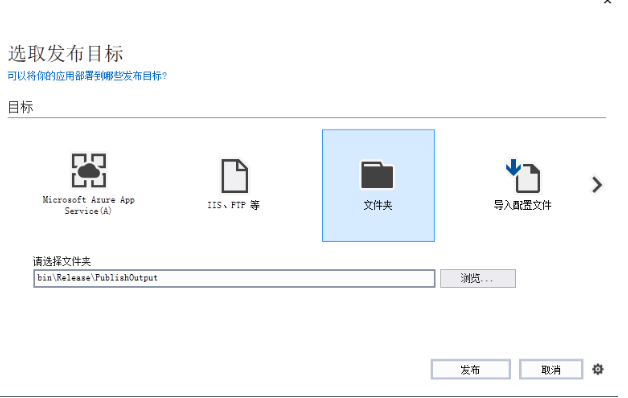
或者使用VS的发布工具进行发布,选中网站右键选择发布,然后选择文件夹形式发布

二、.net core + centos环境准备
2.1 安装centos:这里我选择的版本是CentOS-7,虚拟机选择VMware Workstation Pro,安装步骤可以到网上搜索,这里不作演示。
2.2 安装netcore:到微软.netcore官网可以找到不同系统安装.netcore的执行命令,执行下面三行命令,在centos7上安装.netcore-runtime2.1
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm sudo yum update sudo yum install aspnetcore-runtime-2.1
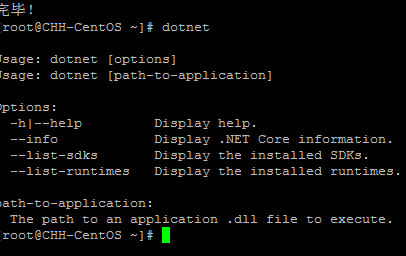
安装完毕之后,输入命令 dotnet 如果出现提示信息,表示安装.net core 成功,可以继续下一步操作。

包括可以查看.netcore版本号

2.3 安装Nginx:
第一步:sudo yum install epel-release
第二步:sudo yum install nginx
第三步:启动 sudo systemctl start nginx
在浏览器上输入Nginx所在服务器的IP地址,可以看到欢迎页表示安装成功,如果无法访问可以检查下安装Nginx步骤或者防火墙之类的。
If you are running a firewall, run the following commands to allow HTTP and HTTPS traffic:
如果有运行防火墙,那需要允许http和https的通道访问,运行下面三个命令:
sudo firewall-cmd --permanent --zone=public --add-service=http
sudo firewall-cmd --permanent --zone=public --add-service=https
sudo firewall-cmd --reload

三、上传网站
我们的示例.netcore网站已经制作并发布好了,下一步需要借助一个FTP工具 FileZilla,将发布好的网站文件上传到CentOS的 home/netcore 文件夹下。

四、启动网站并配置Nginx作反向代理
cd进入到刚才上传的网站目录,然后输入命令: dotnet HelloNetCore2.dll 启动网站,分配的端口是5000,localhost:5000

下一步配置Nginx,将80端口映射到示例.netcore网站的5000端口
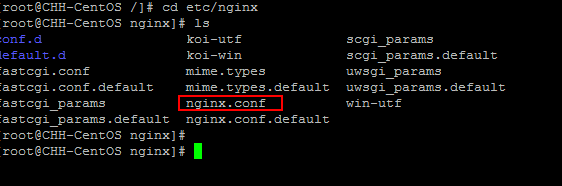
进入到etc/nginx 目录,找到nginx.config 配置文件,首先注释掉 nginx.conf 对80端口的listen,然后 nginx.conf 文件有下面一行配置
include /etc/nginx/conf.d/*.conf;
意思是会将所有conf.d 下面的所有*.conf配置都会引入进来,所以我们可以不必修改nginx.conf,而是在conf.d 下增加一个属于这个示例网站的自定义配置。

在conf.d目录下,新建一个空的netcore.conf 文件,然后输入下面配置,保存退出。执行:nginx –s reload 使其马上生效

如果一切正常,访问我们的centos服务IP地址,应该就能被Nginx处理访问到我们的NetCore站点。

但是也有可能出现以下我遇到的两种情况:
第一种:出现502错误

原因是由于SELinux保护机制所导致,我们需要将nginx添加至SELinux的白名单。接下来我们通过一些命令解决这个问题。
yum install policycoreutils-python sudo cat /var/log/audit/audit.log | grep nginx | grep denied | audit2allow -M mynginx sudo semodule -i mynginx.pp
第二种:访问centos服务IP地址的时候,被location重定向到5001端口,而5001端口是系统分配给这个站点的Https端口

