可能会奇怪为什么有来一个第2号版本,其实,这是改进版本,而这个改进版本实现起来更加容易,更加方便,但是问题也是很明显的,因为会加上一个100多KB的DLL,对于网页游戏来说,任何1KB都是宝贵的资源,就为了这个小效果而平白无故增加XAP的容量,也验证了有得必有失道理,鱼与熊掌应该如何取舍呢,先来看看这个实现方式吧。
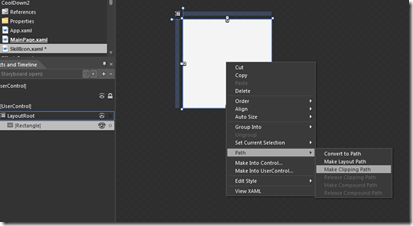
前面的建立方式几乎是一样的,但是不需要增加那两个Grid的了,而是直接用一个整个大小的Rect来裁切掉LayoutRoot,
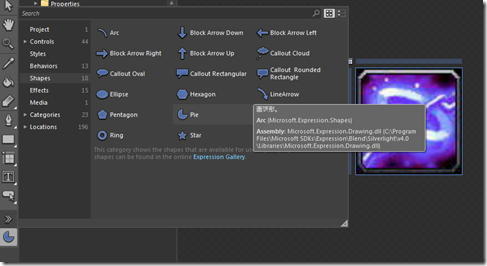
 当然了,如果喜欢可以使用Border或者其他的容器做底,现在添加一个图片作为图标的底图,然后在Asset里找到“Pie”这个控件。
当然了,如果喜欢可以使用Border或者其他的容器做底,现在添加一个图片作为图标的底图,然后在Asset里找到“Pie”这个控件。
 你可以在提示信息中知道,要用这个控件需要Microsoft.Expression.Drawing.dll,而这个就是罪魁祸首,它会无情的进入最后发布的XAP当中,好了,我们先不纠结这个问题,先往下继续进行。
你可以在提示信息中知道,要用这个控件需要Microsoft.Expression.Drawing.dll,而这个就是罪魁祸首,它会无情的进入最后发布的XAP当中,好了,我们先不纠结这个问题,先往下继续进行。
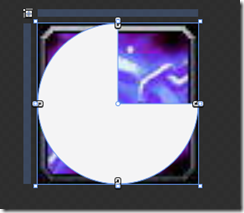
添加到控件中:
 然后将外边边距扩展出来,这样才不会让扇形的圆弧漏在外面,顺便我们填充一个半透明的黑色。
然后将外边边距扩展出来,这样才不会让扇形的圆弧漏在外面,顺便我们填充一个半透明的黑色。
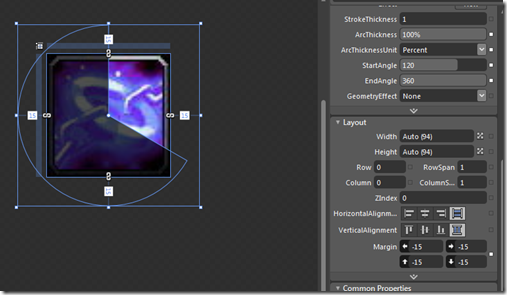
 我们将Margin都设成了-15,在Pie控件中,StartAngle是开始的角度,我简单设置了120,已经和前面的有所不同。
我们将Margin都设成了-15,在Pie控件中,StartAngle是开始的角度,我简单设置了120,已经和前面的有所不同。
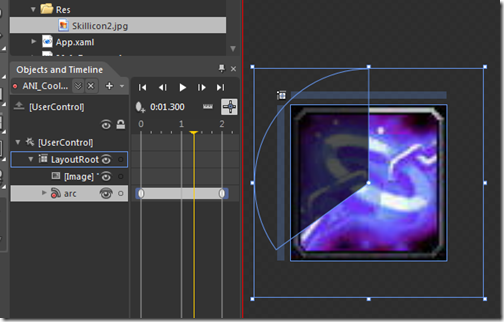
现在制作故事板动画,方式和原来差不多。
 这是一个简单的动画,在0秒的时候设置StartAngle为0,在第2秒的时候设置为360,如果你需要各种不同时间长度的,可以做一些调整。
这是一个简单的动画,在0秒的时候设置StartAngle为0,在第2秒的时候设置为360,如果你需要各种不同时间长度的,可以做一些调整。
上一篇没有写点击代码,这次补上,可以依据自己的需求改造,如果我们对UserControl编程的话,可以重写鼠标的点击事件。
public partial class SkillIcon : UserControl
{
public SkillIcon()
{
InitializeComponent();
}
protected override void OnMouseLeftButtonDown(MouseButtonEventArgs e)
{
ANI_CoolDown.Begin();
base.OnMouseLeftButtonDown(e);
}
}
其实就是执行一下Begin()
在下面的运行效果中,几乎和第一种完全一样,这里就需要做一个对比和取舍,到底是为了方便而牺牲大小,还是为了减少100KB(实际压缩可能只有50KB)而牺牲制作效率呢。其实每种方法都可以,只要能够实现我们的想法。
源代码下载地址如下:点击直接下载