与此同时,curl netcore 开启的5000端口也没有任何东西返回;

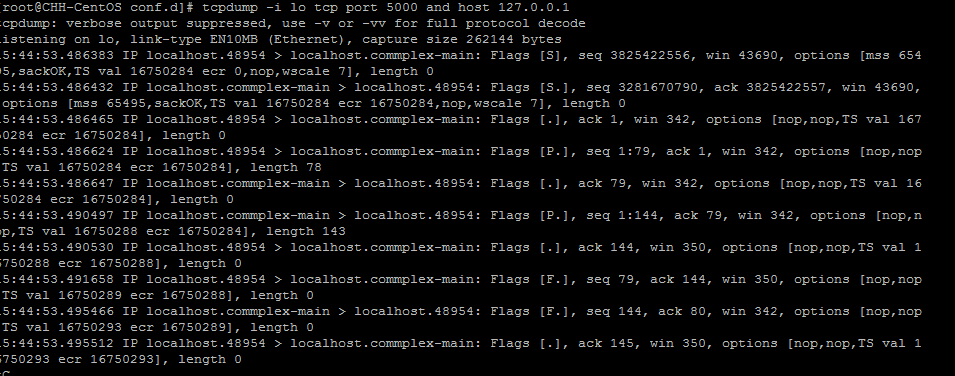
为了研究为什么curl http://localhost:5000 没有任何输出,可以使用 tcpdump 来监听指定IP和指定端口
tcpdump -i lo tcp port 5000 and host 127.0.0.1
输入命令后,另外开启一个新的putty客户端进行 curl http://localhost:5000 请求测试
监听输出信息如下,具体解释可以参考网上资料,我们发现其中的过程优先选择使用HTTPS,这很可能是NetCore项目的默认配置造成的。

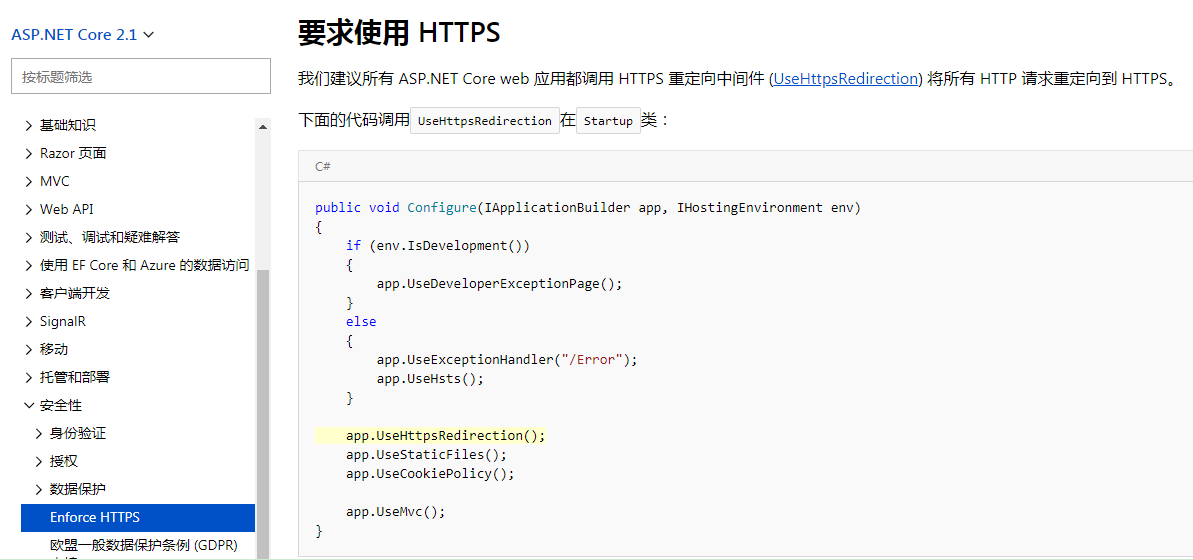
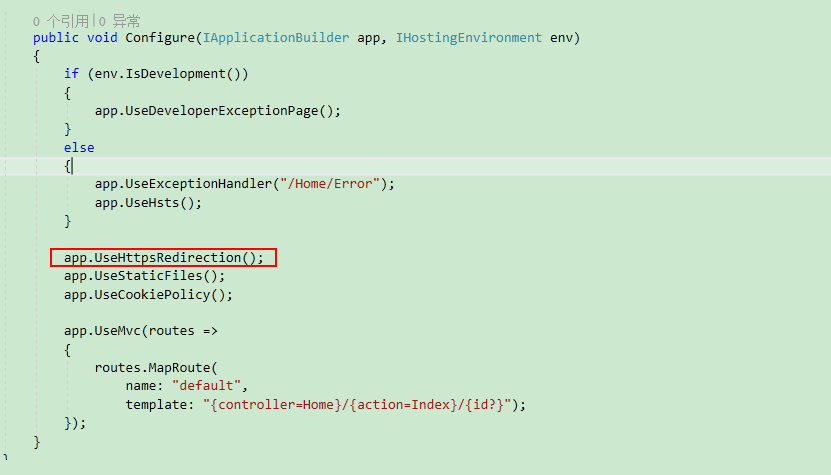
在net core官网文档查到Startup类默认是建议使用HTTPS的,解决方法有二、一是你在centos上安装好HTTPS证书,二是注释掉app.UseHttpsRedirection(); 重新发布。

注释掉,重新编译发布上传,重启站点即可。

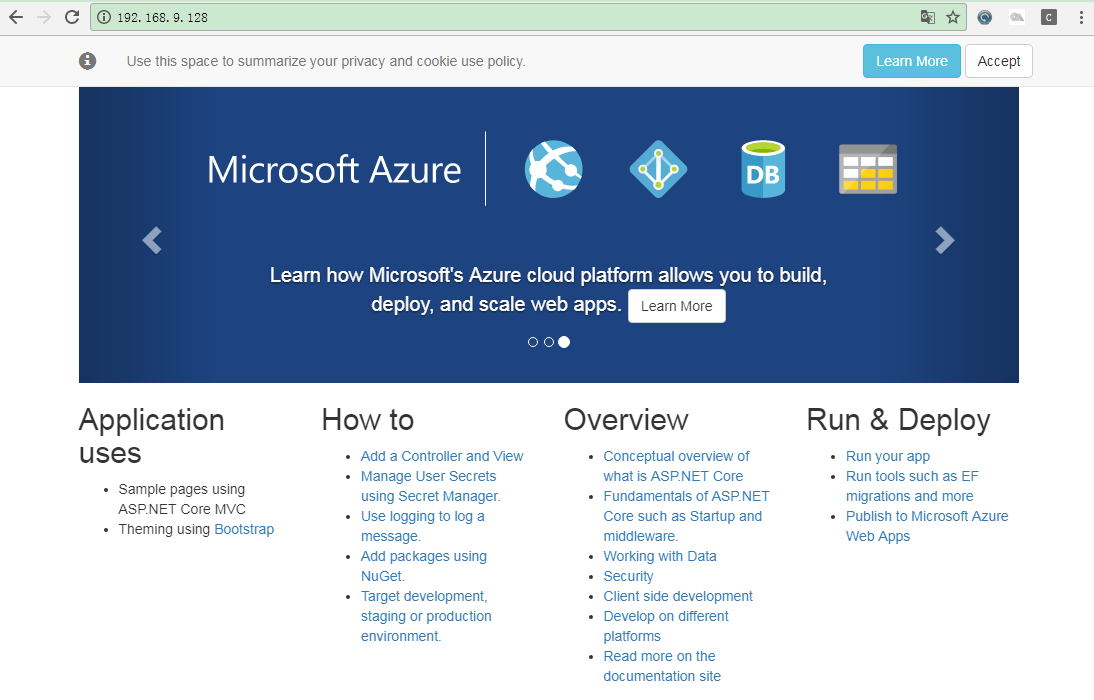
现在访问80端口能成功转发到netcore站点的5000端口了

参考资料:
dotnet pulish 命令:https://docs.microsoft.com/zh-cn/dotnet/core/tools/dotnet-publish?tabs=netcore21
linux安装netcore :https://www.microsoft.com/net/download/linux-package-manager/centos/runtime-current
how-to-install-nginx-on-centos-7:https://www.digitalocean.com/community/tutorials/how-to-install-nginx-on-centos-7
解决502问题:https://www.cnblogs.com/ants/p/5732337.html
netcore Https:https://docs.microsoft.com/zh-cn/aspnet/core/security/enforcing-ssl?view=aspnetcore-2.1&tabs=visual-studio